《Head First HTML&CSS》第一章&第二章笔记
一、关于HTML和CSS
这两者是不一样的,但可以结合使用。HTML(超文本标记语言)可以算是一种语言,但更应该称为标记,使用它给页面制定结构。CSS融合在HTML里面,用于增加样式,丰富页面的效果。
二、各种标记
<html></html> 告诉浏览器文档确实是一个HTML文件。如果没有加这个标记,有些浏览器可以接受,有些是不接受的。
<head></head> 首部,包含Web页面的有关信息,如页面标题。通过首部可以告诉浏览器关于Web页面的信息(作者信息,来源等等之类的)。
<body></body> 这个标记里面的东西是页面主体。里面的东西是决定页面结构的。页面主体的内容是我们在浏览器中看到的部分。
<title></title> 页面标题,放在首部里。如下
![]()
<style></style> 页面样式,放在首部里。这个标记里面是放CSS的,用于控制body里各种元素的样式。一般情况下都是<style type="text/css">--CSS代码--</syle>。
<h1></h2> 标题,放在body里。实际上浏览器通常显示的标题一共有6级,从<h1>到<h6>,字体由大到小。除非要创建一个非常复杂庞大的文档,否则一般不会用到h3以后的标题。
<p></p> 文本块,放在body里。
<img src="……"> 图片。省略号是图片的路径。
<a href="……">xxx</a> 超文本链接。
三、关于样式
先举个例子:
<html>
<head>
<title>About My Unit1&2</title>
<style>
body{
background-color:#d2b48c;
margin-left:20%;
margin-right:20%;
border:2px dotted black;
padding:10px 10px 10px 10px;
font-family:sans-serif;
}
</style>
</head>
<body>
<h1>第一章</h1>
<p>第一章的内容</p>
<h2>第二章</h2>
<p>第二章的内容</p>
</body>
</html>
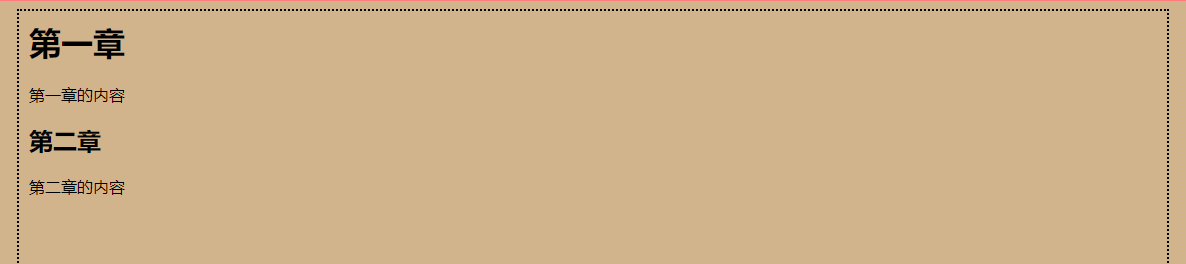
得到的效果:

于是可以知道
①background-color 背景色
②margin-left/margin-right 左右外边距
③border 设置页面主体周边的边框
border简写属性在一个声明设置所有边框属性,按顺序分别是border-width,border-style,border-color
④padding 在页面主体周围创建一些内边距
padding简写属性在一个声明中设置所有内边距属性,按顺序是上、右、下、左(顺时针)
以下有它的几种写法:
padding:10px 5px 15px 20px; ----上10 右5 下15 左20
padding:10px 5px 15px; ----上10 左右10 下15
padding:10px 5px; ----上下10 左右5
padding:10px; ----上下左右都是10
⑤font-family 定义文本使用的字体。
四、关于超文本链接
假如有主文件夹Store,下面有子文件夹menu和logo,menu里面有drinks.html、foods.html,而logo里面有xicha.jpg、coco.jpg。
则有链接<a href="menu/drinks.html">drinks</a>,若从drinks.html到xicha.jpg,则是<a href="../logo/xicha.jpg"></a>


