基于HarmonyOS的阅读笔记助手的APP开发第一天
1. 设计原型
使用软件:MasterGo。我发现导出jpg文件的时候,图标后会有黑色背景,所以导出的时候建议使用默认的png格式
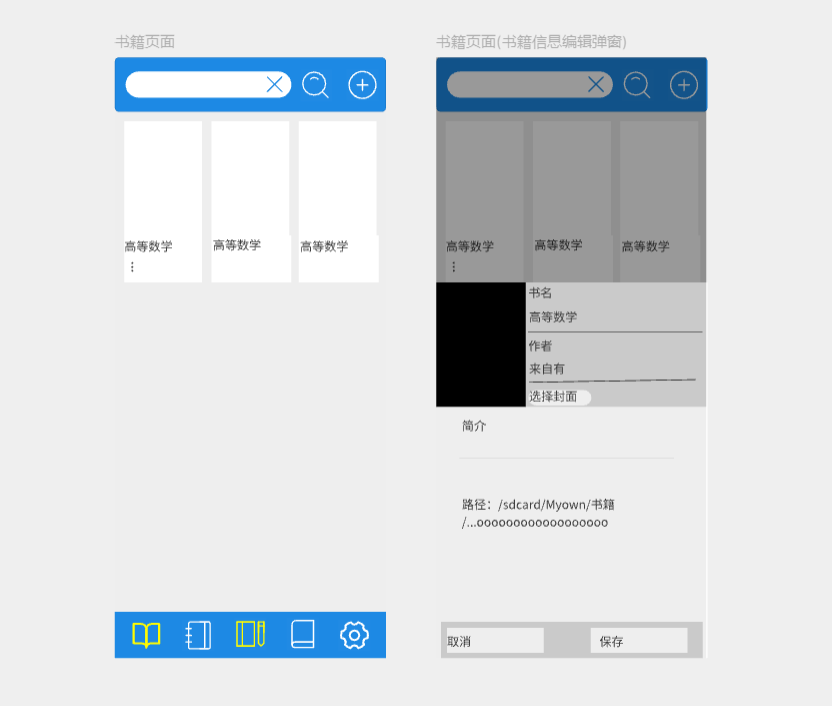
- 书籍界面原型

