谷粒商城-树型菜单查询
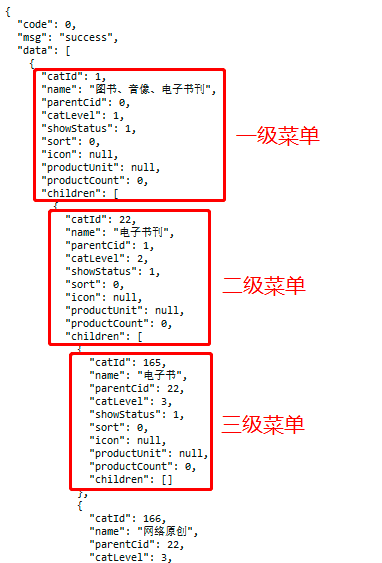
三级菜单数据查询
以人人开源项目为基础创建管理系统
电商平台中常见三级菜单

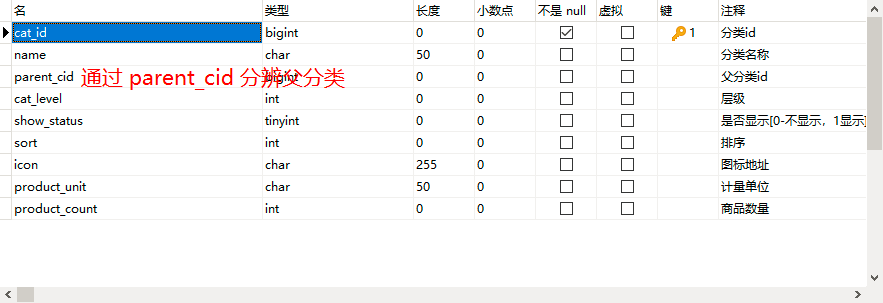
数据库中数据通过父id字段找到所属级别

控制层
添加展示接口
/**
* 查出所有分类以及子分类,以树形结构组装起来。
* @return
*/
@GetMapping("/list")
public Result list() {
List<CategoryEntity> entities = categoryService.listWithTree();
return new Result().ok(entities);
}业务层
接口与实现类中添加相应接口
Entity类中有 List children 用于保存子菜单,使用递归查询子菜单。
public interface CategoryService extends CrudService<CategoryEntity, CategoryDTO> {
// 树型展示数据
List<CategoryEntity> listWithTree();
}
@Service
public class CategoryServiceImpl extends CrudServiceImpl<CategoryDao, CategoryEntity, CategoryDTO> implements CategoryService {
@Override
public List<CategoryEntity> listWithTree() {
// 1.查出所有分类
List<CategoryEntity> categoryEntityList = baseDao.selectList(null);
// 2. 组成树型结构
List<CategoryEntity> level1Menu = categoryEntityList.stream().filter((categoryEntity) -> {
return categoryEntity.getParentCid() == 0;
}).map((menu) ->{
menu.setChildren(getChildren(menu, categoryEntityList));
return menu;
}).sorted(
Comparator.comparingInt(CategoryEntity::getSort)
).collect(Collectors.toList());
return level1Menu;
}
/**
* 递归查询子菜单
* @param root 根菜单
* @param all 所有查询目标
* @return 目标菜单的所有子菜单
*/
private List<CategoryEntity> getChildren(CategoryEntity root, List<CategoryEntity> all) {
List<CategoryEntity> categoryEntityList = all.stream().filter(categoryEntity ->
categoryEntity.getParentCid() == root.getCatId()
).map(categoryEntity -> {
// 找子菜单,会出现递归调用
categoryEntity.setChildren(getChildren(categoryEntity, all));
return categoryEntity;
}).sorted(
// 按照数据的sort字段排序
Comparator.comparingInt(menu -> (menu.getSort() == null ? 0 : menu.getSort()))
).collect(Collectors.toList());
return categoryEntityList;
}
}查询结果:

