CREATE A ENERGY / HEALTH BAR HUD
Now then, let's get started.
1. Open the Play scene which you had created in the previous post. If you've not created the Play scene, create a New Scene and save it as Play, of course you can name it whatever you want.
2. Once you open the scene, you should have a Main Camera, I would suggest you toPosition it at (0, 1, -15)
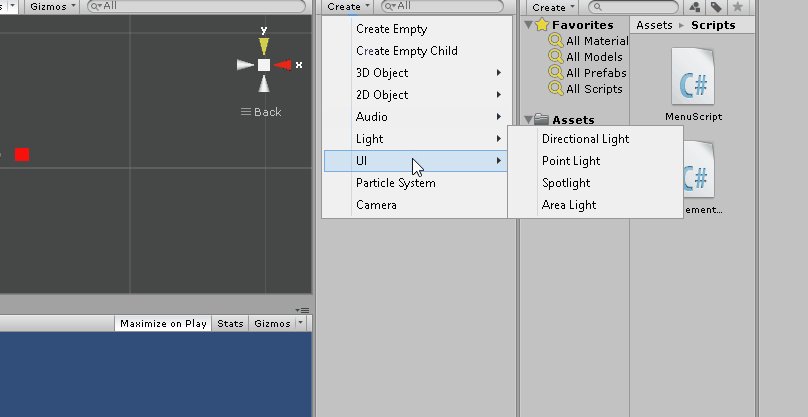
3. Add a Directional Light to the scene by navigating to Gameobject->Light->Directional Light. Position it at (0, 1, -15) as well.
4. Add a Cube to the scene from Gameobject->3D Object->Cube. Rename it as Player. Position it at (-1, 1, -10). Add a Rigidbody component to this Player and uncheck the Use Gravity checkbox.
5. Create another Cube object and rename it as Fire. Position it at (2, 1, -10). Check the Is Trigger checkbox of the Fire's Box Collider component.
You can add a material to this Fire if you want, just like I did.
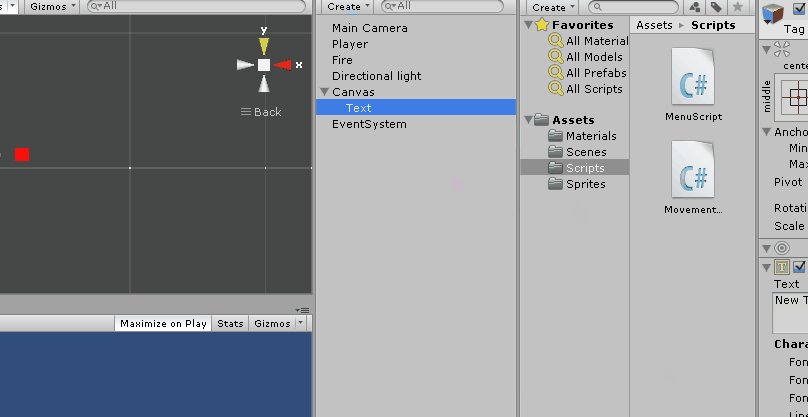
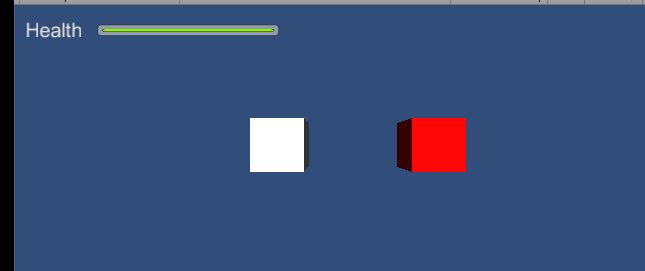
6. It is now time to add a Text UI component named Health, to indicate a Health Bar HUD.
7. Place the text so that it is visible on the top left corner of the Game screen. Make sure you move the anchor points with the text as well.