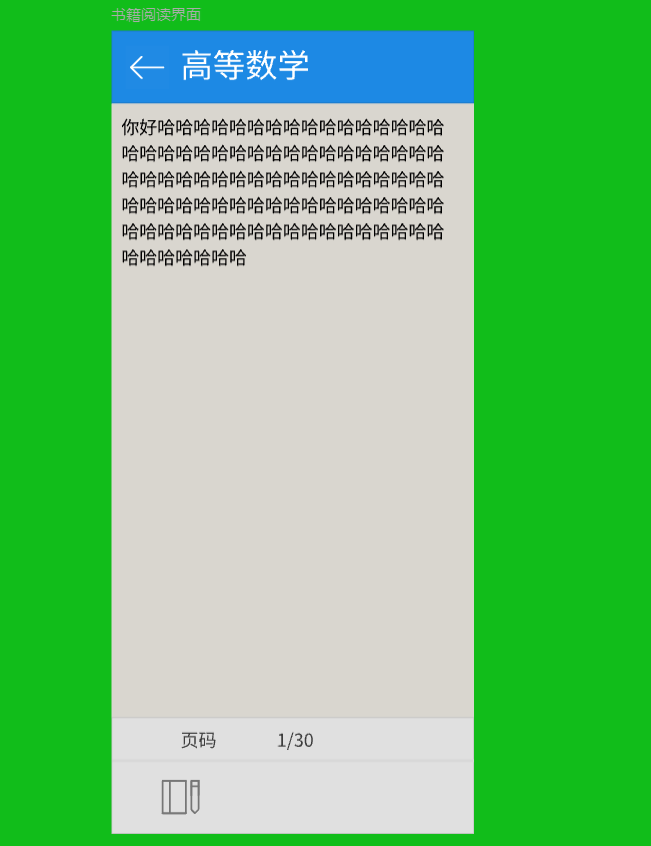
- 书籍阅读界面原型

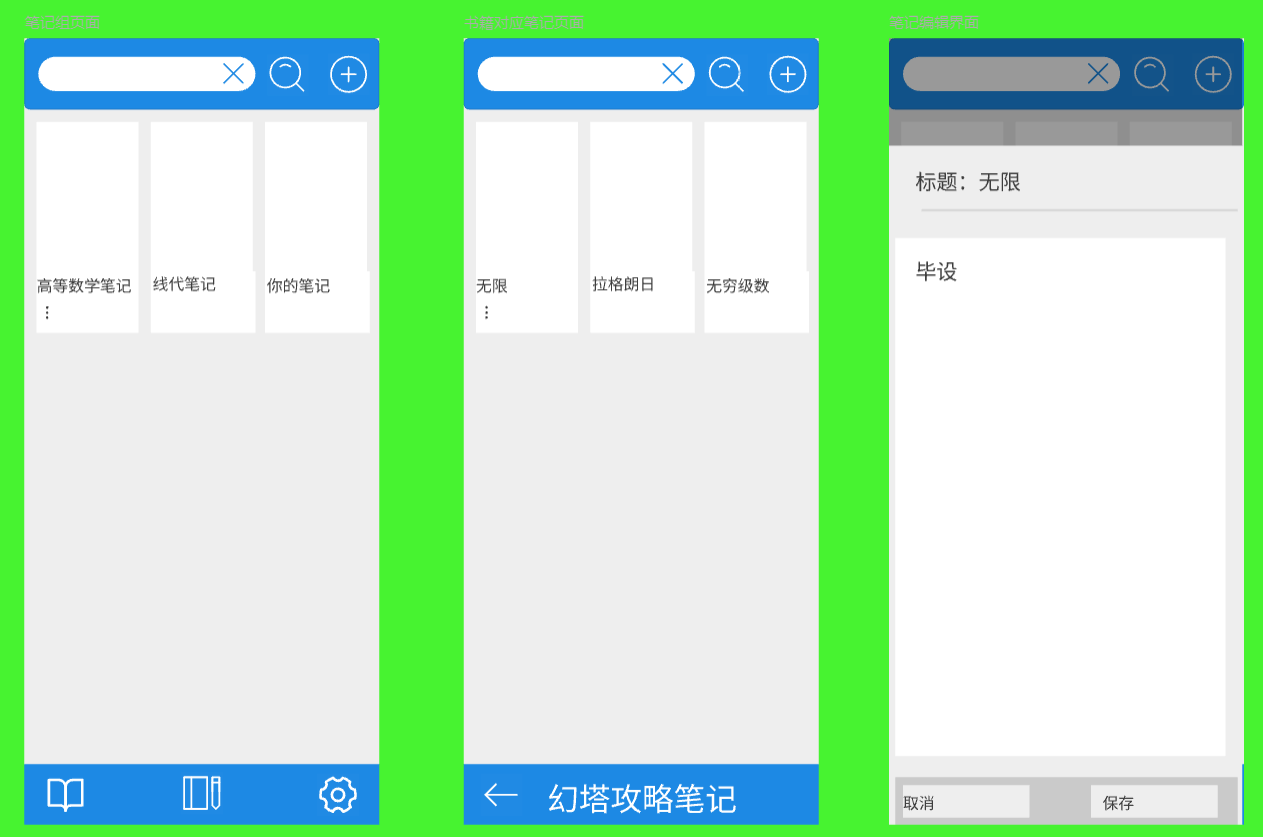
- 笔记界面原型

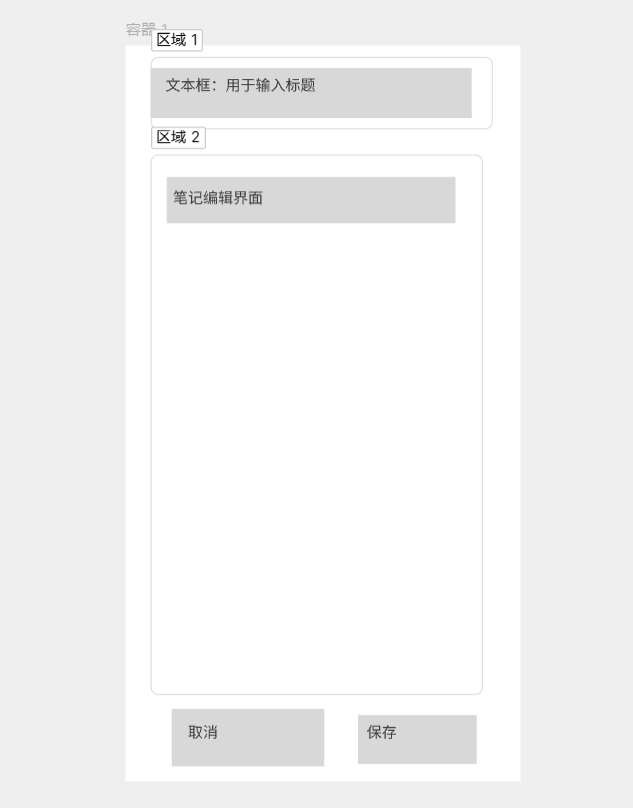
- 笔记记录界面原型

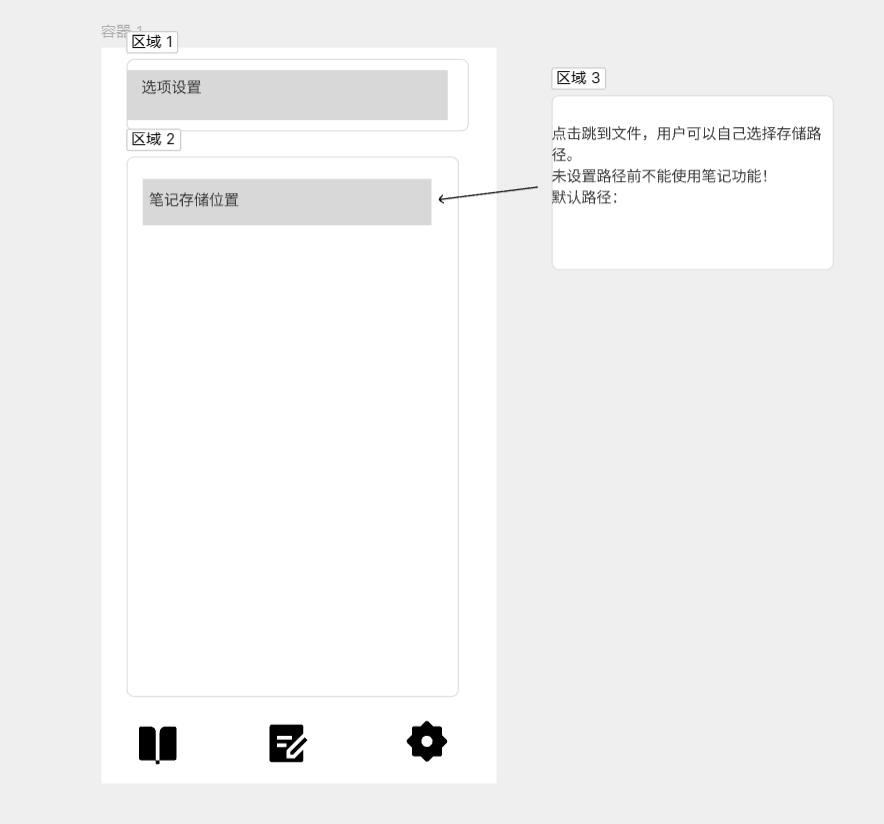
- 软件设置界面原型

2.编码实现
ArkTs的Tabs组件。
Tabs() {
TabContent() {
Text('首页的内容').fontSize(30)
}
.tabBar('首页')
TabContent() {
Text('推荐的内容').fontSize(30)
}
.tabBar('推荐')
TabContent() {
Text('发现的内容').fontSize(30)
}
.tabBar('发现')
TabContent() {
Text('我的内容').fontSize(30)
}
.tabBar("我的")
}
这个组件可以很简单的实现页面的切换,但是如图所示,切换的时候整个页面都切换了,这样加不了顶部的搜索栏
 (图片来源鸿蒙开发官方网站)
(图片来源鸿蒙开发官方网站)
因此参考鸿蒙开发网站的“顶部导航”的内容,只要在每个TabContent()都加上顶部的搜索栏就可以了。但这样会不会使搜索栏变得很难用?——比如分不清搜索的是哪个页面的内容。也许这个头部写在每个切换到的页面更加合适。等后续开发再改进吧。
本文作者:这有懒狗
本文链接:https://www.cnblogs.com/zheyoulangou/p/18100527
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步