el-upload 跟Form表单一起提交
vue el-upload 上传
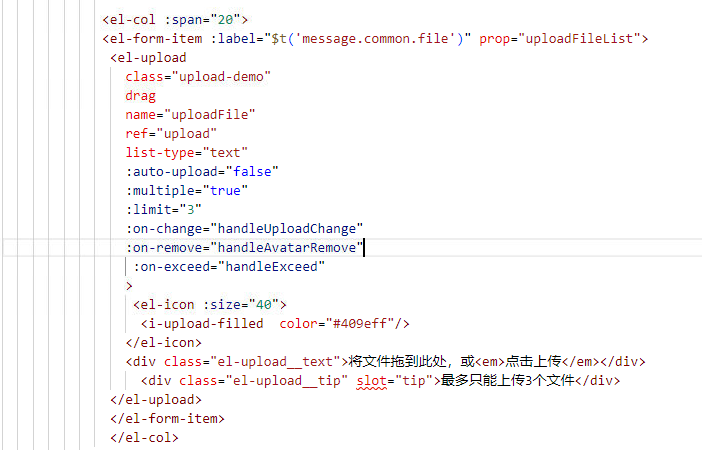
<el-col :span="20"> <el-form-item :label="$t('message.common.file')" prop="uploadFileList" el-upload class="upload-demo" drag name="uploadFile' ref="upload" list-type="text' :auto-upload="false" :multiple="true' .limit="3" :on-change="handleUploadChange" :on-remove="handleAvatarRemove" :on-exceed="handleExceed" > <el-icon :size="49">color="#439eff"/> <i-upload-filled</el-icon> <div class="el-upload text”>将文件拖到此处,或<em>点击上传</em></div> <div class="el-upload-tip" slot="tip">最多只能上传3个文件</div> </el-upload> </el-form-item> </el-co1>

vue el-upload相关的js
setup(props, ctx){
let form=ref({readonly: '0'})
//文件上传失败 const handleAvatarRemove=(filefileList)=>{ console.log("handleAvatarRemove '+file) } //文件上传时的钩子 const handleUploadChange=(file,fileList)=>[ console.log("handleUploadChange '+file) form,value.uploadfilecount = fileList.length // raw才是真实文件,给form表单 //form.value.uploadFileList= file.raw //单个文件上传 const exclueFileTypes = ['.exe',".sh', '.bat', .vbs',".js'] let fileName=file.name/校验文件是否合法 if(fileName.lastIndexOf( .)>=8)/ let fileType=fileName.substring(fileName.lastIndexOf(".")) if(exclueFileTypes.includes(fileType)){ for (let index = 0; index < fileList.length; index++) (if(fileList[index].name==fileName){ fileList.splice(index) handleAvatarRemove(file,fileList) ElMessage.warning( fileName+'不符合文件后缀') return } } form.value.uploadFileList=[] if(fileList!