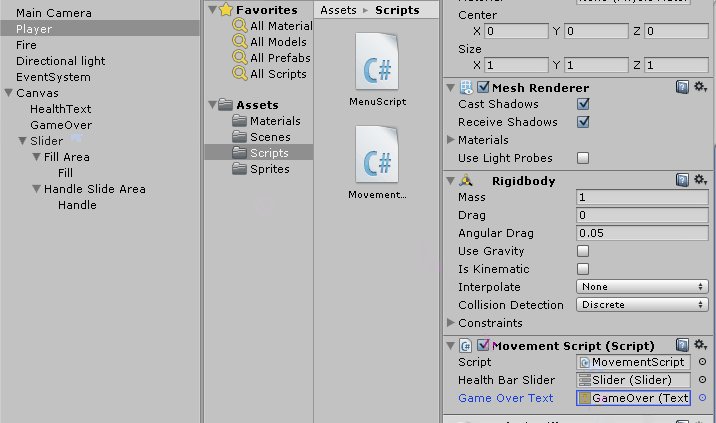
The above image shows you the things that I configured. You can follow it if you like or you can configure it the way you want.
1 signifies the position of the Health text
2 I have renamed the Text to HealthText.
3 Signifies the Position of the HelathText Rect Transform and also it's Anchor's min maxpositions. Also the Text content is changed to Health.
4 Best Fit is checked so as to make the Text dynamic. Max and Min size are set. Color of the font has been changed to White.
(Overlook the error in the console)
8. Create another Text element under the Canvas named GameOver. Position it wherever you want to with the anchor points placed at the four corners. Also check the Best Fitcheckbox. Change the font color if you want to.
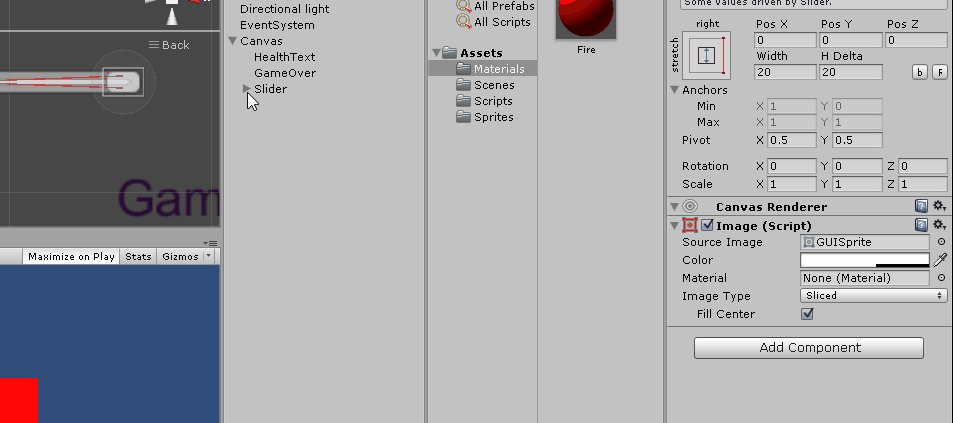
9. It is time to add a Slider, which will be used to indicate the Health of the Player. Place it besides the Health text and resize it as per your needs with the anchors placed around the corners.