前端
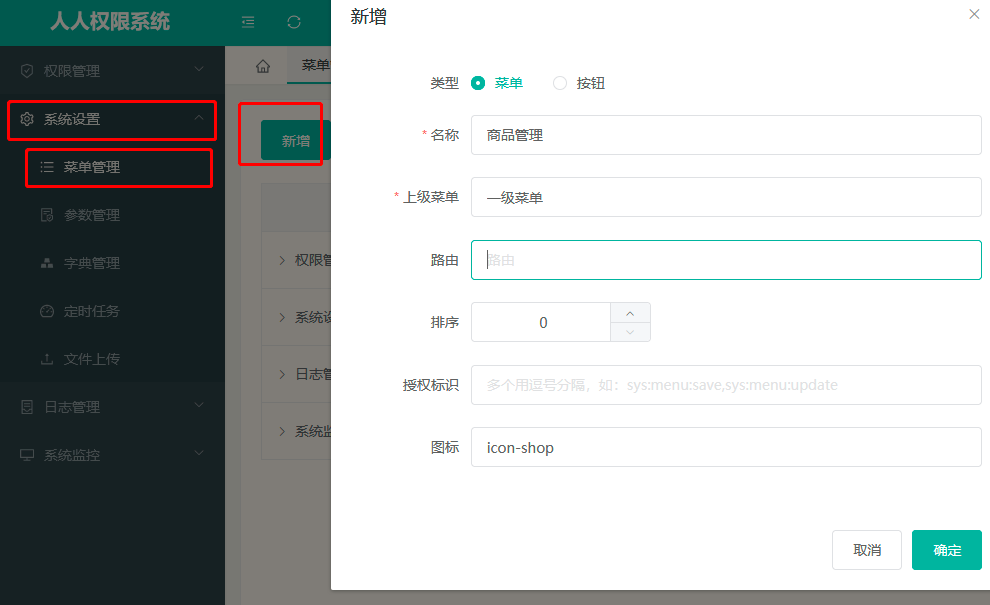
启动 renren-ui 项目,进入管理界面。在 系统设置->菜单管理 项目下创建一个新的项。

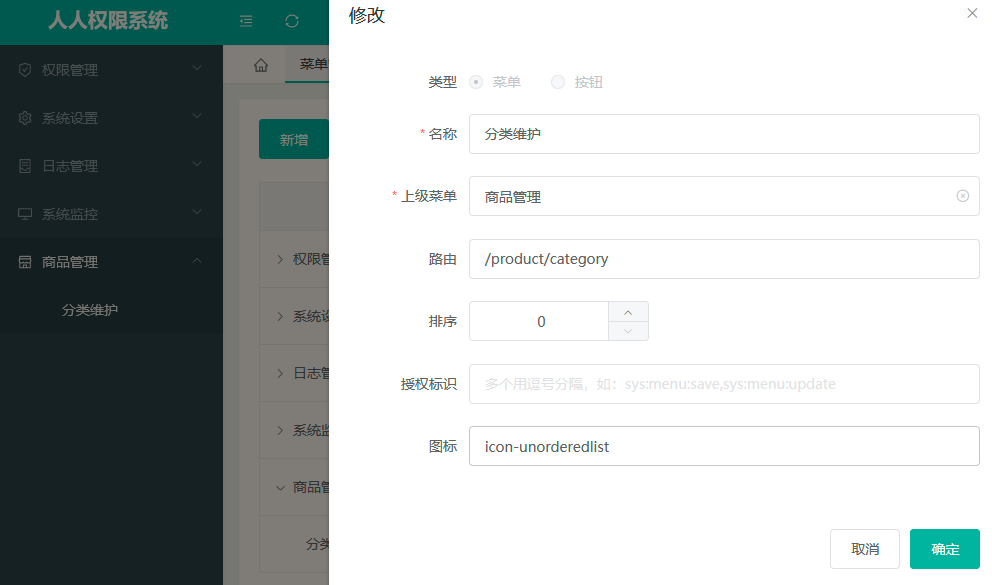
再创建分类菜单

此处路由中 / 会在真正的路由中变为 -,即product/category变为product-category
通过路径对应到相应文件夹下的文件,如 http://localhost:8001/#/sys-menu对应 sys 文件夹下的 menu 文件

