前端Web浏览器基于Flash如何实时播放监控视频画面(四)之使用videoJs‘拉流’
[关键字:前端浏览器如何播放RTSP流画面 | 前端浏览器如何播放RTMP流画面 | Web浏览器播放摄像头画面]
本片文章只是起到抛砖引玉的作用,能从头到尾走通就行,并不做深入研究。为了让文章通俗易懂,尽量使用白话描述。(或参考基于H5的新方案)
0x001: 下载videoJs
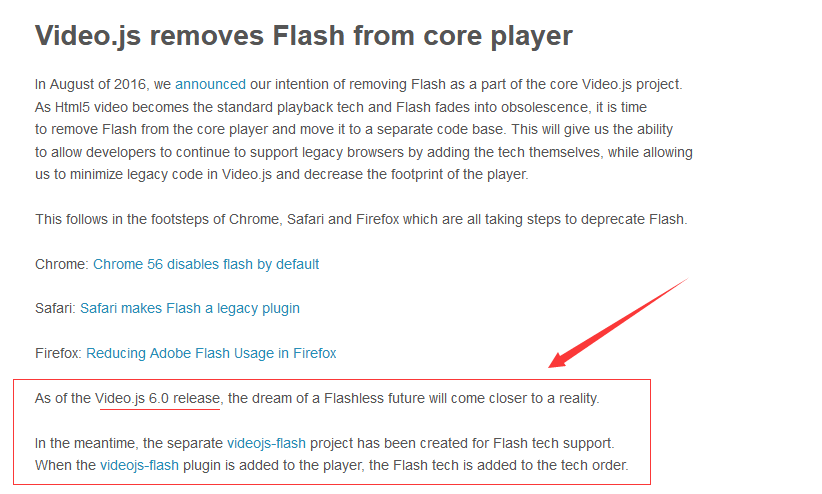
对于Video.js 5.x及更低版本,Flash技术(videojs-flash.js插件)是Video.js核心存储库的一部分,不需要单独下载。对于Video.js 6.x及更高版本,Flash技术位于单独的存储库中,需要单独下载。
从V7开始,我们将不再支持IE 11之前的Microsoft Internet Explorer版本,包括IE 8、9和10.
请根据自己的业务场景需求抉择下载哪一个版本,这里选择 video-js-6.13.0 下载。
video-js(https://github.com/videojs/video.js/releases/download/v6.13.0/video-js-6.13.0.zip)
video-js-swf(https://github.com/videojs/video-js-swf/archive/v5.4.2.zip ,内网用户必需下载,后面解释why?)
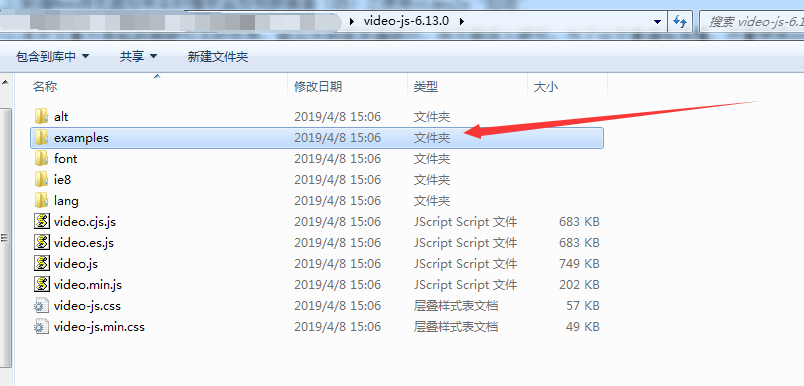
下载完成后解压,其中examples文件夹为video-js示例,可以自己运行一下查看效果。
0x002: 引用videoJs
examples文件夹内的示例只是作为基于HTML5的播放,要想基于Flash播放,在示例html文件引用基础之上还需 格外 引入以下文件:
