vue在组件销毁的时候将异步请求撤销
背景
Vue 2 + ArcGIS JS
加载图层使用 FeatureLayer.queryFeatures(query) 对服务端执行地理数据查询请求。
该请求为 fetch 类型。
复现
Bug:刚打开专题A,未等加载完,点击快速切换到共用同一个地图的新专题B,地图却加载专题A的数据图层。
原因:由于地图还是用的同一个对象,且该函数FeatureLayer.queryFeatures(query)异步执行,当异步等待完成后,会继续执行原有的 then() 内容
解决
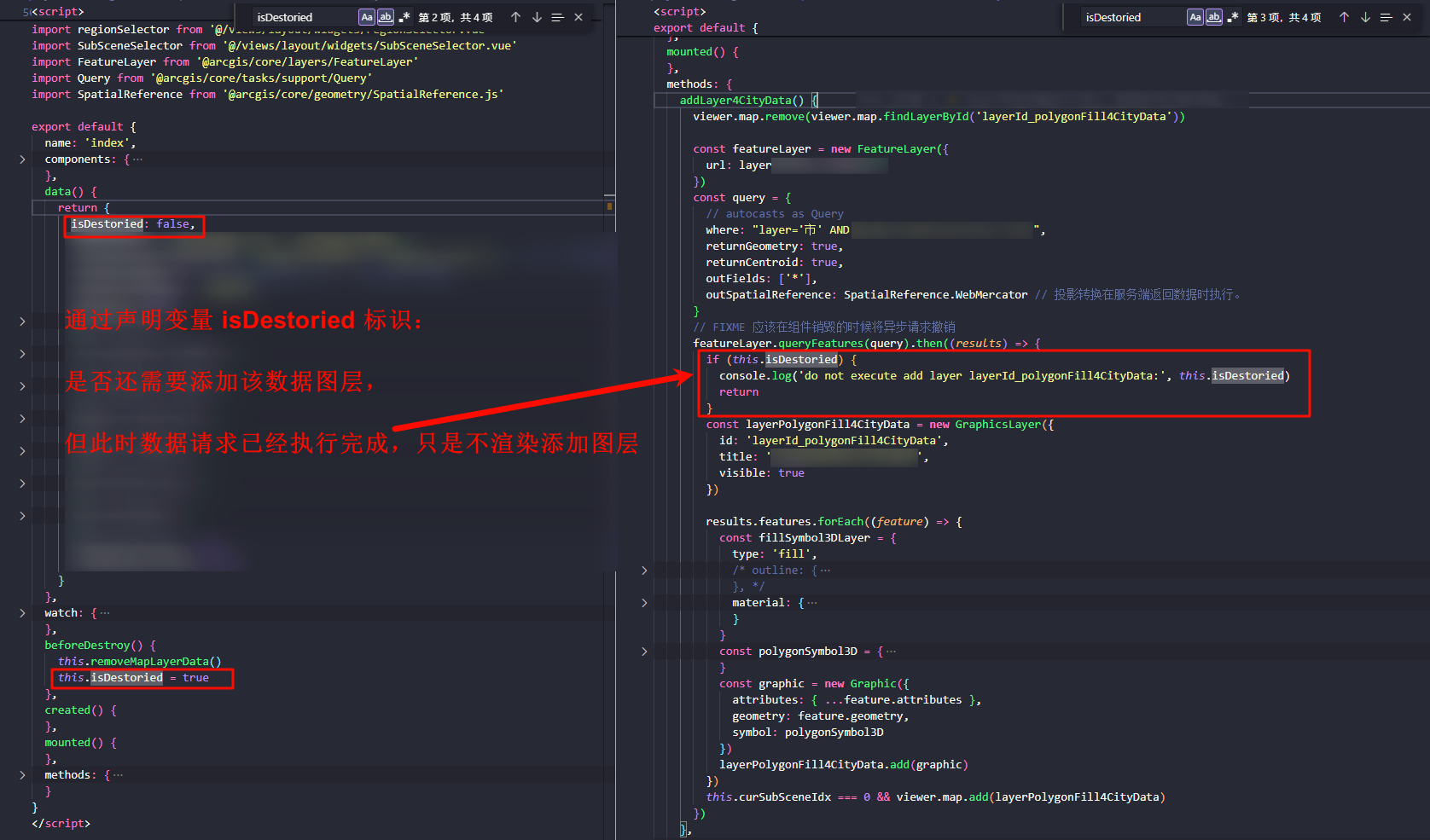
方法 1. Vue 声明变量标记组件是否被销毁

