Apache与Nginx动静分离
概述
Nginx的静态处理能力很强,但是动态处理能力不足,因此,在企业中常用动静分离技术。动静分离技术其实是采用代理的方式,在server{}段中加入带正则匹配的location来指定匹配项
针对PHP的动静分离:静态页面交给Nginx处理,动态页面交给PHP-FPM模块或Apache处理。
在Nginx的配置中,是通过location配置段配合正则匹配实现静态与动态页面的不同处理方式
实现动静分离的方式有三种:
- 静态web服务放置在公网中
- 静态web服务放置在代理服务器中
- 静态web服务放置在内网的单独服务器上
常用的方案:在公网和 内网都提供静态页面处理的服务器
Nginx的正则匹配
常用的正则匹配规则
^~ : 标识符后面跟一个字符串。Nginx将在这个字符串匹配后停止进行正则表达式的匹配,如 location ^~ /images/,它在匹配了/images/这个字符串后就停止搜索其它正则的location
= : 标识精确查找地址,如 location = / ,只会匹配uri为/的请求
~ : 区分大小写的匹配
~* : 不区分大小写的匹配
!~ : 对区分大小写的匹配取非
!~* : 对不区分大小写的匹配取非
经常会用到的正则表达式有
* ? + . () | ^ $
特殊字符说明
{n} : 重复n次
{n,} : 重复n次或更多次
{n,m} : 重复n到m次
*? : 重复任意次,但尽可能少重复
+? : 重复1次或更多次,但尽可能少重复
?? : 重复0次或1次,但尽可能少重复
{n,m}? : 重复n到m次,但尽可能少重复
{n,}? : 重复n次以上,但尽可能少重复
案例

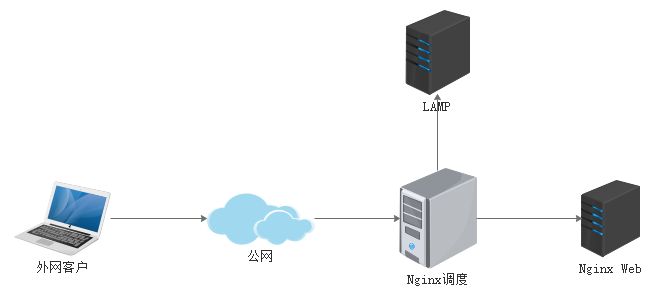
说明:本案例(1)使用Nginx调度服务器做静态数据处理(2)使用内网中独立的Nginx服务器处理静态数据
1.使用Nginx调度处理静态数据(视频,图片,音乐等可视化数据),LAMP处理动态数据
(1)搭建LAMP主机
参考博客:http://www.cnblogs.com/zhichaoma/p/7487186.html
(2)配置Nginx调度服务器
搭建Nginx服务:参考博客:http://www.cnblogs.com/zhichaoma/p/7570210.html
在server{};段中加入以下代码
location ~ \.php$ { #匹配以.php为结尾的动态页 proxy_pass http://LAMP的IP地址(192.168.10.10); #proxy_xy 意思是代理交给谁 }
检查配置文件是否正确并启动
nginx -t
nginx
将静态数据文件拷贝到Nginx服务的网站根目录下
location / { root html; //可以在这里指定指定根目录 index index.html index.htm; }
这里将数据默认存放在 nginx/html/ 下
(3)在LAMP服务器上创建一个 test.php测试文件

<?php echo "Welcome to My site"."<br/>"; echo "<img src='1.jpg'>"; ?>
使用客户端访问Nginx调度服务器的IP地址,Nginx调度服务器会将php的请求转交给LAMP服务器处理,而静态数据(这里是一张图片)会从Nginx调度服务器中去取
2.使用内网中独立的Nginx的服务器处理静态数据
在server{};段中加入以下代码
location ~ \.php$ { #匹配以.php为结尾的动态页 proxy_pass http://LAMP的IP地址(192.168.10.10); #proxy_xy 意思是代理交给谁 } location ~ .*\.(gif|jpg|jpeg|bmp|swf)$ { #这段代码意思是任意网址以这5种格式为结尾就到192.168.10.20服务器寻找资源 proxy_pass http://处理静态数据的Nginx的服务器的IP地址(192.168.10.20); }
将静态数据文件拷贝到Nginx服务的网站根目录下,检查配置文件,启动服务,使用客户机访问验证