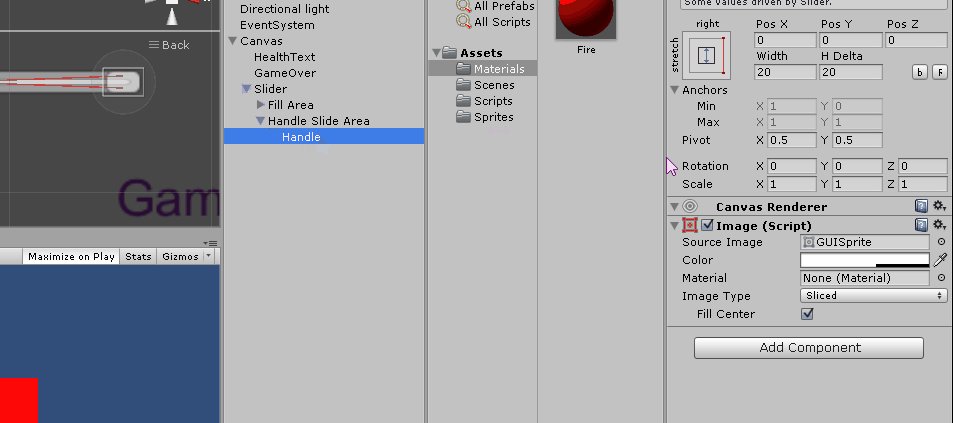
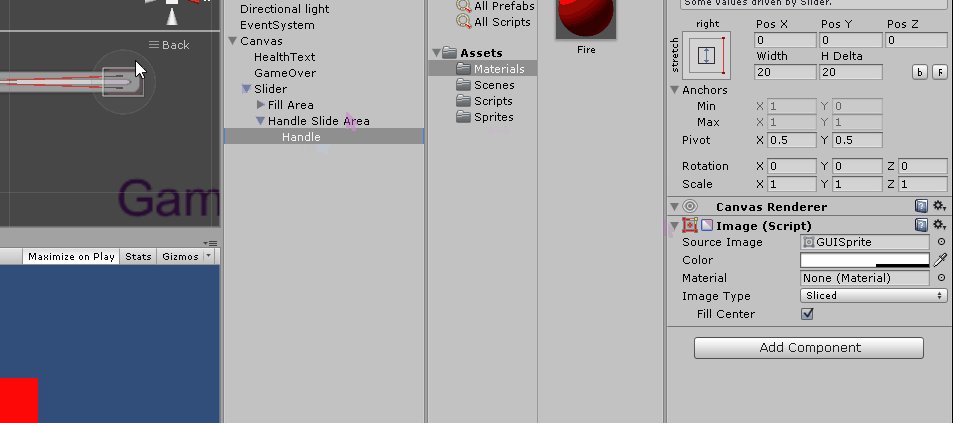
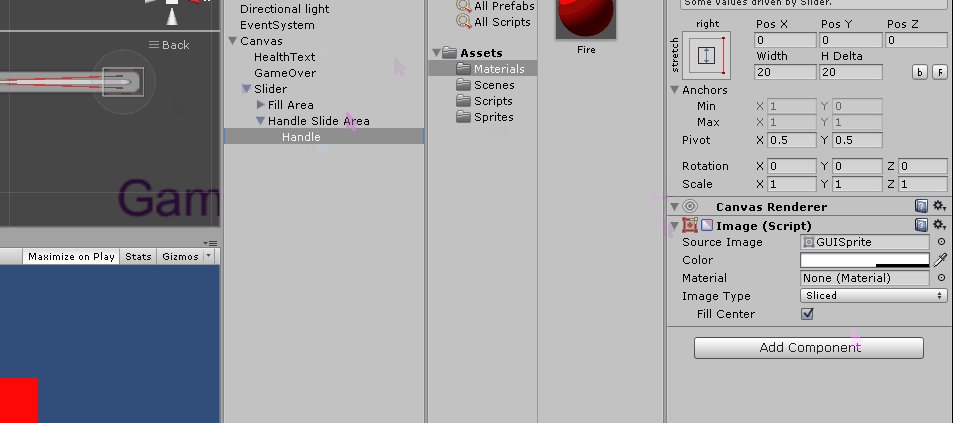
10. We will disable the slider handle as we don't need it.
11. Change the Slider Fill color to Green
12. Create a C# script named MovementScript in the Scripts folder. Attach it to the PlayerGameObject. Open this script and add the below code to it.
1. Open the Play scene which you had created in the previous post. If you've not created the Play scene, create a New Scene and save it as Play, of course you can name it whatever you want.
2. Once you open the scene, you should have a Main Camera, I would suggest you toPosition it at (0, 1, -15)
3. Add a Directional Light to the scene by navigating to Gameobject->Light->Directional Light. Position it at (0, 1, -15) as well.
4. Add a Cube to the scene from Gameobject->3D Object->Cube. Rename it as Player. Position it at (-1, 1, -10). Add a Rigidbody component to this Player and uncheck the Use Gravity checkbox.
5. Create another Cube object and rename it as Fire. Position it at (2, 1, -10). Check the Is Trigger checkbox of the Fire's Box Collider component.
