随手记一——标签
一、随手记
1、<div></div>和<span></span>两个标签,看似无用其实最有用
2、符号实体 <是< >是> 是空格
3、<br>回车符 <hr>水平线
4、序列表分有序列表<ol></ol>和无序列表<ul></ul>
关于有序列表的序号,可以是小写a、大写A、罗马数字i或I,阿拉伯数字1开始排列,具体实现为<ol type="a">有序列表</ol>,然后列表项就会按abcde…排序
当然,也可以自己定义从哪个字符开始排列,比如说从117个字符开始,<ol type="a" start="117>从第117个字符开始</ol> ,无论是哪种字符,start都是写阿拉伯数字噢
关于无序列表,由于没有序号,每个列表项就会有一些特殊字符在前面区分每一项,其中,<ul type="disc">实心圆</ul> 显示的就是实心圆,同样还有square方块,circle空心圆
5、关于<a></a>标签,有四个用途
①超连接 <a href="http://www.baidu.com>百度一下,你就知道</a> 如果想在新标签中打开,有属性target="blank" 如果herf=“#id”,那么会跳到该页面该id的模块
②锚点 这个作用可以用来做导航栏使用
③打电话/发邮件 <a href="tel:12345678">打电话</a> <a href="mailto:地址">发邮件</a>
④协议限定符 <a href="javascript:……">执行JS代码</a>
二、应用实践
1、有序列表
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
</head>
<body>
<h1>最近上映的电影</h1>
<ol type="a">
<li>寻梦环游记</li>
<li>误杀</li>
<li>阿甘正传</li>
<li>霸王别姬</li>
<li>哪吒</li>
</ol>
</body>
</html>

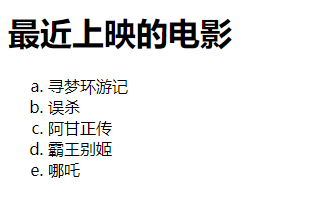
2、有序列表(从自己想要的字符开始)
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
</head>
<body>
<h1>最近上映的电影</h1>
<ol type="i" start="117">
<li>寻梦环游记</li>
<li>误杀</li>
<li>阿甘正传</li>
<li>霸王别姬</li>
<li>哪吒</li>
</ol>
</body>
</html>

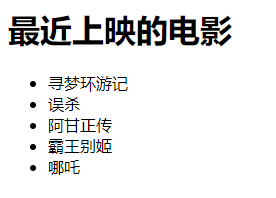
3、无序列表
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
</head>
<body>
<h1>最近上映的电影</h1>
<ul type="disc">
<li>寻梦环游记</li>
<li>误杀</li>
<li>阿甘正传</li>
<li>霸王别姬</li>
<li>哪吒</li>
</ul>
</body>
</html>
 换成square→
换成square→  换成circle→
换成circle→ 
4、<a>标签功能之一:超连接
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
</head>
<body>
<a href="http:wwww.baidu.com">百度一下,你就知道</a>
</body>
</html>
 这种情况是在本页面内跳转到链接页面,如果想要在新标签中打开,可在<a>标签内增加属性 target="blank"
这种情况是在本页面内跳转到链接页面,如果想要在新标签中打开,可在<a>标签内增加属性 target="blank"
5、<a>标签功能之二:锚点
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
</head>
<body>
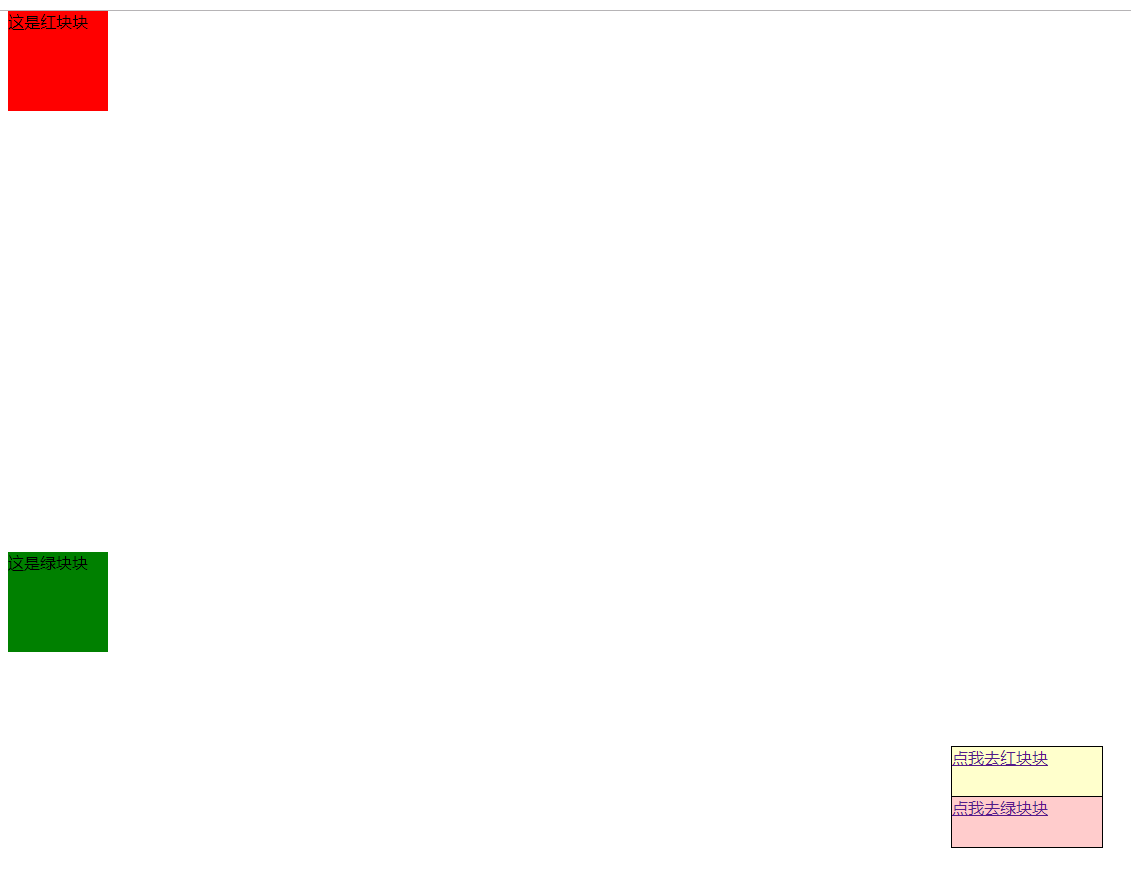
