使用超图提供的S3M加载模块。参考文档:S3M_JS
使用方法
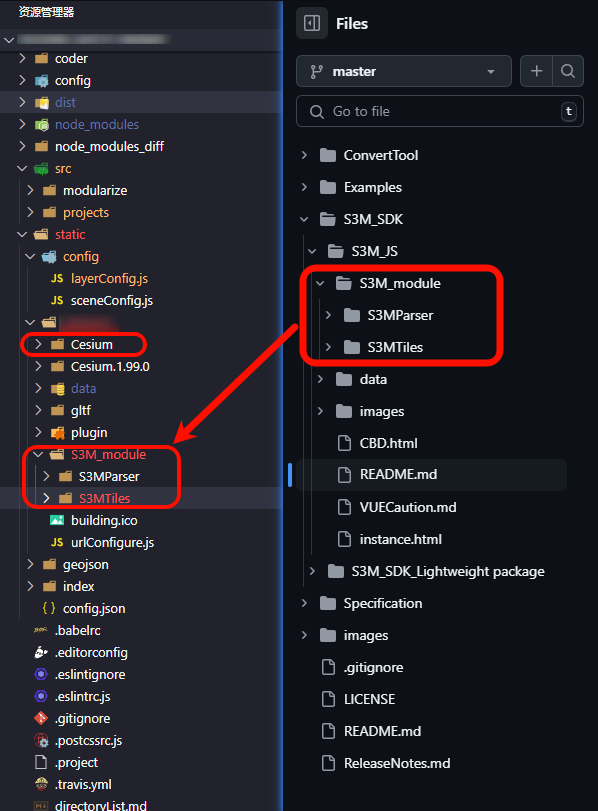
1. 将项目的Cesium库的Build目录及其内容放在S3M_JS目录中,与S3M_module同级。

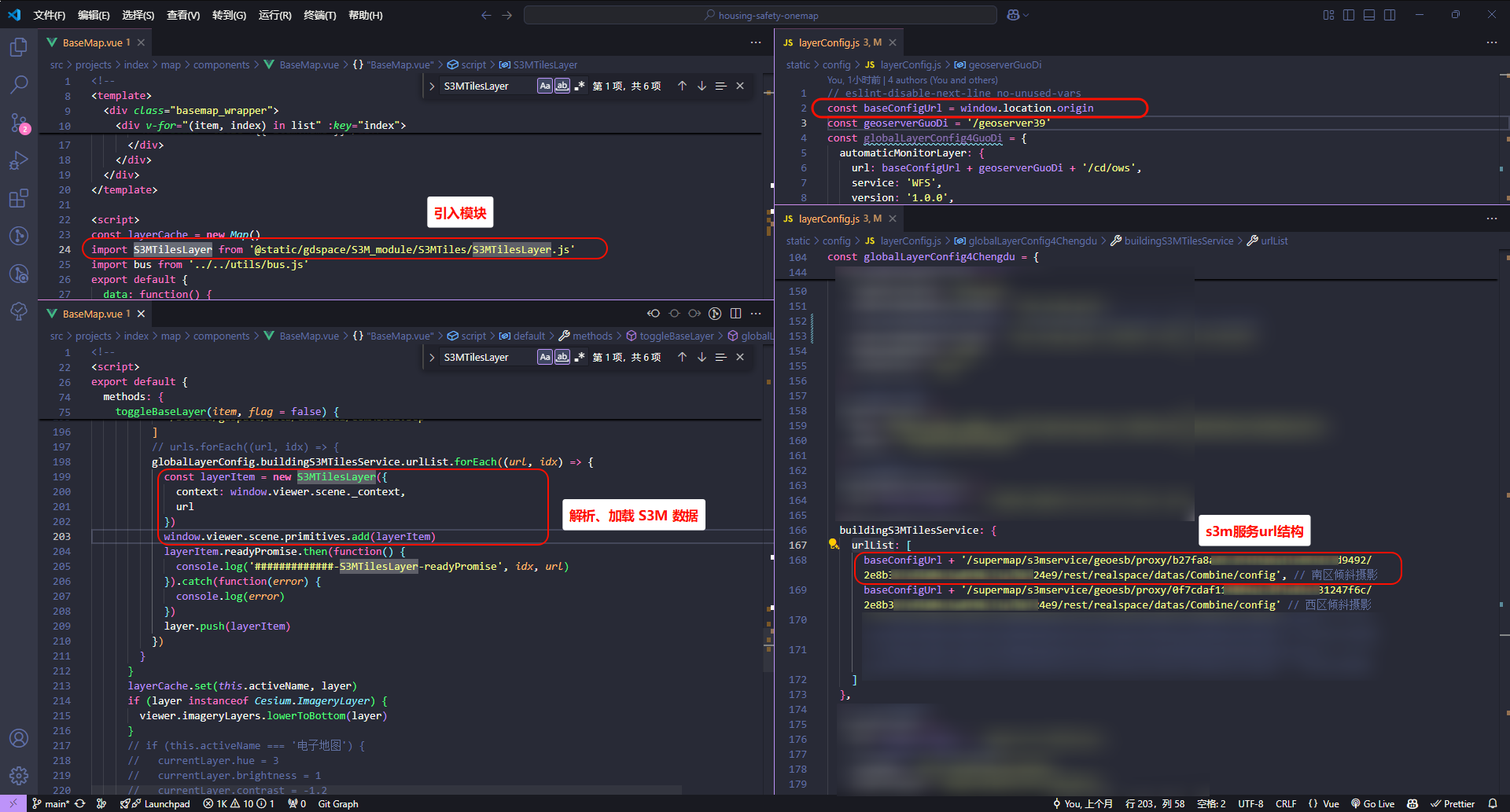
2. 调用该模块解析、加载S3M数据
const layer = new S3MTilesLayer({
context: window.viewer.scene._context,
url
})
window.viewer.scene.primitives.add(layer)

3. 若使用精模数据,范例为CBD.html,若使用实例化数据,范例为instance.html。
范例及相关解析加载模块在 S3M_JS

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具