Angular JS从入门基础 mvc三层架构 常用指令
Angular JS从入门基础 mvc模型 常用指令
★
最近一直在复习AngularJS,它是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
1、常用指令
AngularJS 通过指令扩展了HTML,且通过表达式绑定数据到 HTML。下面我们看一下AngularJS中的常用指令。
(1)、基本概念
指令:AngularJS中,通过扩展HTML的属性提供功能。所以,ng-开头的新属性,被我们成为指令。
(2)、AngularJS常用指令
1、ng-app:声明Angular所管辖的区域,一般写在body或HTML上,原则上一个页面只有一个。
2、ng-model:把元素值(比如输入域的值)绑定到应用程序的变量中。
<input type="text" ng-model="name"/>
3、ng-bind:把应用程序变量中的数据绑定到HTML视图中,可用表达式替代。
<div id="div1" ng-bind="name"></div><!--等效于--><div id="div1" >{{name}}</div>
4、ng-init:初始化 AngularJS应用程序变量。
<body data-ng-app="" ng-init="name=123">
5、表达式:{{}}绑定表达式,可以包含文字,运算符和变量。
但是表达式在网页加载瞬间会看到{{}},所以可以用ng-bind=""替代。
eg:{{ 5 + "" + 5 + ',Angular' }}
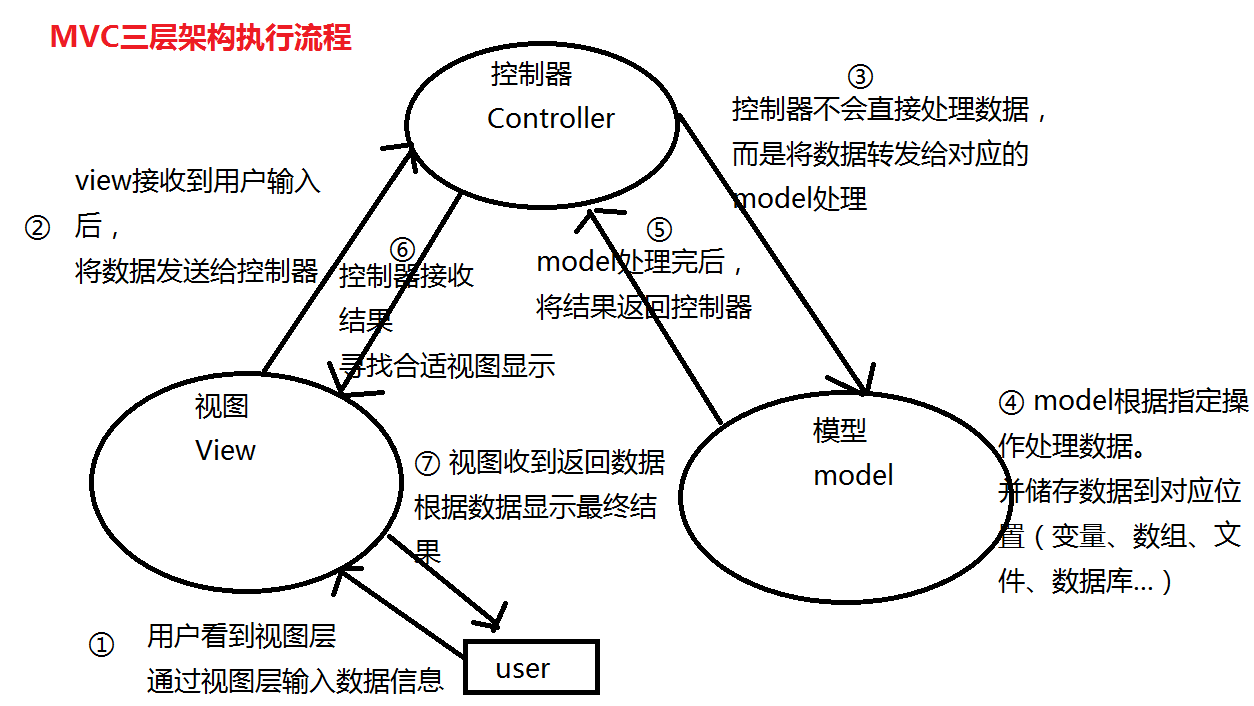
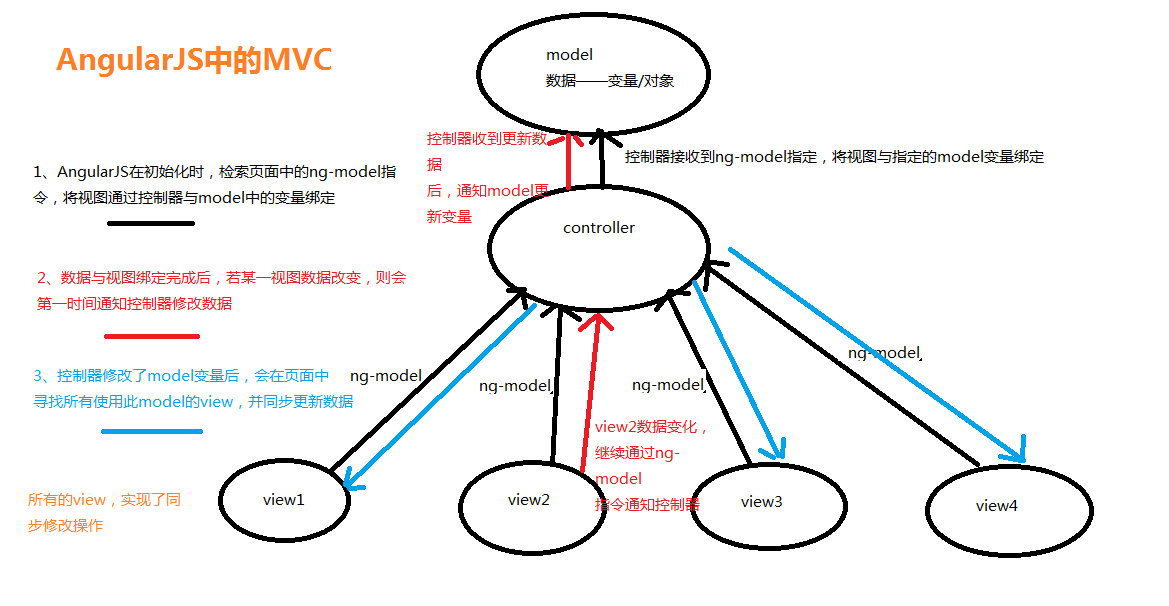
2、mvc三层架构
model(模型):应用程序中用于处理数据的部分。(保存或修改数据到数据库、变量等)。AngularJS中的Model特指的是:数据。
View(视图):用户看到的用于显示数据的页面。
