Vue 数据代理
Vue 数据代理
Object.defineProperty 使用方法
let person = {
name: "zhang san",
sex: "male"
}
// ObjectConstructor.defineProperty<any>(
// o: any, 目标对象
// p: PropertyKey, 键
// attributes: PropertyDescriptor & ThisType<any>): any 配置项
Object.defineProperty(person, age, {
value: 18,
enumerable: true, // 默认不可遍历 枚举keys
writable: true, // 默认不可修改
configurable: true, // 默认不可删除
})
console.log(Object.keys(person)); // ['name', 'sex']
将对象的某个属性与其他变量绑定:
let number = 18
let person = {
name: "zhang san",
sex: "male"
}
Object.defineProperty(person, 'age', {
// 当读取person的age属性时,get函数就会被调用,返回值就是age值
get: function() {
return number
},
// 修改person的age时,调用set函数
set(value){
number = value
}
})
console.log(person);
何为数据代理
通过一个对象代理对另一个对象种属性的操作(读写)
// 通过 obj2 修改 obj 中属性
let obj = {x: 100}
let obj2 = {y: 200}
Object.defineProperty(obj2, 'x', {
get(){
return obj.x
}
set(value) {
obj.x = value
}
})
Vue 中数据代理
通过vue对象来代理类data对象中的属性操作,更加方便的操作data中的值。
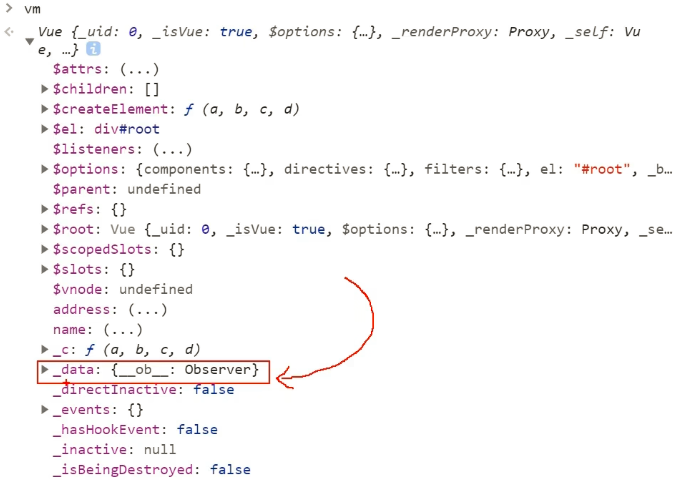
Vue 实例中data的数据通过 Object.defineProperty 绑定到Vue对象中的 _data。
vm._data = data

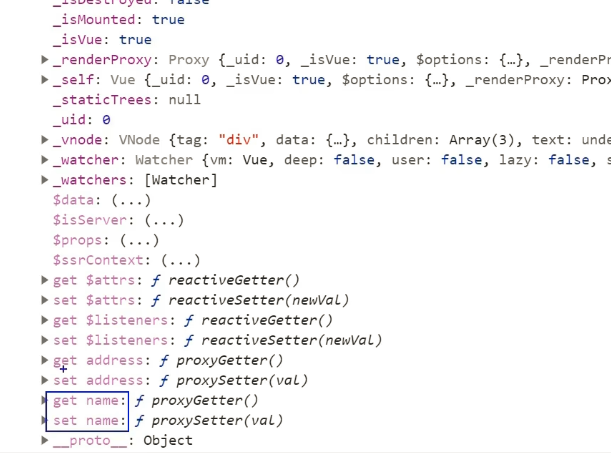
由图可见,Vue对象中添加了对于 name、address 的getter setter

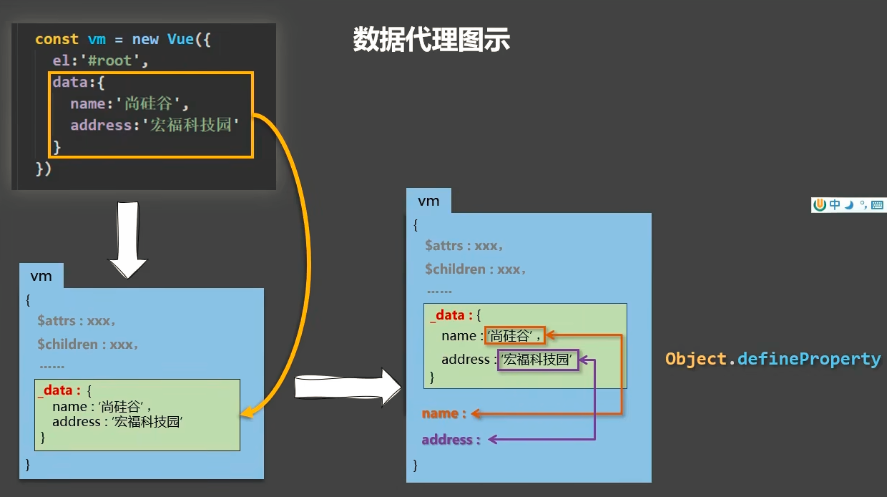
数据代理图示:

1.创建vue对象,在对象中添加 _data 属性,完全复制data的值。
2.再在vue对象中添加getter、setter





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?