node文件上传
(1)设置from表单属性:标签内设置属性enctype=”multipart/form-data”,方式为post。
<form action="/api/user/register" method="post" enctype="multipart/form-data">
<div class="title"><span>注册</span></div>
<div class="line"><span class="colDark">用户名:</span><input name="username" type="text"></div>
<div class="line"><span class="colDark">密码:</span><input name="password" type="password"></div>
<div class="line"><span class="colDark">确认:</span><input name="repassword" type="password"></div>
<div class="line"><span class="colDark">头像:</span><input name="img" type="file" required></div>
<div class="line"><span class="colDark"></span><button type="submit">注 册</button></div>
<p class="texyRight">已有账号?<a href="javascript:;" class="colMint">马上登录</a> </p>
</form>
(2)nodejs使用npm命令安装 下载multer模块(我是全局安装的)
npm install --save multer -g
(3)在项目js文件引入:
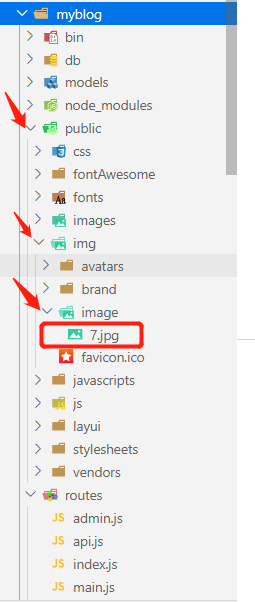
var bodyParser =require('body-parser'); app.use(bodyParser.urlencoded({extended:true})); var fs = require('fs'); var multer = require('multer'); var upload = multer({ dest: 'uploads/' });//设置上传文件的路径 /* 用户注册:1、用户名不能为空;2、密码不能为空;3、两次密码输入必须一致 */ router.post('/api/user/register', upload.any(), function (req, res, next) { console.log(req.files); // 上传的文件信息 var username = req.body.username;//用户名 var password = req.body.password;//密码 var repassword = req.body.repassword;//二次密码 var oname = req.files[0].originalname;//文件名 var path1 = req.files[0].path;//原上传文件 // 设置转移路径,以及重命名(最后存放照片的目录) var image_path = './public/img/image/' + oname; // 将上传后的文件移动到指定路径目录下 fs.rename(path1, image_path, (err) => { console.log(err); }); })





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· DeepSeek火爆全网,官网宕机?本地部署一个随便玩「LLM探索」
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 上周热点回顾(1.20-1.26)
· 【译】.NET 升级助手现在支持升级到集中式包管理