Controller(控制器):应用程序中处理用户交互的部分。负责从视图读取数据,控制用户输入,并向模型发送数据。
(1)、工作原理:
用户从视图层发出请求,controller接收到请求后转发给对应的model处理,model处理完成后返回结果给controller,并在View层反馈给用户.
(2)、创建一个Angular模块
即ng-app所绑定的部分 ,需传递两个参数:
①模块名称:即ng-app所需要绑定的名称,ng-app="myApp"
②数组:需要注入的模块名称,不需要可为空。
var app= angular.module("myApp",[]);
(3)创建一个控制器
在Angular模块上,创建一个控制器Controller,需要传递两个参数。
①Controller名称,即ng-controller需要绑定的名称。ng-controller="myCtrl"
②Controllerd的构造函数:构造函数可以传入多个参数,包括$scope/$rootScope以及各种系统内置对象;
说的终究不清楚,看我们灵魂画手的图片你就明白mvc是怎么回事了


最后,补充一下AngularJS中的作用域
①$scope:局部作用域,声明在$scope上的属性和方法,只能在当前的Controller中使用
②$rootScope:根作用域,声明在$rootScope上的属性和方法,
可以在ng-app所包含的任何区域使用(无论是否同Controller,或是否在Controller包含范围中)
>>>若没有使用$scope声明变量,而直接在HTML中使用ng-model绑定的变量作用域为:
1、如果ng-model在某个ng-controller中,则此变量会默认绑定到当前Controller的$scope上;
2、如果ng-model没有在任何一个ng-controller中,此变量会绑定到$rootScope上。
本次分享就到这里
谢谢大家的观看
觉得不错请点赞
希望能对大家有所启发
有更好的方法或不同的意见请在留言区跟我交流




