Vue 路由
Vue 路由
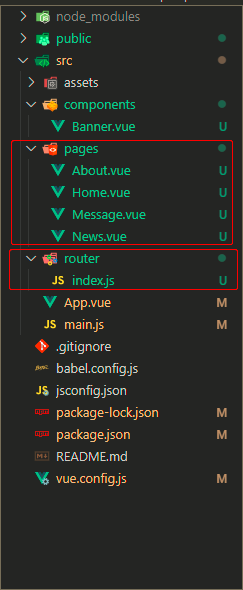
- 路由组件通常存放在
pages目录,一般组件通常存放在components文件夹 - 通过切换,“隐藏”了的路由组件,默认是被销毁的,需要的时候再去挂载
- 每个组件都有自己的
$route属性,里面存着自己的路由信息 - 整个应用只有一个router,可以通过组件的
$router属性获取 - 多级路由要在父路由项中写children属性
- 跳转时要写完整路径

@src/router/index.js文件,用于控制路由
// 用于创建整个应用的路由器
import VueRouter from 'vue-router'
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
export default new VueRouter({
routes: [
{
path: '/about',
component: About,
},
{
path: '/home',
component: Home,
children: [
{
path: 'news', // 子路由不能加 /
component: News,
},
{
name: 'homeMsg', // 路由命名,用于跳转时简化 :to="{name:'homeMsg'}"
path: 'message',
component: Message,
},
]
},
]
})main.js
import Vue from 'vue'
import App from './App.vue'
// 导入 vue-router 组件和自定义的路由规则
import VueRouter from 'vue-router'
import router from './router/index'
Vue.config.productionTip = false
// 使用路由插件
Vue.use(VueRouter)
new Vue({
render: h => h(App),
router, // 配置路由规则
}).$mount('#app')App.vue 文件
<template>
<div>
<Banner></Banner>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- 原始html中使用a标签实现页面跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a> -->
<!-- <a class="list-group-item" href="./home.html">Home</a> -->
<!-- vue-router 中使用特殊标签 router-link 实现路由切换 -->
<router-link class="list-group-item" active-class="active" to="/about"
>About</router-link
>
<router-link class="list-group-item" active-class="active" to="/home"
>Home</router-link
>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Banner from './components/Banner';
export default {
name: "App",
components: { Banner },
};
</script>Home.vue
<template>
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<!-- <a class="list-group-item" href="./home-news.html">News</a> -->
<!-- 二级路由要写全 -->
<router-link
class="list-group-item"
active-class="active"
to="/home/news"
>News</router-link
>
</li>
<li>
<!-- <a class="list-group-item active" href="./home-message.html">Message</a> -->
<router-link
class="list-group-item"
active-class="active"
to="/home/message"
>Message</router-link
>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: "Home",
};
</script>
<style>
</style>
路由的query参数
- 传递参数
<!-- to属性的字符串写法 --> <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{ m.title }}</router-link > <!-- to属性的对象写法 --> <router-link :to="{ path: '/home/message/detail', query: { id: m.id, title: m.title, }, }" >{{ m.title }}</router-link > - 接收参数
this.$route.query.id this.$route.query.title
message.vue
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- to属性的字符串写法 -->
<router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{
m.title
}}</router-link
>
<!-- to属性的对象写法 -->
<router-link
:to="{
path: '/home/message/detail',
query: {
id: m.id,
title: m.title,
},
}"
>{{ m.title }}</router-link
>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "Message",
data() {
return {
messageList: [
{ id: "001", title: "message1" },
{ id: "002", title: "message2" },
{ id: "003", title: "message3" },
],
};
},
};
</script>Detail.vue
<template>
<ul>
<li>消息编号:{{this.$route.query.id}}</li>
<li>消息标题:{{this.$route.query.title}}</li>
</ul>
</template>
<script>
export default {
name: 'Detail',
}
</script>
params 参数
- 配置路由,声明接收params参数
export default new VueRouter({ routes: [ { path: '/home', component: Home, children: [ { path: 'news', component: News, }, { name: 'homeMsg', // 命名路由 path: 'message', component: Message, children: [ { path: 'detail/:id/:title', // param 参数 component: Detail, }, ], }, ] }, ] }) - 传递参数
字符串写法 <router-link :to="`/home/message/detail/${id}/${title}`">xxx</router-link> 对象写法 <router-link :to="{ name: 'homeMsg', // 不能直接使用路径,而必须使用name params: { id: var1, title: var2, }, }" >xxx</router-link> - 接收参数
this.$route.params.id this.$route.params.title
路由props配置
让路由组件使用 props 更方便地接收参数
// 用于创建整个应用的路由器
import VueRouter from 'vue-router'
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
export default new VueRouter({
routes: [
{
path: '/home',
component: Home,
children: [
{
name: 'homeMsg',
path: 'message',
component: Message,
children: [
{
path: 'detail',
component: Detail,
// 第一种写法:props值为对象,该对象中所有key-value通过props传给Detail组件
// props:{a:9000},
// 第二种写法:props值为true,把收到的params参数通过props传给Detail组件
// props: true,
// 第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件。query和params参数都可以指定
props(route) {
return {
id: route.query.id,
title: route.query.title,
}
}
},
],
},
]
},
]
})
编程式路由
this.$router.push()this.$router.replace()this.$router.back()this.$router.forward()this.$router.go()
<template>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header">
<h2>Vue Router Demo</h2>
<button @click="back">后退</button>
<button @click="forward">前进</button>
<button @click="go">go</button>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Banner",
methods: {
back() {
this.$router.back();
},
forward() {
this.$router.forward();
},
go() {
this.$router.go(-2); // 浏览记录后退2步,为正时前进
},
},
};
</script>
<style>
</style><template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- to属性的字符串写法 -->
<!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{
m.title
}}</router-link
> -->
<!-- to属性的对象写法 -->
<router-link
:to="{
path: '/home/message/detail',
query: {
id: m.id,
title: m.title,
},
}"
>{{ m.title }}</router-link
>
<!-- 通过按钮实现路由跳转 -->
<button @click="pushShow(m)">Push查看</button>
<button @click="replaceShow(m)">Replace查看</button>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "Message",
data() {
return {
messageList: [
{ id: "001", title: "message1" },
{ id: "002", title: "message2" },
{ id: "003", title: "message3" },
],
};
},
methods: {
pushShow(m) {
this.$router.push({
path: "/home/message/detail",
query: {
id: m.id,
title: m.title,
},
});
},
replaceShow(m) {
this.$router.replace({
path: "/home/message/detail",
query: {
id: m.id,
title: m.title,
},
});
},
},
};
</script>
<style>
</style>
缓存式路由
当展示组件切换时组件会被销毁,在父组件中调用子组件的地方使用 keep-alive 标签使不被展示的组件不被销毁。
include 属性用于指定不会销毁的组件名,不指定时默认所有子组件都不被销毁
<keep-alive include="News">
<router-view></router-view>
</keep-alive>
<keep-alive :include=['News', 'Message']>
<router-view></router-view>
</keep-alive>
两个新的生命周期钩子
vue-router 所独有的
activated()路由组件激活时调用deactivated()路由组件失活时调用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!