WebGPU图形编程(1):建立开发环境 <学习引自徐博士教程>

首先感谢徐博士提供的视频教程,我的博客记录也是学习徐博士进行的自我总结,老徐B站学习视频链接网址:WebGPU图形编程 - 免费视频教程(1):建立开发环境_哔哩哔哩_bilibili
创建之前你需要安装以下WebGPU开发工具
Visual Studio Code (https://code.visualstudio.com)
Node.js (https://nodejs.org)
TypeScript (编程语言)
Webpack (模块化捆绑器)
Chrome Canary (https://www.google.com/chrome/canary)
一、使用命令行创建文件夹
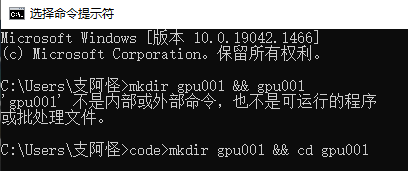
因为我是新手,第一次使用命令行创建文件夹,所以第一次创建失败,原因是没有>code命令;
第二行执行创建gpu001文件夹成功,去到你的文件路径下查看;
输入命令符:
>code>mkdir gpu001 && cd gpu001


二、需要继续使用命令行配置你的package.json文件
输入命令符:
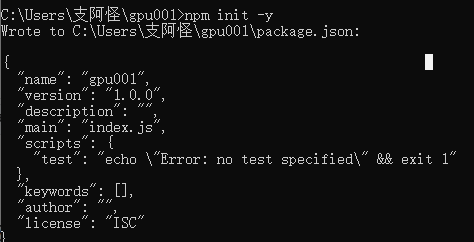
npm init -y
初始化应用,这将产生一个package.json文件,用来存储各种软件包的依赖关系 ;
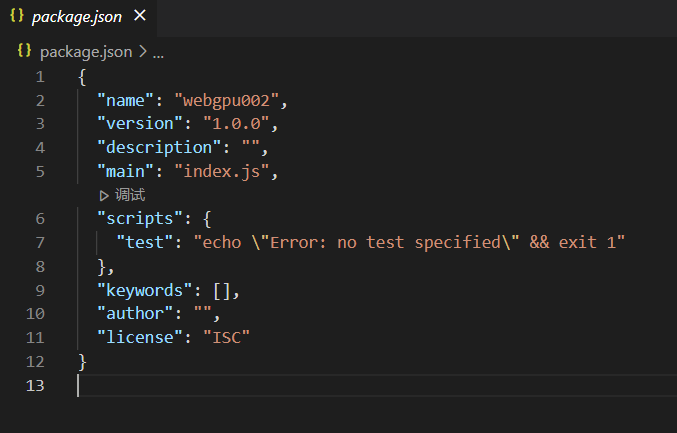
这个步骤会自动给你配置好package.json文件,可以在文件目录下看到配置文件;

显示配置成功

三、需要进入vs code去做配置
新建终端-安装软件包
我在安装过程中没有任何问题
//安装jQuery
npm i jquery @types/jquery
//安装webgpu,需要注意的是webgpu不稳定,几乎每周更新一次API
npm i @webgpu/types
//安装node文件包
npm i @types/node
//安装CSS和ts的加载器 npm i css-loader ts-loader //安装typescript npm i typescript
//安装webpack命令行文件
npm i webpack webpack-cli