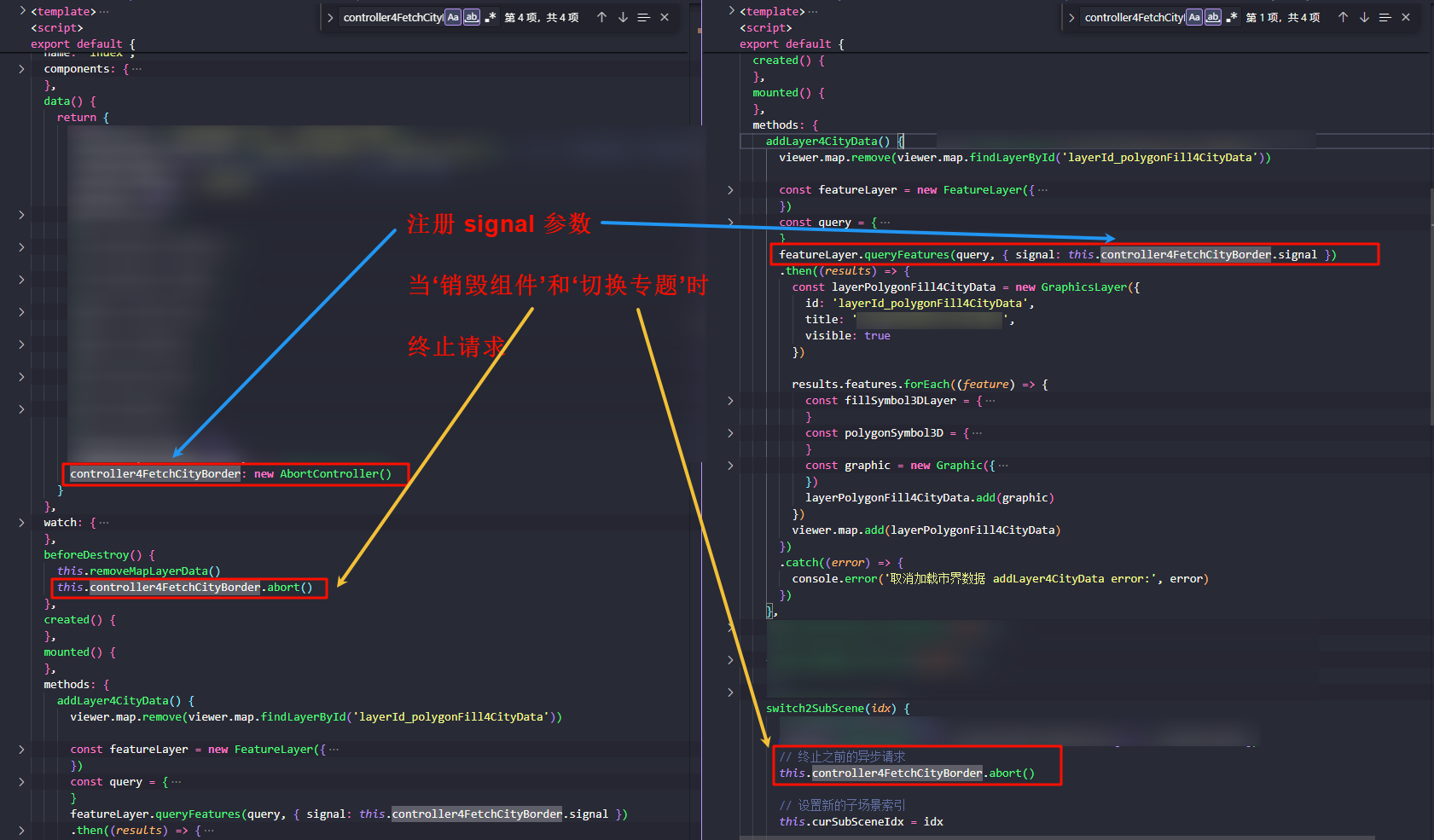
方法 2. 使用 AbortController 终止请求

参考:



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库