0x003: 使用videoJs
初始化videoJs有两种方式,examples文件夹内的示例是以html属性初始化,data-setup="{}"
为了方便编写事件,下面以JS方式初始化(代码仅供参考):
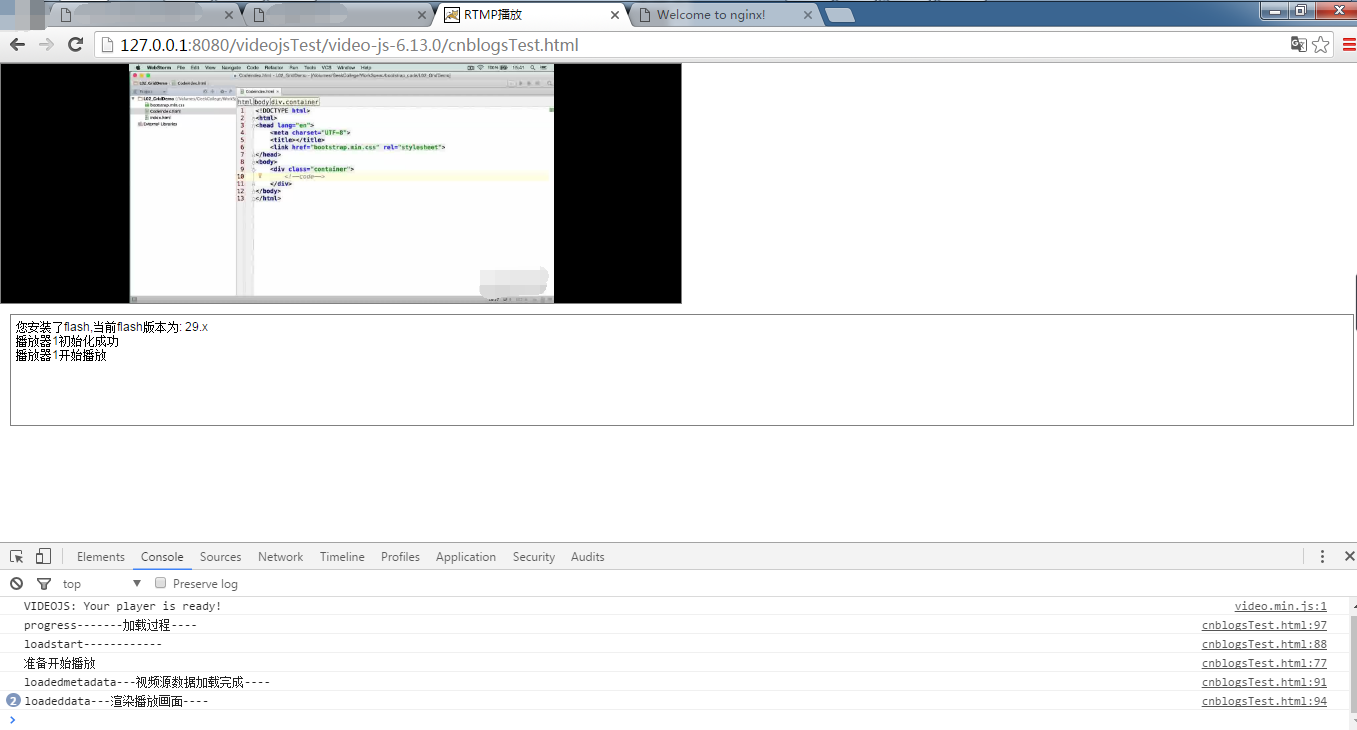
以上代码<source>标签中的src为湖南卫视的rtmp地址,如果可以正常播放,说明videoJs已经搭建完毕。
之后将<source>标签中的src换为自己RTMP服务器的地址,保存,刷新页面观察是否能正常播放监控画面
0x004: videoJs注意事项
-
VideoJs播放器html页面如果不丢到服务器环境下可能出现无法播放的情况。
-
对于Video.js 5.x及更低版本,Flash技术是Video.js核心存储库的一部分。video.js 6.x及更高版本(Video.js> = 6.0.0) 虽然官方说:Flash技术位于单独的存储库中,即videojs-flash.js插件。但值得注意的是,videojs-flash.js在引入后会自动通过网络加载video-js.swf。
若是内网环境使用videojs-flash.js插件,则必需先将video-js.swf下载到本地,其次再在项目中引用并且使用全局设置覆盖JS源码内写死的video-js.swf。如下:
videojs.options.flash.swf = "video-js.swf";
强烈建议使用本地video-js.swf,因为这样可以减少一些奇葩的问题出现,为排错节省时间。 -
Video.js对于IE8的支持,官网这样解释
Beginning with v7, we will no longer support Microsoft Internet Explorer versions prior to IE 11, including IE 8, 9, and 10.