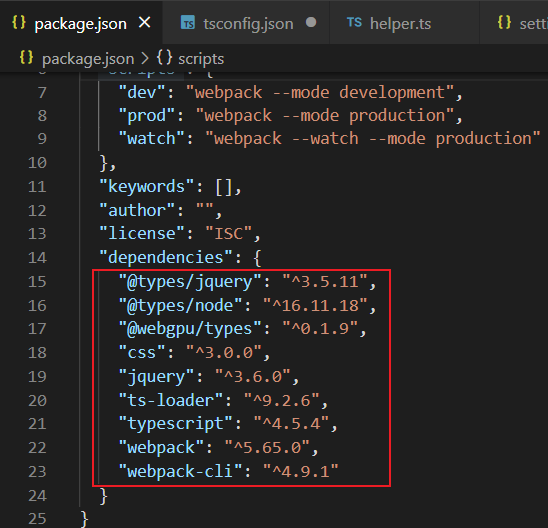
配置成功可以看到node文件夹和package-lock.json

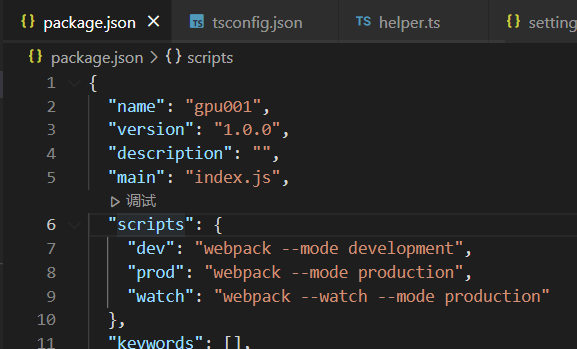
四、需要你对package.json文件进行修改
通过这三行命令使我们可以在不同模式下运行webpack
dev 开发模式
prod 生产模式
watch 监视模式
将“scripts”{}处替换为
"scripts": { "dev": "webpack --mode development", "prod": "webpack --mode production", "watch": "webpack --watch --mode production" },
替换前 替换后


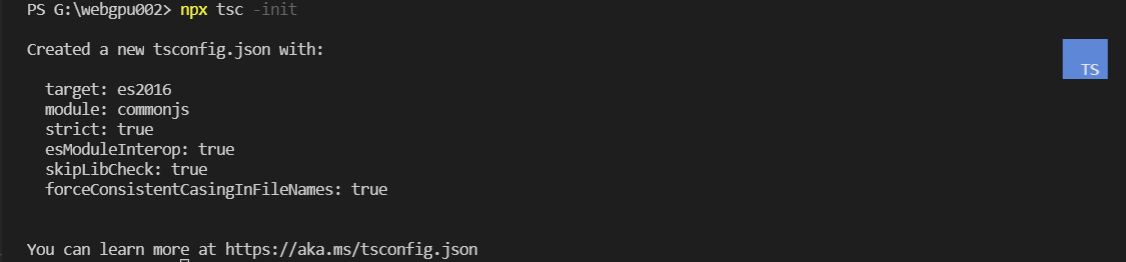
五、需要你产生ts配置文件tsconfig.json和webpack.config.js
使用终端写入代码进行创建,这里值得注意的是徐博士教程给出的代码是 tsc -init 但我的系统禁止运行脚本,但不要紧,我已找到解决办法;
这里tsc-init意思是项目中初始化 TypeScript 和 Webpack 的工具

//使用该命令行可以解决上述问题
npx tsc -init
npm 从5.2版开始,增加了 npx 命令,具体的使用方法可以参考这个博客:http://www.ruanyifeng.com/blog/2019/02/npx.html

生成的tsconfig.json文件需要把代码替换如下(必须要注意把代码替换,它会影响你在src文件夹下调用GPU底层接口):
{ "compilerOptions": { "rootDir": "src",//下一步新建的src文件夹 "outDir": "dist",//下一步新建新建的dist文件夹 "target": "es6", "lib": [ "es2017", "dom" ], "types": [ "node", "@webgpu/types" ], "module": "commonjs", "esModuleInterop": true, "strict": true, "sourceMap": true }, "exclude": [ "node_modules" ] }
六、替换完成以后新建两个文件夹,src、dist下需要新建index.html文件

