[intlify] Not found '' key in 'zh' locale messages.
因为我使用的这个key对应的value是一个数组,而普通的key对应的value的值是String却使用
由 vue i18n v9的迁移后的$t()无法获取数组、对象 得到原因,t()在setup是不允许识别出字符串以外的value值,
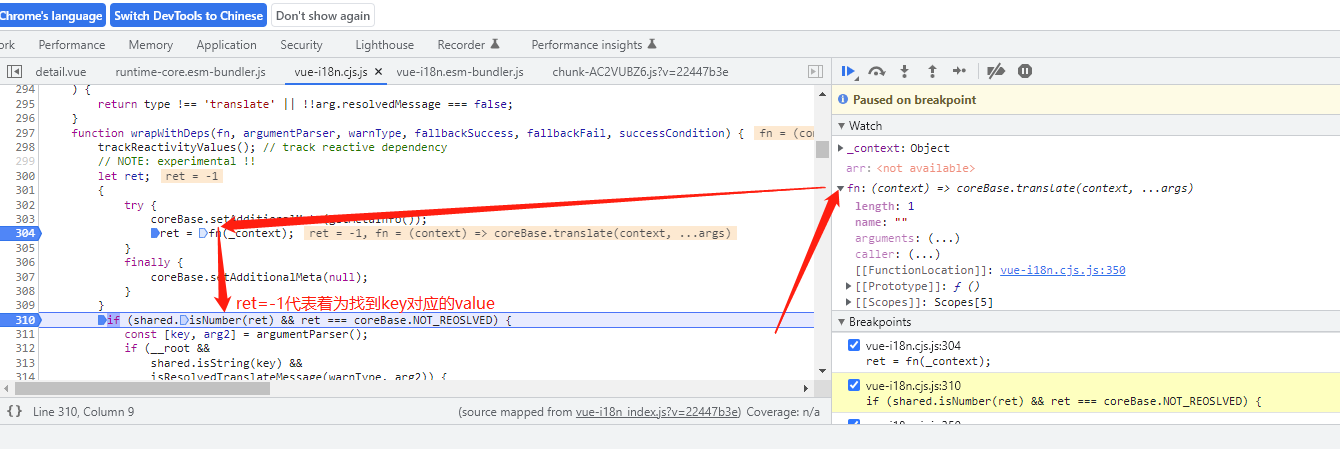
原来进行转化识别,打开Chome进行代码调试i18n
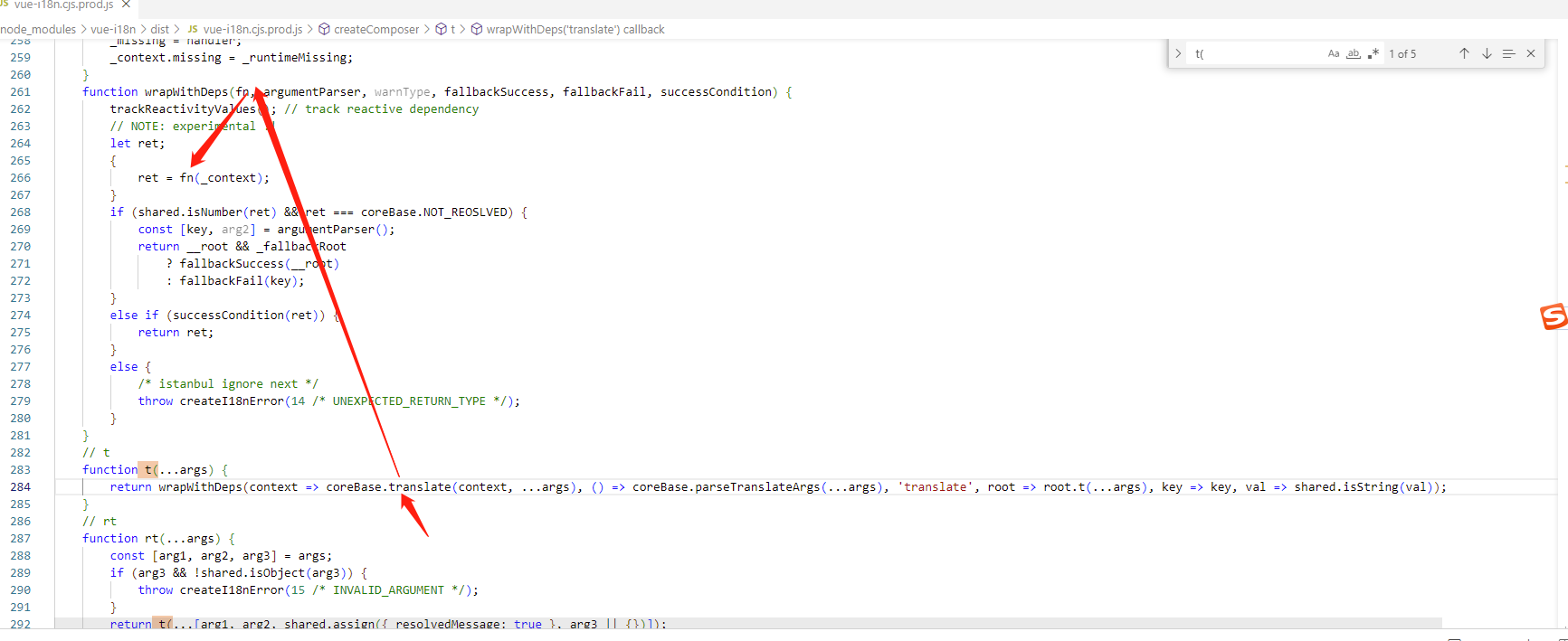
点开源码查看
function wrapWithDeps(fn, argumentParser, warnType, fallbackSuccess, fallbackFail, successCondition) {
trackReactivityValues(); // track reactive dependency
// NOTE: experimental !!