相应地,对于 /product/category 路径创建 product 目录和 category.vue 文件。在文件中输入内容后即可访问。

再编辑 @/src/modules/product/category.vue 文件。使用 element-ui 的 Tree 组件展示。以下是查询数据并进行展示的vue代码。删除与增加有待完成。
<template>
<div>
<!-- 是否开启拖拽功能的开关 -->
<el-row>
<el-switch
v-model="draggable"
active-text="开启拖拽"
inactive-text="关闭拖拽"
>
</el-switch>
<el-button v-show="draggable" @click="batchSave">保存拖拽结果</el-button>
<el-button @click="batchDelete" type="danger">批量删除</el-button>
</el-row>
<!-- element-ui 中组件,用于显示树形列表 -->
<el-tree
:default-expanded-keys="expandedKey"
:show-checkbox="true"
:data="menus"
:props="defaultProps"
:expand-on-click-node="false"
:draggable="draggable"
:allow-drop="allowDrop"
@node-drop="handleDrop"
node-key="catId"
ref="menuTree"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>
<el-button
v-if="node.level <= 2"
type="text"
size="mini"
@click="() => append(data)"
>
增加
</el-button>
<el-button
v-if="node.childNodes.length == 0"
type="text"
size="mini"
@click="() => remove(node, data)"
>
删除
</el-button>
<el-button type="text" size="mini" @click="() => edit(node, data)">
修改
</el-button>
</span>
</span>
</el-tree>
<!-- 操作数据时的对话框 -->
<el-dialog :title="dialogTitle" :visible.sync="dialogFormVisible">
<el-form :model="category">
<!-- 表单元素绑定到这个对象 -->
<el-form-item label="分类名称">
<el-input v-model="category.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="图标">
<el-input v-model="category.icon" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="计量单位">
<el-input
v-model="category.productUnit"
autocomplete="off"
></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="submitData()">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
// 数据通过请求到后端取
maxLevel: 0, // 记录最大层数,用于判断能否拖拽节点
menus: [],
defaultProps: {
children: "children", // 指定孩子属性的名称
label: "name", // 指定要显示的对象属性名
},
expandedKey: [], // 默认展开节点
draggable: false,
dialogFormVisible: false,
dialogType: "", // add / edit
dialogTitle: "",
category: {
catId: null,
name: "",
parentCid: 0,
catLevel: 0,
showStatus: 1,
sort: 0,
icon: "",
productUnit: "",
productCount: 0,
},
updateNodes: [], // 要修改的目标节点
};
},
methods: {
// 请求分类
getMenus() {
this.$http("/product/category/list").then(
(data) => {
this.menus = data.data.data;
},
function (err) {
console.log("err");
}
);
},
// 添加分类
append(data) {
this.dialogFormVisible = true;
this.dialogType = "add";
this.dialogTitle = "添加";
// 此处计算分类的父id与层级等信息
this.category.parentCid = data.catId;
this.category.catLevel = data.catLevel * 1 + 1; // 乘1用于将字符串转为数字,具体类型未知
this.category.catId = null;
this.category.name = "";
this.category.icon = "";
this.category.productUnit = "";
this.category.showStatus = 1;
this.category.sort = 0;
this.category.productCount = 0;
},
// 修改分类
edit(node, data) {
this.dialogFormVisible = true;
this.dialogType = "edit";
this.dialogTitle = "修改";
// 获取当前最新的数据进行修改
this.$http.get(`/product/category/${data.catId}`).then((res) => {
this.category.catId = res.data.data.catId;
this.category.name = res.data.data.name;
this.category.icon = res.data.data.icon;
this.category.productUnit = res.data.data.productUnit;
this.category.parentCid = res.data.data.parentCid;
// this.category.catLevel = res.data.data.catLevel;
// this.category.showStatus = res.data.data.showStatus;
// this.category.sort = res.data.data.sort;
});
},
// 删除分类函数
remove(node, data) {
let ids = [data.catId];
// 提示框
this.$confirm(`此操作将删除 ${data.name} 是否继续?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
// 发送删除请求
this.$http.delete("/product/category", { data: ids }).then(
(res) => {
this.$message({
type: "success",
message: "删除成功!",
});
// 刷新菜单
this.getMenus();
// 保持展开状态
this.expandedKey = [node.parent.data.catId];
},
(err) => {
console.log("删除失败");
}
);
})
.catch(() => {});
},
submitData() {
this.dialogFormVisible = false;
if (this.dialogType == "add") {
this.addCategory();
} else if (this.dialogType == "edit") {
this.editCategory();
}
},
// 增加分类的请求
addCategory() {
this.$http.post("/product/category", this.category).then(
(res) => {
this.$message({
type: "success",
message: "添加成功!",
});
this.getMenus();
this.expandedKey = [this.category.parentCid];
},
(err) => {}
);
},
// 修改分类
editCategory() {
this.$http
.put("/product/category", {
catId: this.category.catId,
name: this.category.name,