index.html代码如下:
<!DOCTYPE html> <head> <meta charset="utf-8"> <meta http-equiv="x-UA-Compatible "content="IE=edge"> <title>WebGPU Step-by-step </title> <meta name="description" content=""> <meta name="viewport content=width=device-width, initial-scale=1"> </head> <bod> <h1>我的第一个WebGPU页面:</h1> <h2 id="id-gpu-check"></h2> //浏览器是否支持webgpu,并打印出检查结果 <script src="main.bundle.js"></script> </bod> </html>
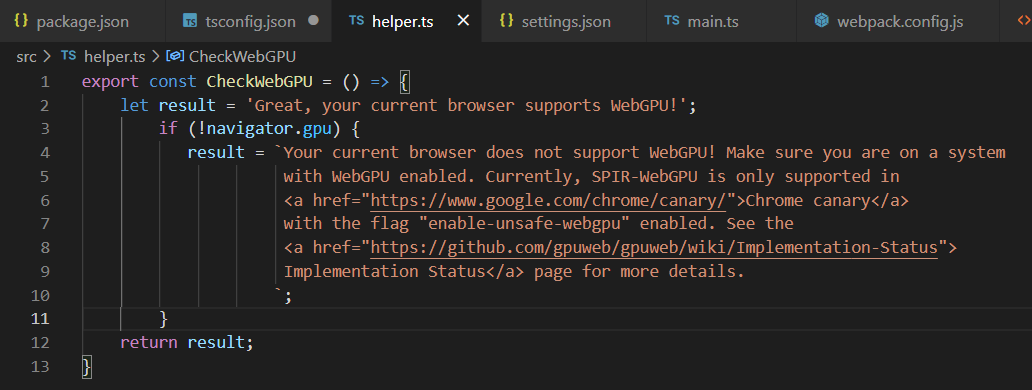
七、手动新建helper.ts文件
在src文件夹下创建helper.ts文件,这个文件是判断你的浏览器是否支持webgpu;
代码如下:
export const CheckWebGPU = () => { let result = 'Great, your current browser supports WebGPU!'; if (!navigator.gpu) { result = `Your current browser does not support WebGPU! Make sure you are on a system with WebGPU enabled. Currently, SPIR-WebGPU is only supported in <a href="https://www.google.com/chrome/canary/">Chrome canary</a> with the flag "enable-unsafe-webgpu" enabled. See the <a href="https://github.com/gpuweb/gpuweb/wiki/Implementation-Status"> Implementation Status</a> page for more details. `; } return result; }

八、手动新建应用入口main.ts文件
//导入jquery库;
import $ from 'jquery';
//引入CheckWebGPU函数,这个函数定义在helper文件中; import { CheckWebGPU } from './helper';
//CheckWebGPU函数产生的字符串导入到html中,<h2>打印出来 $('#id-gpu-check').html(CheckWebGPU());
九、手动新建webpack.confjg.js文件
根目录下创建
代码如下:
const path = require("path");
const bundleOutputDir = "./dist"; //dist文件夹下产生
module.exports = {
entry: {
main: "./src/main" //主要入口端在定义在sec/main文件下
},
output: {
filename: "[name].bundle.js", //出口端定义在
path: path.join(__dirname, bundleOutputDir),
publicPath: 'public/dist/'
},
devtool: "source-map",
resolve: {
extensions: ['.js', '.ts']
},
module: {
rules: [
{
test: /\.js$/,
exclude: ['/node_modules/']
},
{ test: /\.tsx?$/, loader: "ts-loader" },
{
test: /\.css$/,
sideEffects: true,
loader: "css-loader"
}
]
}
};
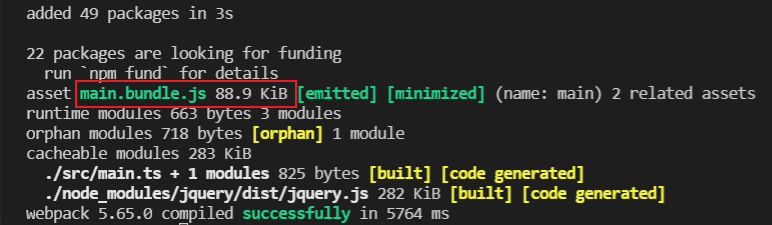
十、打包文件,生成main.bundle.js文件成功
npm run prod

