vue3 url不包含#
把hashhistory改成history
//带#
const router = createRouter({ history: createWebHashHistory(), routes })
改成不带#的url
const router = createRouter({ history: createWebHistory(), routes })
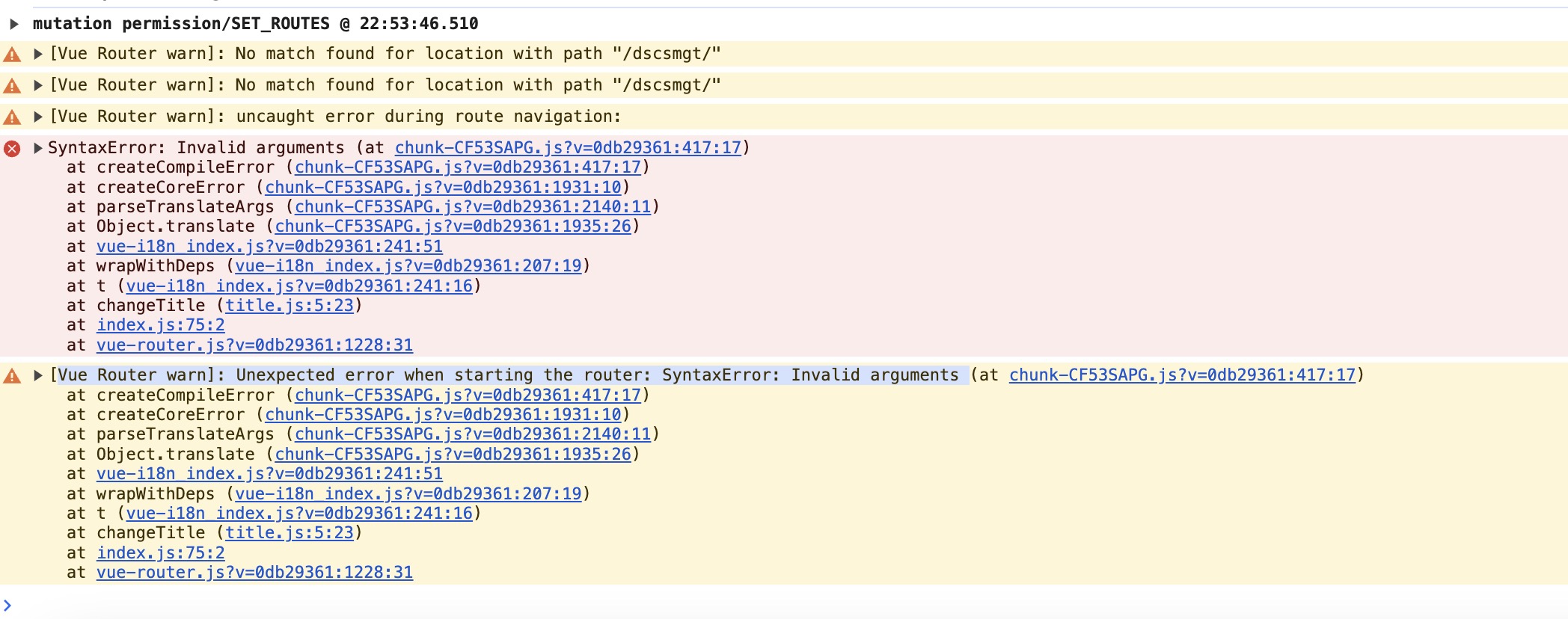
但是报错
Vue Router warn]: Unexpected error when starting the router: SyntaxError: Invalid arguments

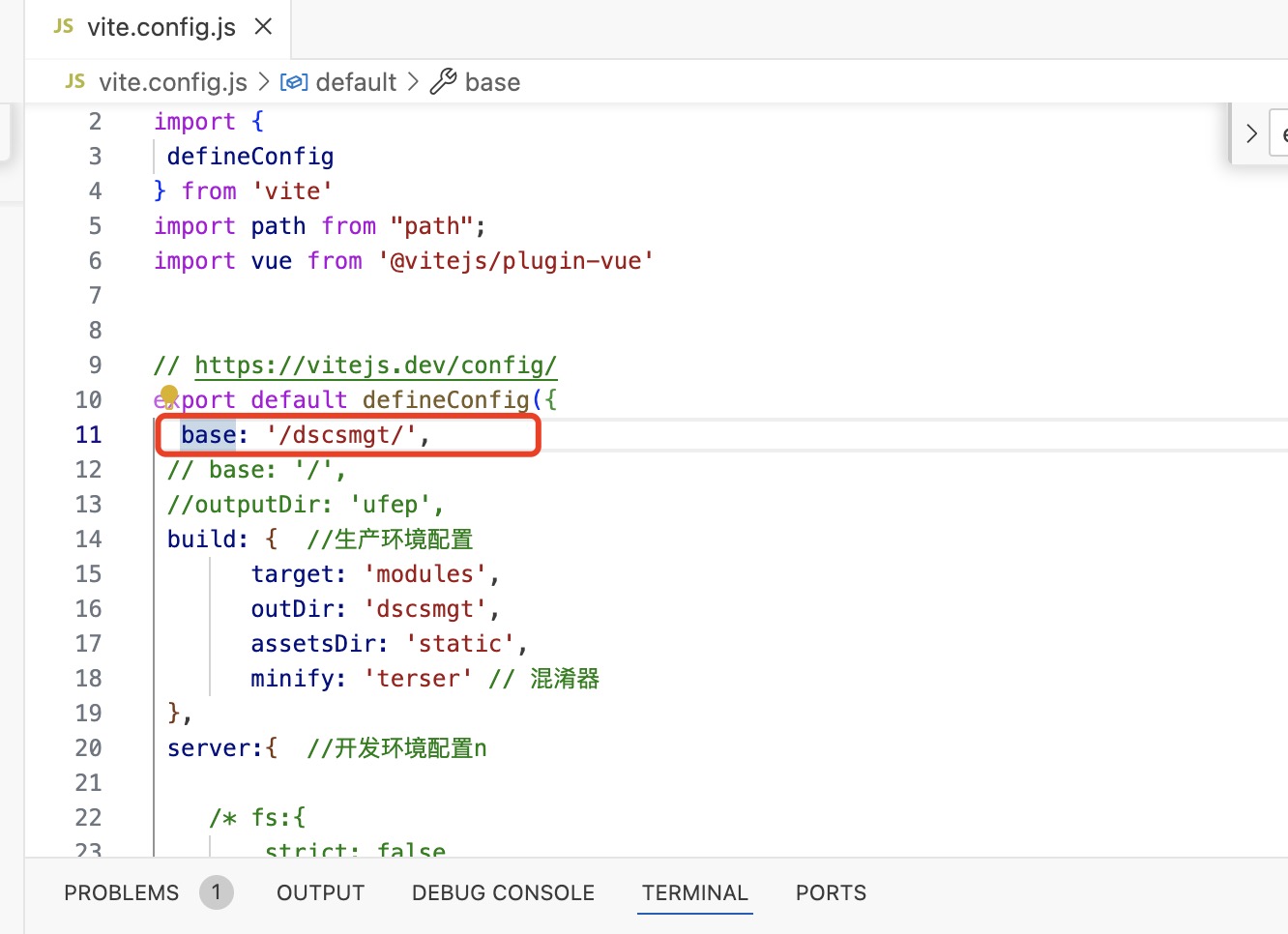
结果发现No match found for location with path ,特意看了下 /dscsmgt/ 原来是vite.config.js的 base 前端的基础路径

解决办法
1、把这个base注释掉即可,
export default defineConfig({ //base: '/dscsmgt/', build: { //生产环境配置 target: 'modules', outDir: 'dscsmgt', assetsDir: 'static', minify: 'terser' // 混淆器 },
2、如果要要加前缀,可以在createWebHistory方法里面添加参数
const router = createRouter({
history: createWebHistory('dscsmgt'),
routes
})




