vscode设置console.log()快捷键方法
vscode设置console.log()快捷键方法
console.log在我们的日常前端开发中是使用频率特别高的一句代码,那我们怎样在vscode编译器中快速的打出来呢。其实很简单只要两步就行:
-
1. 在VScode中打开文件 → 首选项 → 用户代码片段 → 在搜索框中搜索 JavaScript 选择 JavaScript.json
-
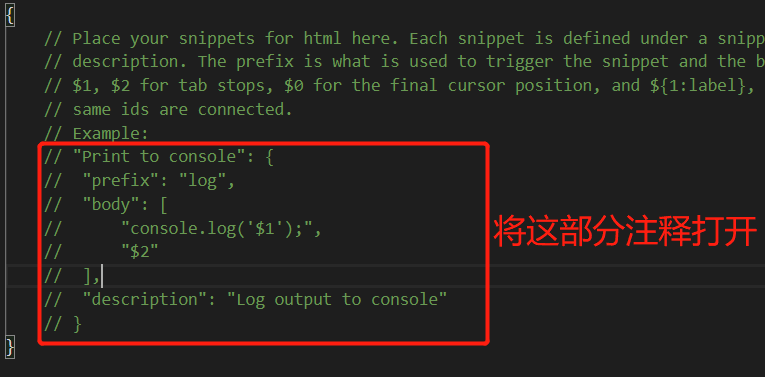
2. 然后我们在其中把关键注释的代码打开就好了

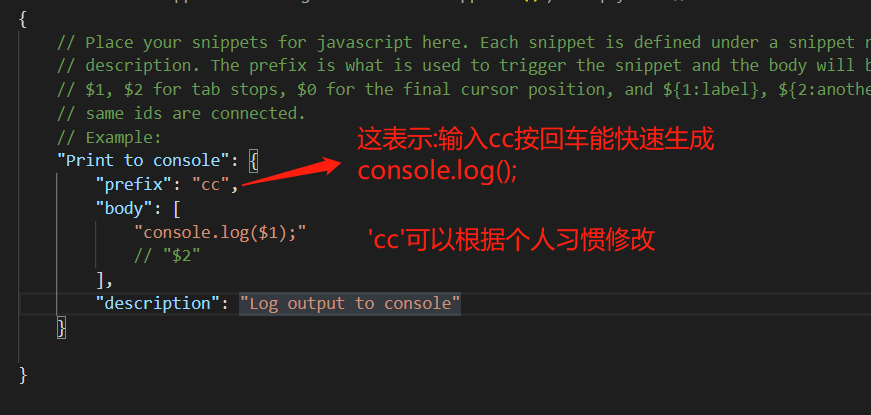
打开后,可以将代码适当修改,看个人习惯

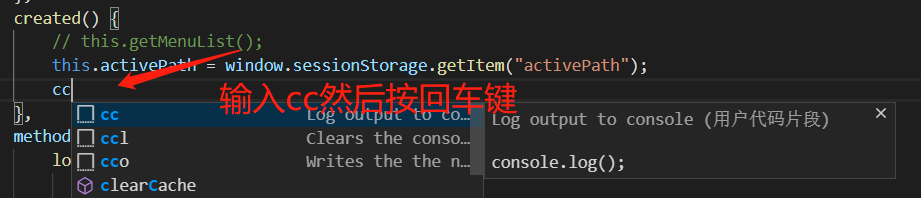
保存后看效果:

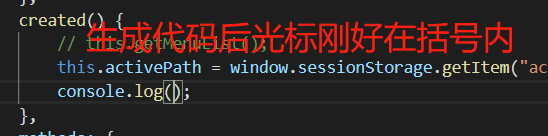
回车效果如下:

我在使用vscode开发过程中遇到一个BUG:Vue项目开发时我装了一个插件叫Vue 3 Snippets Highlight Formatters,这个插件跟用户代码片段有冲突,导致无法使用快捷键输入console.log();
解决bug方式
- 1.将vscode编译器的语言检测:从vue才会html如下图:
修改前:

修改后


- 2.暴力点直接卸载该插件
- 3.跟第一步一样在用户代码片段输入vue,选择vue.json(剩下的步骤跟JavaScript.json的修改方式一样了)