从V7开始,我们将不再支持IE 11之前的Microsoft Internet Explorer版本,包括IE 8、9和10.
强烈建议使用Video.js V7.0之前的6.x的最后一个版本,因为新版本总是要比老版本优化的BUG多。 即,没必要非得使用5.x(当然选择什么版本是你的权利) -
经过多次测试发现,Video.js对于普通标准化的RTMP流可以很好的支持,但若是对于非标准化的RTMP流连接成功的几率是随机的,
有时能成功有时不能成功。尤其是对于非标准化的RTSP流使用ffmpeg推的RTMP流。(海康可见光流基本可以在3S内接入,但另一个厂家的热像设备流基本要看缘分了)
对于这种现象的解决方案就是,在保证VLC或其他播放器能正常播放的前提下,HTML页面初始化一段时间内(比如15s,20s等)Video.js若连接不成功,则继续尝试重新连接,等待若干时间(比如15s,20s等),若仍连接不成功,则再继续尝试重新连接,以此类推,直到连接成功。
谨记,等待连接的时间要放久一点,否则会出现某个时间点内Video.js一直连接不成功,导致死循环。 -
尝试重新连接前,请先将当前Video.js的实例 销毁 掉。否则会一直报错。这个错是一直在累加的。
videojs-flash.js:610 Uncaught TypeError: this.el_.vjs_getProperty is not a function
VIDEOJS: ERROR: TypeError: this.el_.vjs_getProperty is not a function(…) -
尝试重新连接时,一定要 重新生成 Video.js。HTML里的<video>标签块和<script>里的videojs(videoId, {}, function(){})都得重新生成!
因为第一次执行videojs(videoId, {}, function(){})初始化时,html DOM结构已经被解析成别的样子了。
(一开始不了解,怎样重新赋值src,怎样调load()方法都不好使,在这上面耗费了很长很长时间)
参考 https://blog.csdn.net/w3624270/article/details/78504877
https://blog.csdn.net/qq_42842709/article/details/84942207 -
注意必须用 videojs获取的实例 才能调用方法,用jquery 或 document.getXXXXXXXX()获取的对象不行。
0x005: 遗留问题
未曾在官网找到 videoJs 监测视频源出现异常或断开的事件
(因为车间内使用监控的RTSP流并不是很稳定,并不是很标准,有时候会断流,从而导致ffmpeg转RTMP时ERROR。那么如果有此监听事件就可以To Do Something,比如前端就可以提示用户一些信息而不是黑屏)
------------------------------------------------------ 2020-06-01 00:21:05 ------------------------------------------------------
关于上边这个遗留问题的解决,如下
RTMP流媒体服务器有个机制,就是流的状态,是处于空闲还是激活。有流的时候是激活无流且有客户端在拉流的时候是空闲。将服务器配置为空闲状态时断开连接就能解决这个问题了(默认为非断开以便再有流上来能及时展示)。关于这个问题在网上找了很久都没有看到答案,最后是在文档中找到的,如果你也恰巧碰到此问题希望能帮到你。
0x006: 使用体验
对于videoJs初步使用感受并没有网上文章写的那么好用,那么牛X。对于播放普通Mp4文件的用途来说,网速给力的话可能并没有什么感觉(断点续播有点问题),但对于直播的用途来说,小毛病很多,需要注意的点很多,有些问题可能会需要很长时间才能找到解决方法,甚至无果。只能说现在能基本满足现需求,如果后期有满意的替代品会考虑将其更换。
0x007: 完结
至此,前端Web浏览器基于Flash如何实时播放监控视频画面的文章已经全部完结。(当然你也可以查看基于H5的新方案)
关于文章中遗留的问题或编写错误之处,如果您有什么更好的见解或解决方案欢迎指出或批评,不吝赐教。
__EOF__
本文链接:https://www.cnblogs.com/zhifa/p/11158356.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术