You can add a material to this Fire if you want, just like I did.
6. It is now time to add a Text UI component named Health, to indicate a Health Bar HUD.
7. Place the text so that it is visible on the top left corner of the Game screen. Make sure you move the anchor points with the text as well.
The above image shows you the things that I configured. You can follow it if you like or you can configure it the way you want.
1 signifies the position of the Health text
2 I have renamed the Text to HealthText.
3 Signifies the Position of the HelathText Rect Transform and also it's Anchor's min maxpositions. Also the Text content is changed to Health.
4 Best Fit is checked so as to make the Text dynamic. Max and Min size are set. Color of the font has been changed to White.
(Overlook the error in the console)
8. Create another Text element under the Canvas named GameOver. Position it wherever you want to with the anchor points placed at the four corners. Also check the Best Fitcheckbox. Change the font color if you want to.
9. It is time to add a Slider, which will be used to indicate the Health of the Player. Place it besides the Health text and resize it as per your needs with the anchors placed around the corners.
10. We will disable the slider handle as we don't need it.
11. Change the Slider Fill color to Green
12. Create a C# script named MovementScript in the Scripts folder. Attach it to the PlayerGameObject. Open this script and add the below code to it.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | using UnityEngine;using System.Collections;using UnityEngine.UI;public class MovementScript : MonoBehaviour { public Slider healthBarSlider; //reference for slider public Text gameOverText; //reference for text private bool isGameOver = false; //flag to see if game is over void Start(){ gameOverText.enabled = false; //disable GameOver text on start } // Update is called once per frame void Update () { //check if game is over i.e., health is greater than 0 if(!isGameOver) transform.Translate(Input.GetAxis("Horizontal")*Time.deltaTime*10f, 0, 0); //get input } //Check if player enters/stays on the fire void OnTriggerStay(Collider other){ //if player triggers fire object and health is greater than 0 if(other.gameObject.name=="Fire" && healthBarSlider.value>0){ healthBarSlider.value -=.011f; //reduce health } else{ isGameOver = true; //set game over to true gameOverText.enabled = true; //enable GameOver text } }} |
- In the Start function we disable the GameOver text as we need it to be displayed only when the health is zero.
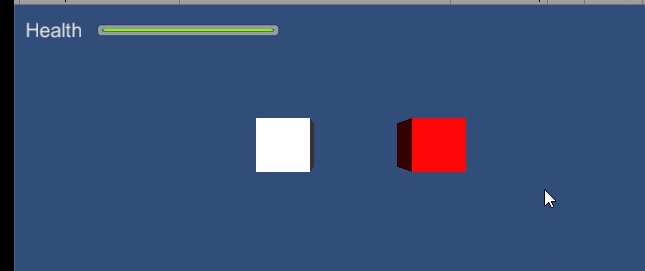
- The code above is very simple. The Update function gets input from the keyboard as long as the isGameOver flag is false. Press Right Arrow to move the Player to Right and Left Arrow to move it Left.
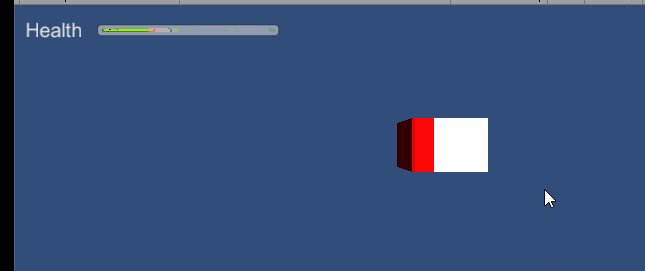
- OnTriggerStay function checks for contact between the Player and Fire object as long as the slider value is greater than zero. If the Player is in contact with the Fire, it's health will reduce at a rate of 0.01 units/frame. This value is reflected on the Slider. If the health value is zero, we will enable the GameOver text.