=nu11&&fileList.length>0) for (let index = 0; index < fileList.length; index++) { form.value.uploadFileList.push(fileList[index].raw) } } //限制数量的提示
const handleExceed =(files, fileList)=>{ ElMessage.warning( '最多只能上传3个文件' ) }
return {
form,
handleAvatarRemove,
handleUploadChange,
handleExceed ,
}
} 
提交的时候进行转化
methods: closeLayer() fthis.layer.show = false; submit() if (this.ruleForm) {
this.ruleForm.validate((valid) => {
if (valid) {
let params = this.form let formdata = new FormData(); for(let key in params){
if(key!='uploadFilelist'&& key!='cascadensourcelist'&& key!='cascaderTargetlist'){
if(key=='targetplatList' && key=='sourceplatList'){
formdata.append(key,JSON.stringify(params[key]))
}
else{
formdata.append(key, params[key])
}
}
}
if(this.form.uploadFileList!=null&this.form.uploadFileList.length>0){
for (let index = 0: index< this.form.uploadFilelist.length; index++) {
formdata.append('uploadFilelist,this.form.uploadFileList[index]); // 将每文件添加到FormData对象中
}
} if (this.layer.operationType ==add'){
this.addForm(formdata)
} else { return false; }
})
}

el-upload 单独提交,自己实现上传请求
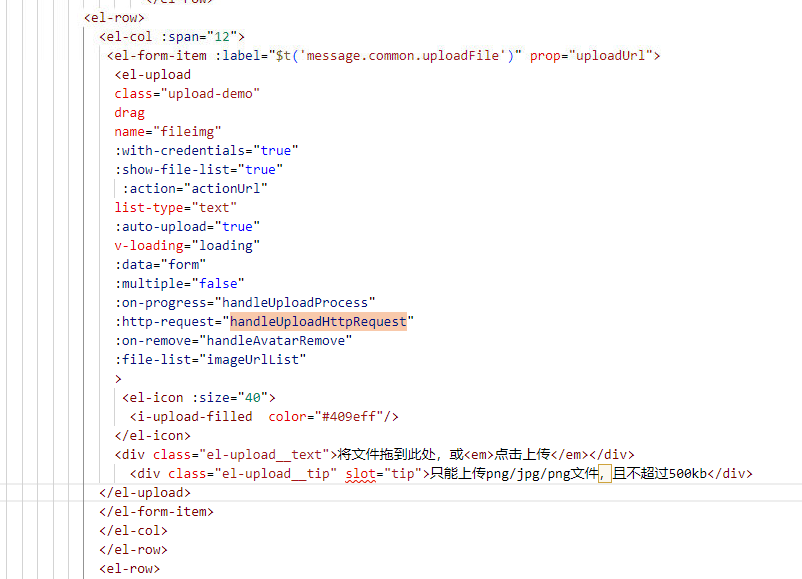
