IOS CALayer的阴影属性
@property(nullable) CGColorRef shadowColor; /* The opacity of the shadow. Defaults to 0. Specifying a value outside the * [0,1] range will give undefined results. Animatable. */ @property float shadowOpacity; /* The shadow offset. Defaults to (0, -3). Animatable. */ @property CGSize shadowOffset; /* The blur radius used to create the shadow. Defaults to 3. Animatable. */ @property CGFloat shadowRadius; /* When non-null this path defines the outline used to construct the * layer's shadow instead of using the layer's composited alpha * channel. The path is rendered using the non-zero winding rule. * Specifying the path explicitly using this property will usually * improve rendering performance, as will sharing the same path * reference across multiple layers. Upon assignment the path is copied. * Defaults to null. Animatable. */ @property(nullable) CGPathRef shadowPath;
1、shadowColor:阴影颜色
2、shadowOpacity:不透明度,取值范围[0,1],可以对应UIView的 透明度 进行理解
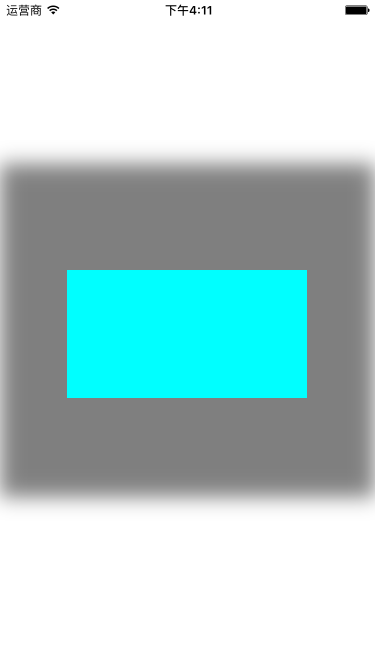
3、shadowRadius:对阴影的模糊度,默认值为3 ,值越大,越模糊,越自然如果为零则有明确的边界线
4、shadowOffset:阴影的偏移量,默认(0,-3)
5、shadowPath:可以指定阴影的形状,可以矩形,圆形甚至是贝塞尔曲线生成的任意形状,如下代码,生成的就是矩形的阴影
CGFloat x,y,w,h;
CGMutablePathRef squarePath = CGPathCreateMutable(); CGPathAddRect(squarePath, NULL, CGRectMake(x, y, w, h)); view.layer.shadowPath = squarePath;
相同