React@16.13.1配合antd UI使用,自定义主题
本文建议使用yarn进行环境搭建和后续项目启动之类的
安装yarn
npm -g install yarn // -g代表全局安装
接下来,使用yarn进行安装
// 初始化项目 npx create-react-app imooc // 添加antd yarn add antd // 使用react-app-rewired customize-cra就不用暴露webpack等配置文件 yarn add react-app-rewired customize-cra -D // 安装less相关 yarn add less less-loader babel-plugin-import -D
修改一下package.json里面 “scripts”,且需要添加一些代码
// 将配置修改成如下 "scripts": { "start": "react-app-rewired start", "build": "react-app-rewired build", "test": "react-app-rewired test" },
"babel": { "presets": [ "react-app" ], // 下面这段为添加 "plugins": [ [ "import", { "libraryName": "antd", "libraryDirectory": "lib", "style": "css" } ] ] },
接着就是配置,在根目录下新建文件,名为 config-overrides.js
const { override, fixBabelImports, addLessLoader } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
// style: true, # 这里不注释掉就无法使用less修改主题,这里的功能是样式按需加载
}),
addLessLoader({
lessOptions: {
javascriptEnabled: true,
}
}),
);
接着在src目录下新建less文件(此处当做全局样式文件使用)
// 文件名为common.less
@import "~antd/dist/antd.less"; //引入官方样式的less文件
@primary-color: #e2aa11; // 全局主色
@link-color: #e2aa11; // 链接色
@success-color: #52c41a; // 成功色
@warning-color: #faad14; // 警告色
@error-color: #f5222d; // 错误色
@font-size-base: 14px; // 主字号
@heading-color: rgba(0, 0, 0, .85); // 标题色
@text-color: rgba(0, 0, 0, .65); // 主文本色
@text-color-secondary : rgba(0, 0, 0, .45); // 次文本色
@disabled-color : rgba(0, 0, 0, .25); // 失效色
@border-radius-base: 4px; // 组件/浮层圆角
@border-color-base: #d9d9d9; // 边框色
@box-shadow-base: 0 2px 8px rgba(0, 0, 0, .15); // 浮层阴影
然后在App.js中引入
import React from 'react'; import Home from './pages/Home' import './common.less'; function App() { return ( <div className="App"> <Home /> </div> ); } export default App;
这个时候,就可以跑项目启动命令了
yarn start
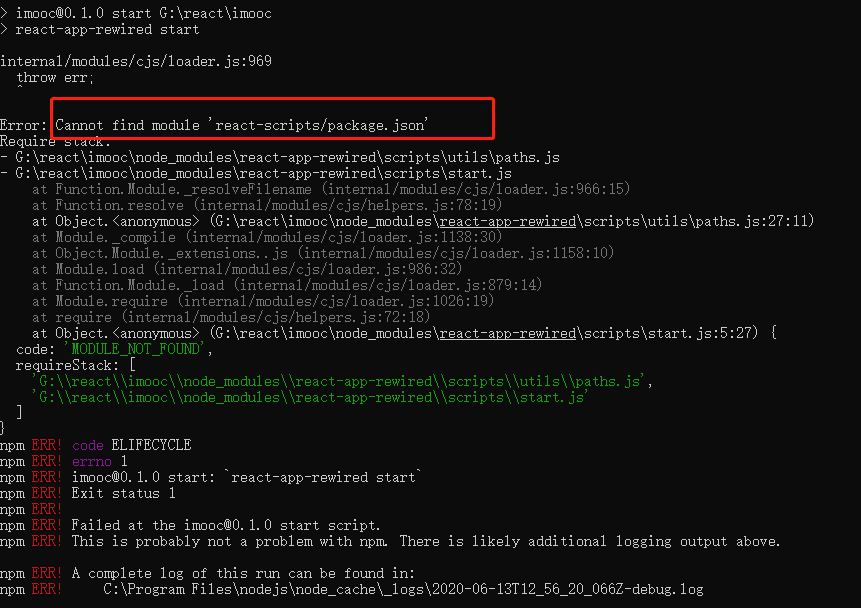
等候着项目启动,项目启动后可能会有报错,提示找不到 react-scripts/package.json
原因在于package.json的“scripts”被修改

既然提示没有,那就继续安装
yarn add react-scripts
最终,成功看到项目启动!