如何使用CSS画一个三角形
 任何一个盒模型都有内容(content)和边距(border),使用CSS绘制三角形,就需要对这两个属性进行操作。
任何一个盒模型都有内容(content)和边距(border),使用CSS绘制三角形,就需要对这两个属性进行操作。
三角形内部是不需要内容的,但是需要保留内容区域,所以需要给内容设置为空,则需要给content属性赋值
.triangle {
content: '',
}
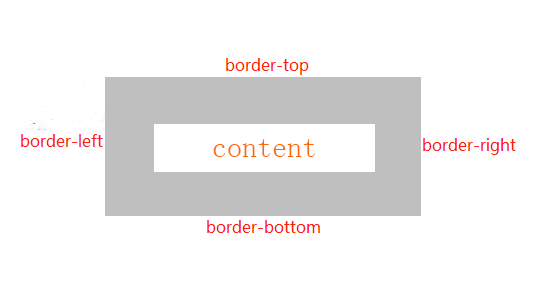
在将内容设置为空时,盒模型实际上就会变成下图这样子,内容区域为空,但是它仍然占有一些位置,接下来就是操作边距(border)

只需要对上、左、右边距进行操作即可,下边距则为0,CSS代码为
.triangle {
content: '',
border-top: 12px solid red;
border-right: 9px solid transparent;
border-left: 9px solid transparent;
}
上面的代码中,分别给上、左、右边距设置了粗细,并且定义为实线,而左右边距的颜色为透明,上边距则是赋值了比较明显的颜色,左右边距颜色设为透明就会有左右隐藏的效果,三角形就此绘制完成。