let ret;
{
ret = fn(_context);
}
if (shared.isNumber(ret) && ret === coreBase.NOT_REOSLVED) {
const [key, arg2] = argumentParser();
return __root && _fallbackRoot
? fallbackSuccess(__root)
: fallbackFail(key);
}
else if (successCondition(ret)) {
return ret;
}
else {
/* istanbul ignore next */
throw createI18nError(14 /* UNEXPECTED_RETURN_TYPE */);
}
}
// t
function t(...args) {
return wrapWithDeps(context => coreBase.translate(context, ...args), () => coreBase.parseTranslateArgs(...args), 'translate', root => root.t(...args), key => key, val => shared.isString(val));
}

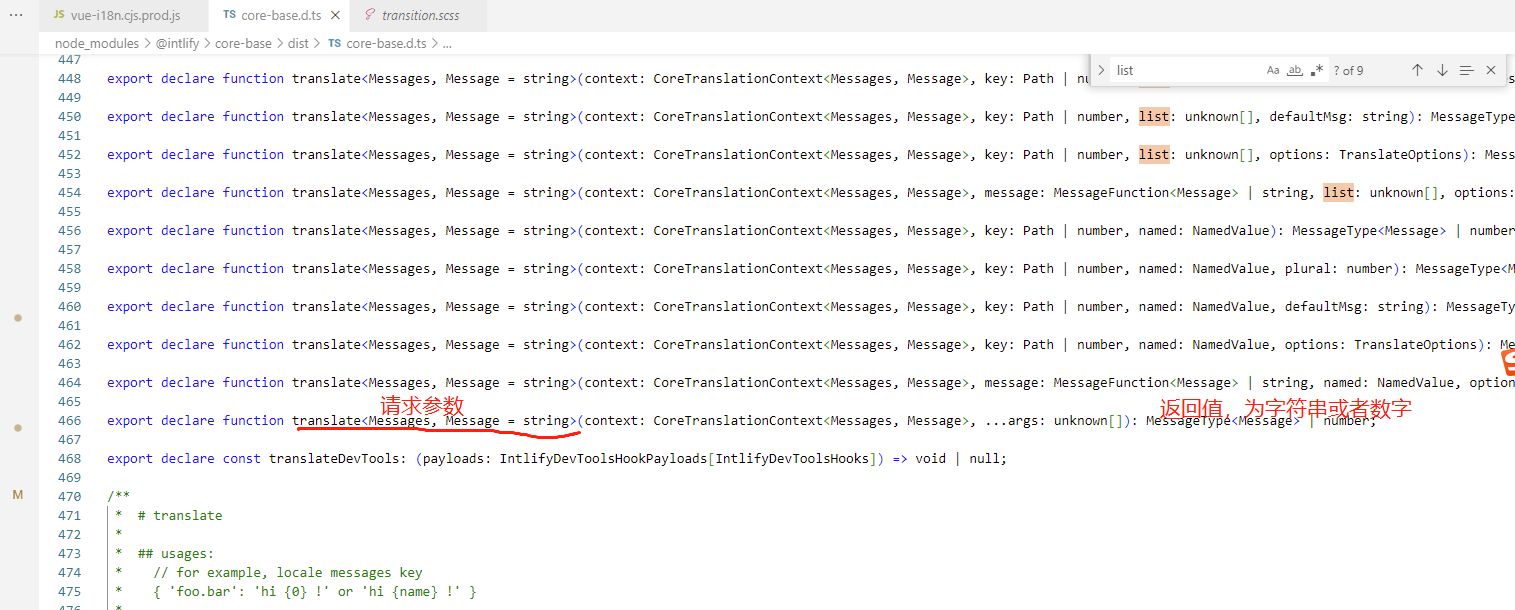
点开 coreBase.translate的方法进行查看具体为什么没找到key

原因是返回值只接受字符串或者数字,而我们要求的是数组,所以找不到!!!!!
查看还要其他全局的方法
const globalExportMethods = ['t', 'rt', 'd', 'n', 'tm'];
t是获取value为字符串
rt为获取value为json的格式的数组
d为获取value为日期的数据
n为获取value为数字的数据
tm为获取value包含所有类型的数据
function t(...args) {
return wrapWithDeps(context => coreBase.translate(context, ...args), () => coreBase.parseTranslateArgs(...args), 'translate', root => root.t(...args), key => key, val => shared.isString(val));
}
// rt
function rt(...args) {
const [arg1, arg2, arg3] = args;
if (arg3 && !shared.isObject(arg3)) {
throw createI18nError(15 /* INVALID_ARGUMENT */);
}
return t(...[arg1, arg2, shared.assign({ resolvedMessage: true }, arg3 || {})]);
}
// d
function d(...args) {
return wrapWithDeps(context => coreBase.datetime(context, ...args), () => coreBase.parseDateTimeArgs(...args), 'datetime format', root => root.d(...args), () => coreBase.MISSING_RESOLVE_VALUE, val => shared.isString(val));
}
// n
function n(...args) {
return wrapWithDeps(context => coreBase.number(context, ...args), () => coreBase.parseNumberArgs(...args), 'number format', root => root.n(...args), () => coreBase.MISSING_RESOLVE_VALUE, val => shared.isString(val));
}
// tm
function tm(key) {
const messages = resolveMessages(key);
// prettier-ignore
return messages != null
? messages
: __root
? __root.tm(key) || {}
: {};
}
最后在setup里面引入
setup(props, ctx) {
const {t,tm } = useI18n()
const value=tm('localkey') //localkey 为具体要查询的key
}




