前端Web浏览器基于Flash如何实时播放监控视频画面(前言)之流程介绍
[关键字:前端浏览器如何播放RTSP流画面 | 前端浏览器如何播放RTMP流画面 | Web浏览器播放摄像头画面]
本片文章只是起到抛砖引玉的作用,能从头到尾走通就行,并不做深入研究。为了让文章通俗易懂,尽量使用白话描述。
考虑到视频延迟性问题,本次采用RTSP —> RTMP方案(或参考基于H5的新方案)
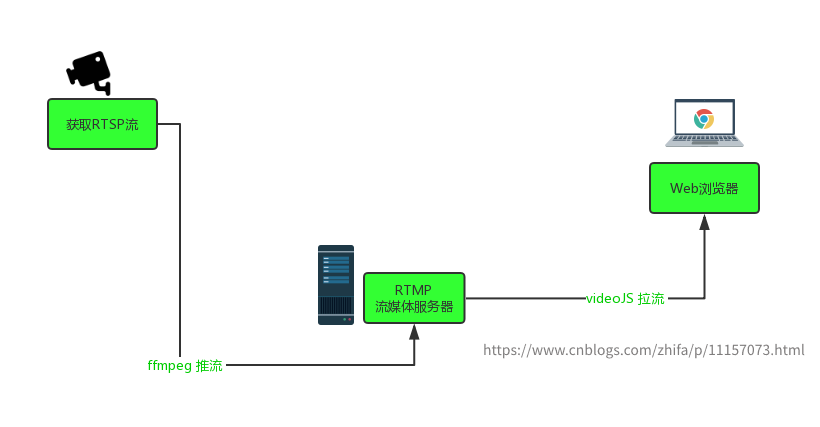
此篇只陈述如何使前端Web浏览器实时播放出监控视频画面的流程。由于每个步骤中间涉及的小细节很多,汇总在一起可能显得过于啰嗦,臃肿,所以分篇幅介绍。流程如下:
- 获取监控摄像头的RTSP流
- Windows搭建(RTMP)流媒体服务器
- 使用ffmpeg将RTSP流转发至刚刚搭建的流媒体服务器,就是所谓的 '推流'
- 前端Web浏览器使用JS插件从流媒体服务器获取RTMP流并播放,就是所谓的 '拉流'

知道了这四个步骤,我们再把步骤 '问题化',得出以下四篇文章:
- 前端Web浏览器基于Flash如何实时播放监控视频画面(一)之获取监控摄像头的RTSP流
- 前端Web浏览器基于Flash如何实时播放监控视频画面(二)之Windows搭建(RTMP)流媒体服务器
- 前端Web浏览器基于Flash如何实时播放监控视频画面(三)之使用ffmpeg '推流'
- 前端Web浏览器基于Flash如何实时播放监控视频画面(四)之使用videoJs '拉流'
__EOF__
本文作者:之乏
本文链接:https://www.cnblogs.com/zhifa/p/11157073.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/zhifa/p/11157073.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术