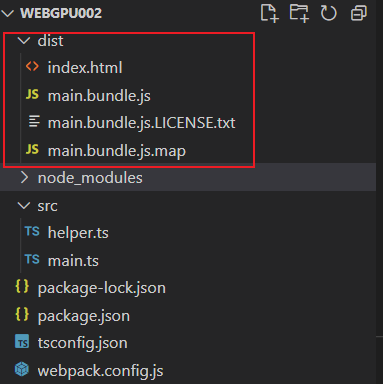
dist文件夹下会多出三个文件,main.bundle.js文件十分重要,因为在html文件中引用的;

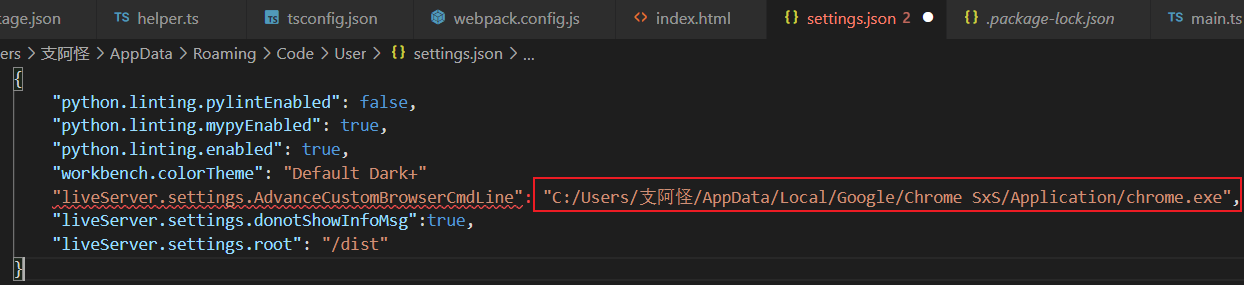
十一、浏览器展示,商店搜索live server插件,并到进行setting.json文件中进行配置,CustomBrowser定义好你浏览器本地位置;

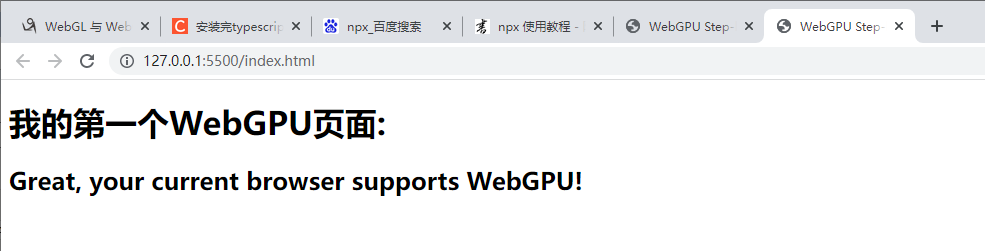
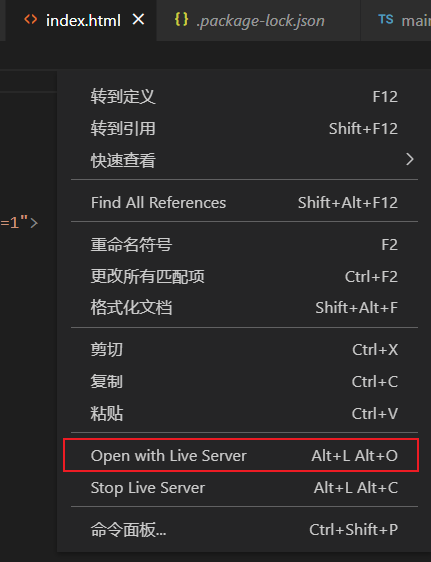
安装完成以后,回到html文件中,右键弹出菜单,选择Open with Live Server,打开页面成功,需要注意你必须安装Chrome Canary 使用这个浏览器才可以成功启用webgpu。

恭喜你!此页面代表你的webgpu启用成功,这也是我认真学习后执行成功,但其中文件关系和各项引用的联系,需要我们自己去理解,刚开始会很痛苦,但其实你理解原理,便会恍然大悟,坚持下去,成为新技术的牛人!