<el-col :span="20"><el-form-item :label="$t('message.common.file')" prop="uploadFileList"el-upload
class="upload-demo'dragname="uploadFile'ref="upload"list-type="text'
:auto-upload="false
:multiple="true'
.limit="3"
:on-change="handleUploadChange":on-remove="handleAvatarRemove":on-exceed="handleExceed"
<el-icon :size="49">color="#439eff"/><i-upload-filled</el-icon><div class="el-upload text”>将文件拖到此处,或<em>点击上传</em></div>slot="tip">最多只能上传3个文件</div><div class="el-upload tip” </el-upload>
</el-form-item>
</el-co1>

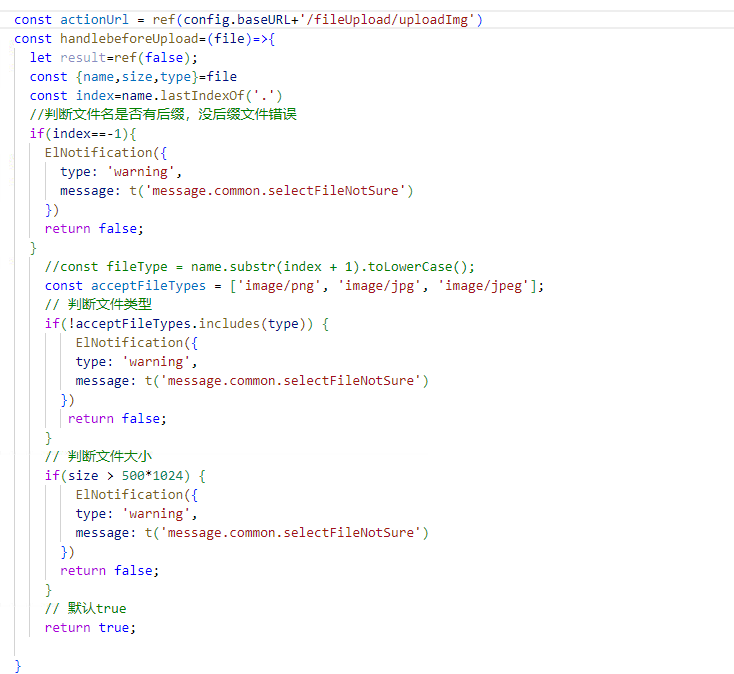
const actionUrl = ref(config.baseURL+'/fileUpload/uploadImg' const handlebeforeUpload=(file)=> let result=ref(false];const inamesize,typel=file const index=name.lastIndexOf( 判断文件名是否有后缀,没后缀文件错误if(index==-1){ElNotification(ftype: 'warningmessage: t('message . common .selectFileNotsure") return false: /const fileType = name.substr(index + 1).toLowerCase();const acceptFileTypes = ['image/png ,'image/jpg , 'image/jpeg'];判断文件类型if(!acceptFileTypes.includes(type)) [ElNotification({type: 'warning' message: t('message .common . selectFileNotSure') return false! ,判断文件大小 if(size > 508*1824) { ElNotification(( type: "warning' message: t('message . common.selectFileNotsure' return false; 默认true return true; }

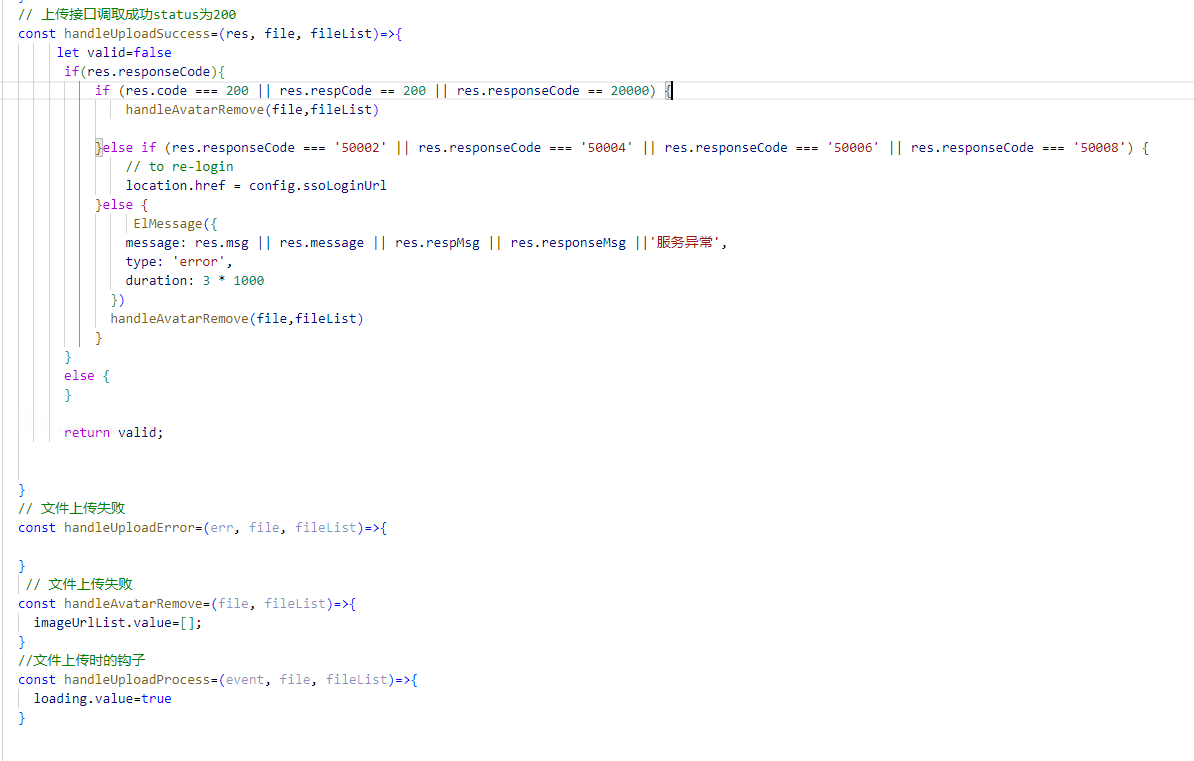