(Note: The slider value is set to 1 by default)
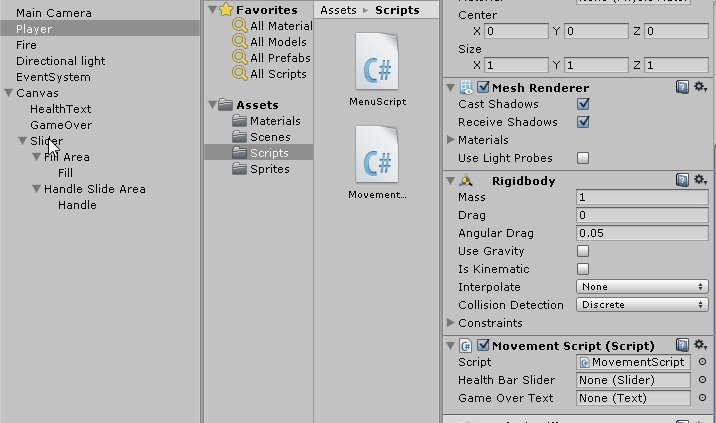
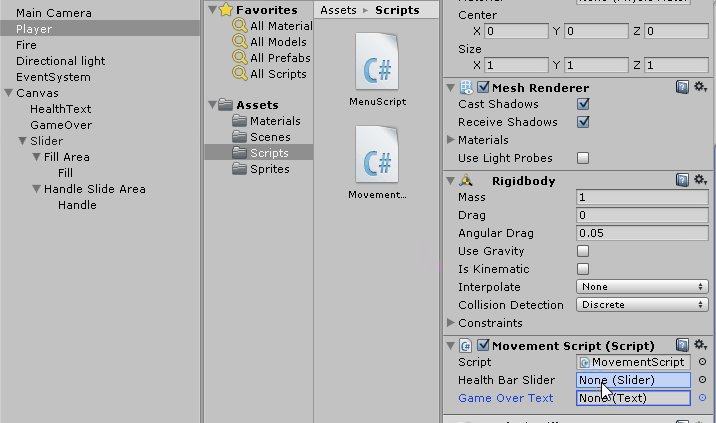
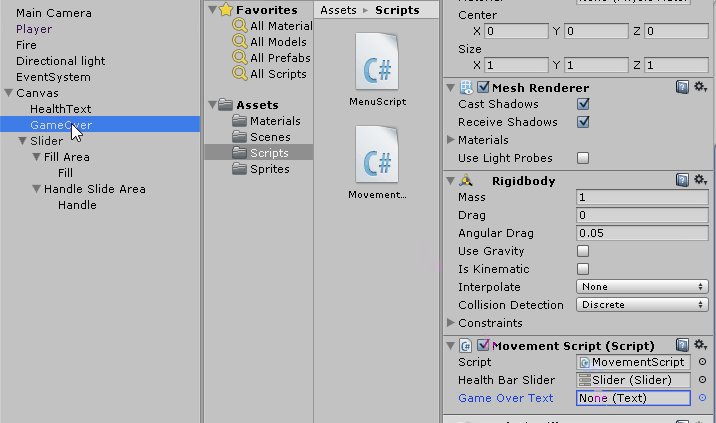
13. Save the script and return to Unity. Add the Slider and GameOver text elements to the script reference fields as below:
Now, your Health Bar HUD is all ready to be tested. Press the Play button to test your scene. Use the left and right arrow keys to move the Player.
See you around.
Also check out,
Unity 4.6 New GUI - Create a Blinking / Flashing Text
Dynamic Canvas Using Canvas Scaler / Reference Resolution - New Unity 4.6 GUI
Unity 4.6 GUI - Create A Dynamic Menu With The New UI
Unity 4.6 GUI - Create A Health Bar HUD
Unity 4.6 GUI - Create A Level Select Scroll Menu
Unity 4.6 GUI - Create An Animated Menu
Unity 4.6 GUI - Create A Level Lock/Unlock System
Unity 4.6 GUI - Add Fade Between Scenes
Unity 4.6 GUI - Add A Loading Scene / Splash Screen
Unity 4.6 GUI - Create A Sliding Pause Menu
Unity 4.6 GUI - Create A Star Rating / Reward System
分类:
u3d














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架