vue中$emit和$on的使用
1. vm.$on(event,callback)
用法:监听当前实例上的自定义事件。事件可以由vm.$emit触发。回调函数会接收所有传入事件触发函数的额外函数。
个人理解:监听接收传来的值
vm.$on('test',function(msg){
console.log(msg)
})
示例:
2. vm.$emit(eventName,[..args])
用法:触发当前实例上的事件。附加参数都会传给监听器回调。
个人理解: 注册一个自定义事件
// 只配合一个事件名使用emit
// 子组件
Vue.component('welcome-button',{
template: `
<button @click="$emit('welcome')">点击按钮</button>
`
})
// 父组件
<div>
<welcome-button v-on:welcome="sayHi"></welcome-button>
</div>
...
...
...
methods: {
sayHi() {
alert('Hi!')
}
}
示例:
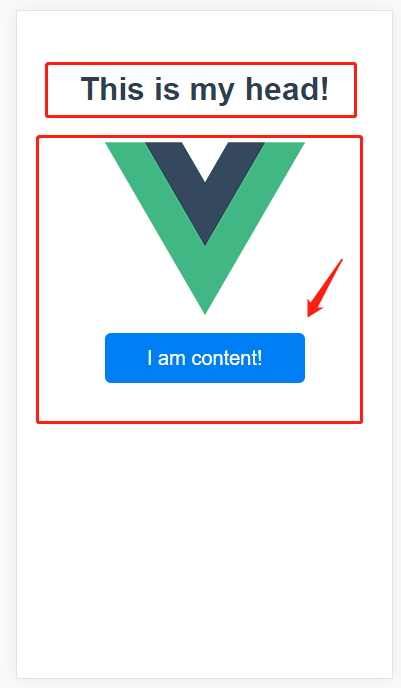
有时候项目里面会遇到子组件与子组件通信。比如以下情况:
页面里引入了header组件和content组件,点击content组件的按钮,想要改变header组件的内容。
<template>
<div class="home">
<v-header></v-header>
<v-content></v-content>
</div>
</template>
<script>

(1)首先,在main.js里面全局注册一个eventbus的方法
import Vue from 'vue';
import App from './App.vue';
import router from './router';
Vue.config.productionTip = false;
Vue.prototype.$EventBus = new Vue();
new Vue({
router,
render: h => h(App),
}).$mount('#app')
(2)然后在content组件注册一个自定义事件:
<template>
<div class="content">
<img alt="Vue logo" src="../assets/logo.png">
<button @click="changeEvent">I am content!</button>
</div>
</template>
<script>
export default {
name: 'Content',
methods: {
changeEvent() {
// 注册一个自定义事件
this.$EventBus.$emit("changeNum",123)
}
}
}
</script>
<style scoped>
button{
width: 200px;
height: 50px;
display: block;
margin: 0 auto;
border: none;
color: #fff;
font-size: 20px;
border-radius: 6px;
background: #007ef3;
}
</style>
(3)在header组件监听接收这个值:
<template>
<div class="header">
<h1>{{headStr}}</h1>
</div>
</template>
<script>
export default {
name: 'Header',
data(){
return{
headStr:"This is my head!"
}
},
created() {
// 监听接收这个值
this.$EventBus.$on("changeNum", (val) => {
this.headStr = val;
});
}
}
</script>
<style scoped>
</style>
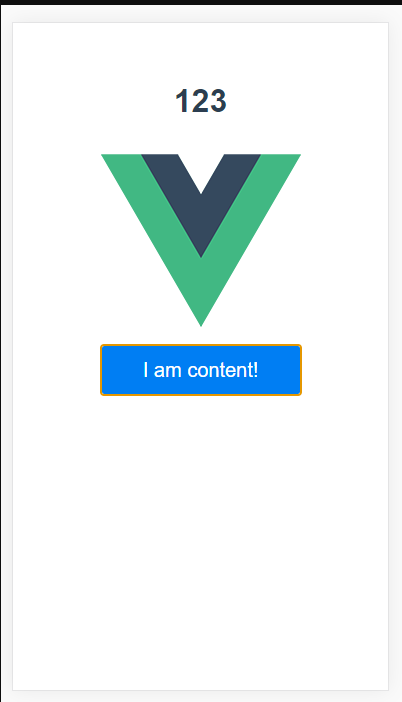
点击按钮,header变化如下:

这样就可以完成子组件与子组件之间的传值了,当然也可以用Vuex进行子组件之间传值。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具