上传接门调取成功status为288 const handleUploadSuccess=(res, file,fileList)=>( let valid=false if(res.responseCode){if (res.code === 200 res,respCode == 200 res,responseCode == 20000) [handleAvatarRemove(file,fileList) lelse if (res.responseCode === '50002' resresponseCode === '5004' res.responseCode58886res .responseCode ==='58888 ) 1WW" to re-loginlocation.href = config.ssoLoginUrl lelse ! ElMessage(f message: res.msg res.message res.respMsg res.responseMsg服务异常 type: 'error', duration: 3 * 189e handleAvatarRemove(file,fileList) else { return valid; /文件上传失败 const handleUploadError=(err, file, fileList)=>{ } // 文件移除 const handleAvatarRemove=(file,fileList)=>{ imageUrlList.value=[] } //文件上传时的钩子 const handleUploadprocess=(event file. fileList)=>{ loading.value=true }

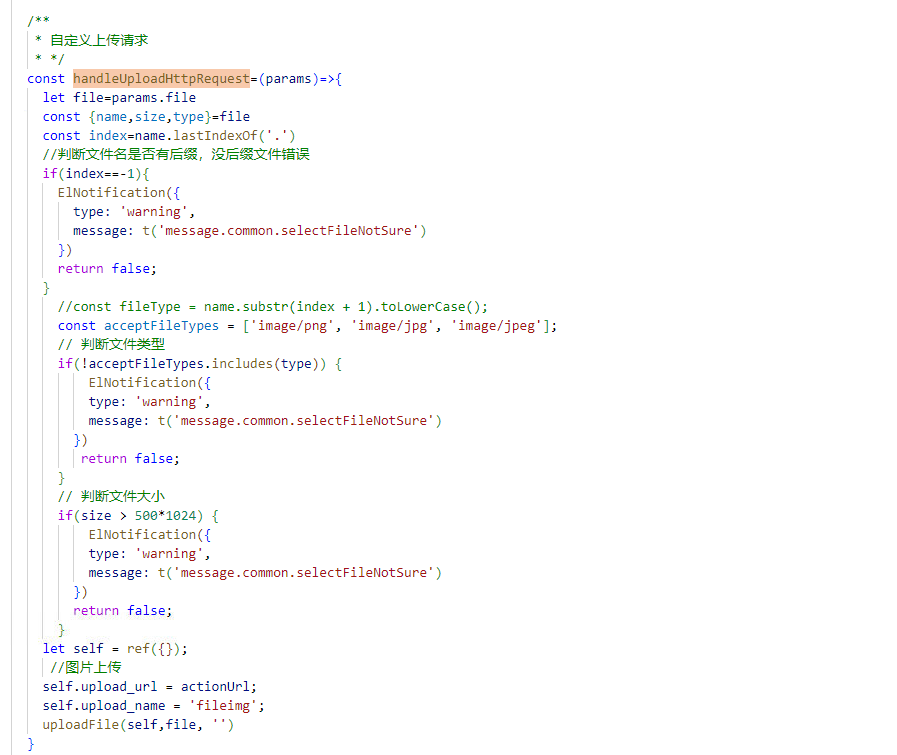
/** *自定义上传请求 **/ const handleUploadHttpRequest=(params)=>( let file=params ,file const {name,size,type]=file const index=name.lastIndexOf( //判断文件名是否有后缀,没后缀文件错误 if(index==-1){ElNotification(ftype: 'warningmessage: t('message .common.selectFileNotsure') return false; //const fileType = name.substr(index + 1).toLowerCase();const acceptFileTypes = ['image/png ,'image/jpg , 'image/jpeg'];判断文件类型 if(!acceptFileTypes.includes(type)) { ElNotification({ type: 'warning message: t('message . common . selectFileNotSure' return false; 判断文件大小 if(size > 508*1824) !ElNotification({ type: 'warning"message: t('message common.selectFileNotSure') return false; let self = ref({}); //图片上传 self.upload url = actionUrl; self.upload name = 'fileimg' uploadFile(self,file,"') }

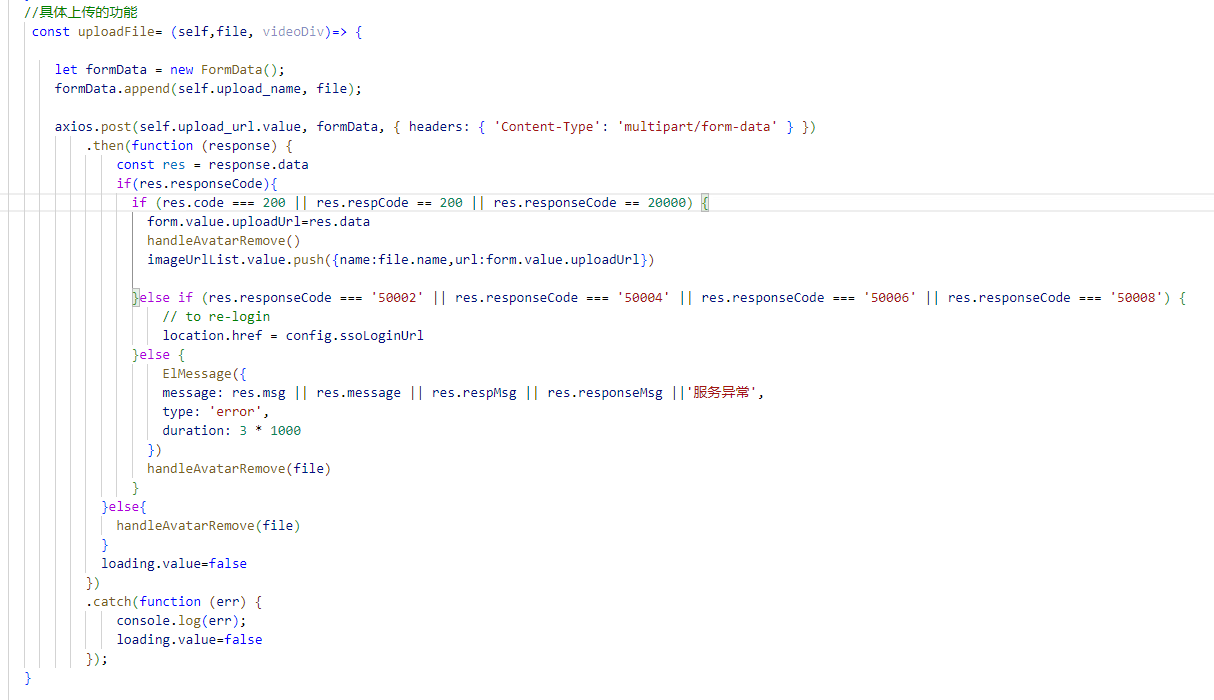
/具体上传的功能 const uploadFile= (self,file, videoDiv)=> ( let formData = new FormData(); formData.append(self.upload name, file); axios.post(self.upload_url.value, formData, [ headers: [ 'Content-Type': 'multipart/form-data' ) }) then(function (response) f const res = response.data if(res.responseCode){if (res.code === 20 res.respCode == 200 res.responseCode == 20000) form.value.uploadUrl=res .data handleAvatarRemove() imageUrlList.value.push(fname:file.name,url:form.value.uploadur1)) else f (re5,re5ponseode === "5802' re5,re5pon5eode === "5804' re5,re5pon5eode === 50006' re,reponseCode === '50008') (// to re-loginlocation.href = config.ssoLoginUrl lelse ! ElMessage((message: res.msgll res.message l res.respMsg res.responseMsg服务异常type: 'error'duration: 3 * 1880 61handleAvatarRemove(file) else handleAvatarRemove(file) loading.value=false .catch(function (err) ! console.log(err); loading.value=false }); }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2023-02-02 python中的a,b=b,a+b怎么解释