vue elementui validate异步校验改成同步校验返回结果
异步的校验
<script> import { defineComponent, ref } from 'vue' export default defineComponent({ methods: { getFormDataStatus() { let result= ref(false) this.ruleForm.validate((valid)=>{ if (valid) { let params = this.form if (this.layer.operationType == 'edit') { this.updateForm(params) } else if (this.layer.operationType == 'add') { this.addForm(params) }else if (this.layer.operationType =='viewadd') { this.viewAddForm(params) }else if (this.layer.operationType == 'viewedit') { this.viewUpdateForm(params) } result= true } else { // ElNotification({ // type: 'warning', // message: this.$tm('message.sett.common.settInsAcctFormNotNull') // }) result= false; } }) return result; }, getStatus(){ let status= this.getFormDataStatus() console.log(status) } } }) </script>
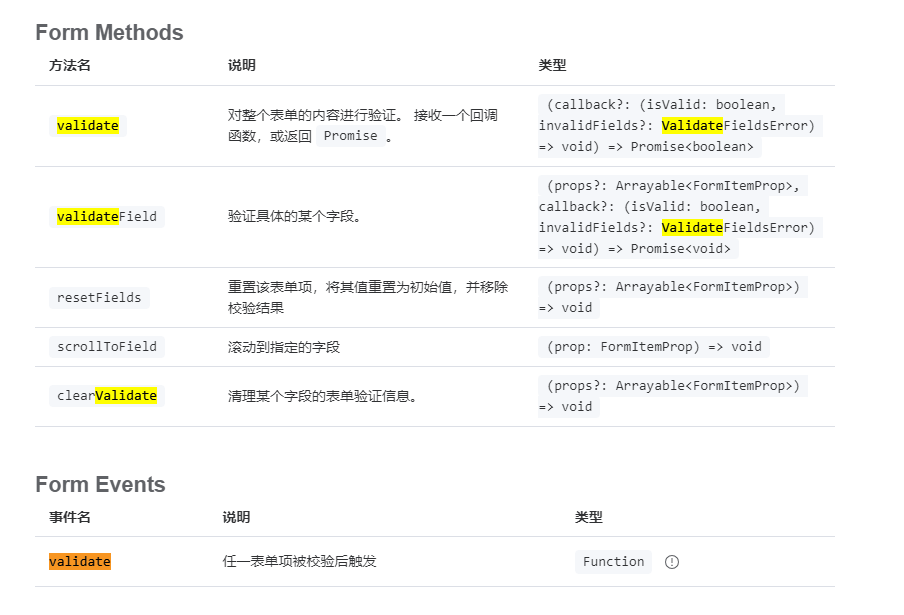
查看官网, 可以用function,也可以返回Promise,那就把function改成同步的

改成同步的校验的代码如下,就是加入async和await,进行同步执行
<script> import { defineComponent, ref } from 'vue' export default defineComponent({ methods: { async getFormDataStatus() { let result= ref(false) await this.ruleForm.validate(async(valid)=>{ if (valid) { let params = this.form if (this.layer.operationType == 'edit') { this.updateForm(params) } else if (this.layer.operationType == 'add') { this.addForm(params) }else if (this.layer.operationType =='viewadd') { this.viewAddForm(params) }else if (this.layer.operationType == 'viewedit') { this.viewUpdateForm(params) } result= true } else { // ElNotification({ // type: 'warning', // message: this.$tm('message.sett.common.settInsAcctFormNotNull') // }) result= false; } }) return result; }, getStatus(){ let status= this.getFormDataStatus() console.log(status) } } }) </script>