icon: this.category.icon,
productUnit: this.category.productUnit,
})
.then(
(res) => {
this.$message({
type: "success",
message: "修改成功!",
});
this.getMenus();
this.expandedKey = [this.category.parentCid];
},
(err) => {
console.log(err);
}
);
},
// 判断是否允许拖拽
allowDrop(draggingNode, dropNode, type) {
// console.log(draggingNode, dropNode, type);
// 1. 被拖动的当前节点与所在父节点所在总层数不能大于3
// 当前拖动节点的最大总层数
this.countNodeLevel(draggingNode);
// 当前深度
let curDeep = Math.abs(this.maxLevel - draggingNode.level) + 1;
this.maxLevel = 0;
if (type == "inner") {
return curDeep + dropNode.level <= 3;
} else {
return curDeep + dropNode.level - 1 <= 3;
}
},
// 查询当前节点最深有几层
countNodeLevel(node) {
if (node.level > this.maxLevel) {
this.maxLevel = node.level;
}
if (node.childNodes != null && node.childNodes.length > 0) {
for (const child of node.childNodes) {
this.countNodeLevel(child);
}
}
},
// 批量提交拖拽后的待更新节点
batchSave() {
this.$http.put("/product/category/updateBatch", this.updateNodes).then(
(res) => {
console.log("批量拖拽成功:", res);
this.getMenus();
// this.expandedKey = [pCid];
},
(err) => {
console.log("批量拖拽失败:", err);
}
);
this.$message({
type: "success",
message: "菜单顺序修改成功!",
});
// 更新完毕后,将待更新节点清空
this.updateNodes = [];
},
// 处理拖拽动作
handleDrop(draggingNode, dropNode, dropType, ev) {
console.log("handleDrop: ", draggingNode, dropNode, dropType);
let pCid = 0;
let siblings = null;
let level = 0;
if (dropType == "inner") {
pCid = dropNode.data.catId;
siblings = dropNode.childNodes;
level = dropNode.level + 1;
} else {
pCid = dropNode.data.parentCid;
siblings = dropNode.parent.childNodes;
level = dropNode.level;
}
for (let i = 0; i < siblings.length; i++) {
// 1. 拖拽后最新顺序
let item = { catId: siblings[i].data.catId, sort: i };
if (siblings[i].data.catId == draggingNode.data.catId) {
// 2. 拖拽后最新父节点 id
item["parentCid"] = pCid;
// 如果层级发生变动,所有子节点也要变动
if (siblings[i].level != draggingNode.level) {
// 3. 拖拽后最新层级
level = siblings[i].level;
this.updateChildeLevel(siblings[i]);
item["catLevel"] = level;
}
}
this.updateNodes.push(item);
}
console.log("拖拽后待更新节点:", this.updateNodes);
},
// 更新被拖动节点的子节点的层级
updateChildeLevel(node) {
if (node != null && node.childNodes.length > 0) {
for (let i = 0; i < node.childNodes.length; i++) {
this.updateNodes.push({
catId: node.childNodes[i].data.catId,
catLevel: node.childNodes[i].level,
});
this.updateChildeLevel(node.childNodes[i]);
}
}
},
batchDelete() {
let ids = [];
let checkedNodes = this.$refs.menuTree.getCheckedNodes();
console.log(checkedNodes);
for (const node of checkedNodes) {
ids.push(node.catId);
}
console.log(ids);
// 提示框
this.$confirm(`是否确定批量删除`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
// 发送删除请求
this.$http.delete("/product/category", { data: ids }).then(
(res) => {
this.$message({
type: "success",
message: "批量删除成功!",
});
// 刷新菜单
this.getMenus();
},
(err) => {
console.log("取消批量删除");
}
);
})
.catch(() => {});
},
},
// 在钩子函数中调用请求,获得数据
created() {
this.getMenus();
},
};
</script>
<style>
.custom-tree-node {
flex: 1;
display: flex;
align-items: center;
justify-content: space-between;
font-size: 14px;
padding-right: 8px;
}
</style>配置路由与网关
在vue工程中网络请求的url是全局的,在项目中搜索 /renren-admin ,找到全局路径的定义,然后改为 http://localhost:88/api。
@/public/index.html 中
<!-- 开发环境 -->
<% if (process.env.VUE_APP_NODE_ENV === 'dev') { %>
<script>
// window.SITE_CONFIG['apiURL'] = 'http://localhost:8080/renren-admin';
window.SITE_CONFIG['apiURL'] = 'http://localhost:88/api';
</script>
<% } %>让所有请求发送到网关上,前端的请求一律带有 /api 前缀。启动一个spring cloud gateway 工程,配置文件如下:
spring:
application:
name: gateway
cloud:
nacos:
discovery:
server-addr: localhost:8848
gateway:
routes:
- id: admin_route
uri: lb://renren-admin # lb 指负载均衡,使用服务名称指代服务地址
predicates:
# 设置前端请求都带有 api 路径前缀
- Path=/api/**
filters:
# 重写路径,将 api 改为 renren-admin。在renren-admin项目中要求访问路径带有此前缀
- RewritePath=/api/?(?<segment>.*), /renren-admin/$\{segment}
# 解决跨域
globalcors:
cors-configurations:
'[/**]':
allowed-origins:
- "http://localhost:8001"
allowed-methods:
- "*"
allowed-headers:
- "*"
allow-credentials: true
server:
port: 88这样所有的前端网络请求都发送给网关,再由网关转发给其他服务。
删除与添加数据
添加逻辑删除功能,由mybatis plus实现。在Entity中对于标记属性添加 @TableLogic(value = "1", delval = "0") 注解。
在vue文件中添加按钮与点击事件,当点击按钮时向后台发送数据并刷新当前页面。


