js 在for语句中使用splice()方法
日常编程中,对数组的操作是常见的,对数组操作常用for循环语句,以便对数组中每个元素可操作,而对数组所进行的操作无非是增删改,在有时需要对数组进行遍历删除操作时,常常使用的是splice()方法。

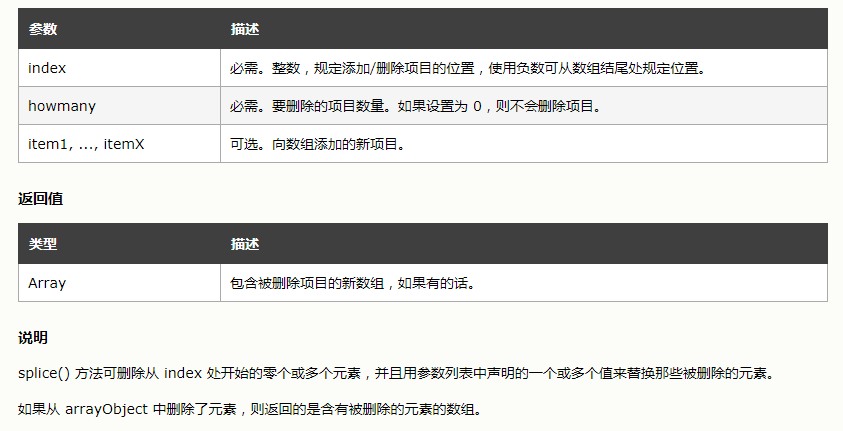
图1 splice()用法
然而,当我们在for循环中使用splice()方法时,却出现了问题。

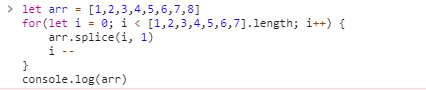
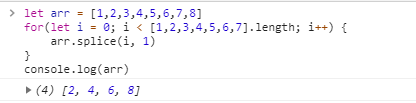
图2 代码示例
在上图的代码中,对数组arr循环删除每一个元素,正常来说,循环执行完毕后,arr应成为一个空数组,但是却还存在4个元素。
在splice()方法的用法中,可以看到说明中如若对数组使用了splice()方法,那么数组中相应的元素会被删除,而数组中被删除的元素后的元素会自动向前补。例如,数组arr,共有8个元素,删除了下标为1的元素后,数组则会是[1,3,4,5,6,7,8],这个时候下标1的元素则是成为了3。而在for循环语句中使用splice()方法则是因此。因为数组每删除一次元素,数组从删除的下标到最后的下标的值都发生了变化,与此同时,数组的长度也发生了变化。而for循环语句则在一开始就给了循环次数的值为数组的长度,所以在执行循环到数组后面时,得到的数组下标其实为空值,甚至是undefined,而往前面补的元素自然也因此保留下来。
因此,想要在for循环语句中使得splice()方法正常使用,只需要在每次进行删除操作后,将循环次数改变即可,将次数每次更新与数组真实长度一致即可。