Vue Cli 3 初体验(全面详解)
vue新出了 vue cli 3,并直接改名为 @vue/cli,今天就来盘他。
首先介绍等啰里啰嗦的就不写了,贴个link吧。
要是想先了解下 Vue Cli 3 的新特性 和 与 2 的区别,可以先看下我这篇:
Vue Cli 3 新特性 与 2 的区别
安装
一、找个地方新建文件夹
二、用cmd进入文件夹(这里最好用cmd,不要用 git bash,不然之后的选择很麻烦)
三、全局 Install Vue Cli 3
npm install -g @vue/cli
// OR
yarn global add @vue/cli
四、check 版本
vue --version
五、创建一个项目(多图预警)
vue create hello-world
先说一下,我的vue是3.8.4版本的。
-
首先会弹出 是否需要 taobao 镜像,我选n
-
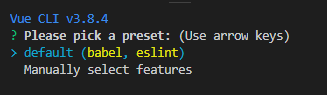
然后会弹出如下界面:

此处有两个选择: -
default (babel, eslint) 默认套餐,提供 babel 和 eslint 支持。
-
Manually select features 自己去选择需要的功能,提供更多的特性选择。比如如果想要支持 TypeScript ,就应该选择这一项。
可以使用上下方向键来切换选项。如果只需要 babel 和 eslint 支持,那么选择第一项,就完事了,静静等待 vue 初始化项目。
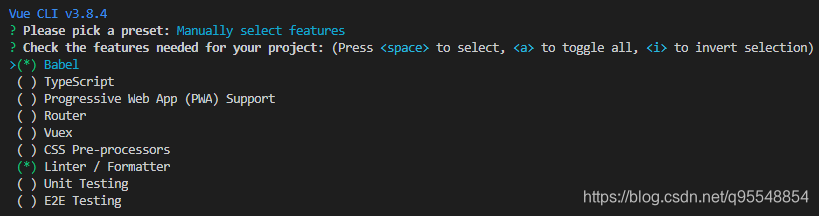
- 如果想要更多的支持,就选择第二项:切换到第二项,按下 enter 键选中,弹出如下界面:

vue-cli 内置支持了8个功能特性,可以多选:使用方向键在特性选项之间切换,使用空格键选中当前特性,使用 a 键切换选择所有,使用 i 键翻转选项。
对于每一项的功能,此处做个简单描述:
- Babel 支持使用babel做转义。
- TypeScript 支持使用 TypeScript 书写源码。
- Progressive Web App (PWA) Support PWA 支持。
- Router 支持 vue-router 。
- Vuex 支持 vuex 。
- CSS Pre-processors 支持 CSS 预处理器。
- Linter / Formatter 支持代码风格检查和格式化。
- Unit Testing 支持单元测试。
- E2E Testing 支持 E2E 测试。
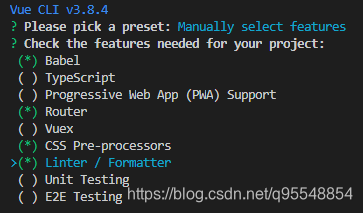
那么基于开发常见的项目,同时兼顾项目健壮性的原则,本次选择如下特性支持:

- 首先 Babel 必选,转换ES6语法。
- TypeScript 和 PWA 我这里用不到所以不选。
- Router 必选没道理。
- Vuex 可以后用到再加,也可以直接选
- CSS Pre-processors 基本上必选吧(LESS/SASS/Stylus)
- Linter / Formatter 良好的风格规范是必须的,基本必选。
- Unit Testing 和 E2E Testing 我这里用不到所以不选。
- 选好按下 enter 键确认选择,进入下一步:
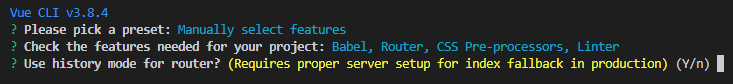
接下来就是详细选择了:
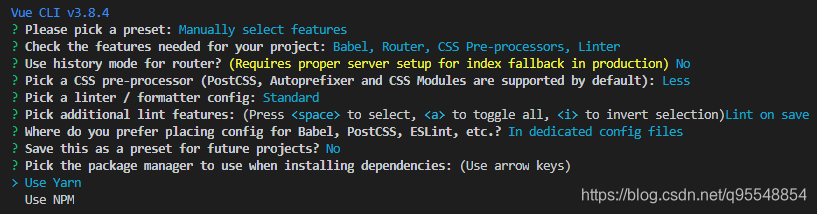
1. 是否使用history模式的router,这里选n,采用hash模式

2.选择一种css预处理语言,这里我选择LESS(忘截图了)
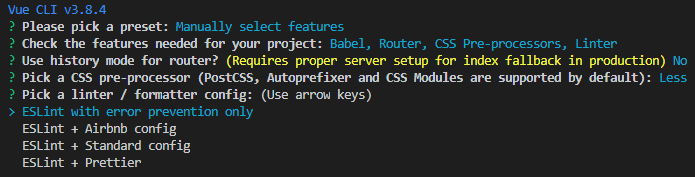
3. 选择linter配置 我选第三个ESLint + Standard config