<div id="demohong" style="width: 100px;height: 100px;background-color: red;">这是红块块</div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<div id="demolv" style="width:100px;height: 100px;background-color: green;">这是绿块块</div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<a href="#demohong" style="width: 150px;height: 50px;border:1px solid black;display: block;bottom: 150px;right:800px;position: fixed;background-color: #ffc;">点我去红块块</a>
<a href="#demolv" style="width: 150px;height: 50px;border: 1px solid black;right: 800px; display: block;bottom: 100px;position: fixed;background-color: #fcc">点我去绿块块</a>
</body>
</html>
 如图,作锚点可以做个导航栏
如图,作锚点可以做个导航栏
6、<a>标签功能之三:打电话/发邮件
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
</head>
<body>
<a href="tel:12345678">给我打电话</a>
</body>
</html>
 如图,点了会打电话,常见在如美团饿了么等的商家电话,发邮件同理,只是将tel改成mailto
如图,点了会打电话,常见在如美团饿了么等的商家电话,发邮件同理,只是将tel改成mailto
7、<a>标签功能之四:协议限定符
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
</head>
<body>
<a href="javascript:while(1){叫你手欠}">点一下试试</a>
</body>
</html>
这种功能就是执行标签内的js代码,点了链接会触发js代码
8、选择框之单选框
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
</head>
<body>
<form method="get" action="">
<h1>您的性别是什么?</h1>
<input type="radio" name="sex" value="male">男性
<input type="radio" name="sex" value="female">女性
<input type="submit">
</form>
</body>
</html>
 可以在某一个选项那里加一个属性checked="checked",这样可以默认选项是它,给用户更好的体验感
可以在某一个选项那里加一个属性checked="checked",这样可以默认选项是它,给用户更好的体验感
9、选择框之复选框
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
</head>
<body>
<h2>您喜欢什么水果?</h2>
<form method="get" action="">
<input type="checkbox" name="fruit" value="apple">1、苹果
<input type="checkbox" name="fruit" value="orange">2、橙子
<input type="checkbox" name="fruit" value="banana">3、香蕉
<input type="submit">
</form>
</body>
</html>