- ESLint with error prevention only——只检测错误。
- ESLint + Airbnb config——独角兽公司的Airbnb,有人评价说“这是一份最合理的JavaScript编码规范”,它几乎涵盖了JavaScript的各个方面。
- ESLint + Standard config——standardJs一份强大的JavaScript编码规范,自带linter和自动代码纠正。没有配置。自动格式化代码。可以在编码早期发现规范问题和低级错误。
- ESLint Prettier—— Prettier 作为代码格式化工具,能够统一整个团队的代码风格。
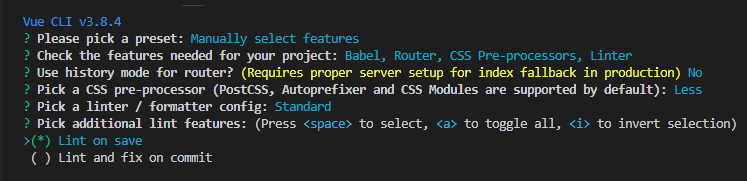
4. 选择校验的时机,我选择第一项

- 保存的时候校验
- 提交的时候校验
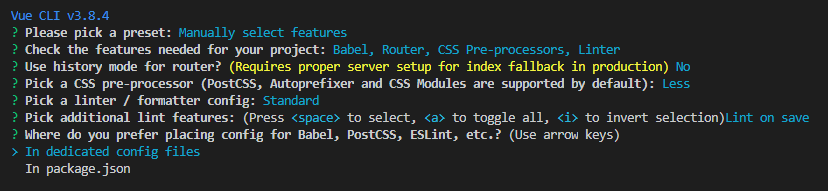
5. 接下来这里是询问怎么存放babel, postcss, eslint等的配置文件,我选择第一项,单独存放

- 单独存放
- 集成在package.json
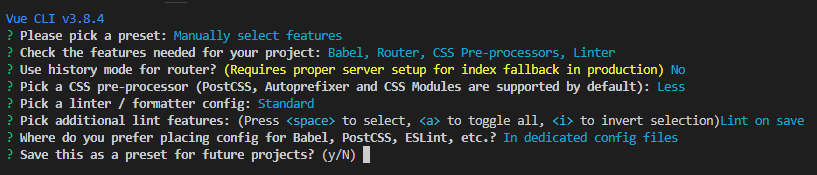
6. 询问是否保存当前配置,我选择n

7. 选择一个包管理器来安装,这个看自己喜好吧,我选择yarn

如果选择了 单元测试 还会有选择单元测试的配置,一般Mocha + Chai
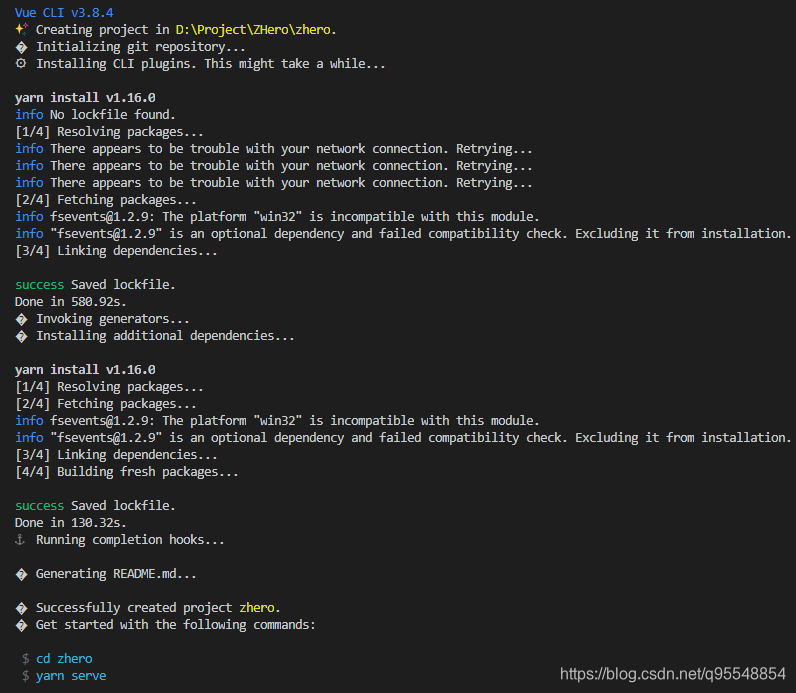
六、配置好了,开始安装
这里他会直接把 node_modules 直接安装好。

七、安装完毕,进入项目,运行命令启动服务
cd hello-world
npm run serve
// OR
yarn serve
八、同时使用Vue Cli2
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
vue init webpack my-project



