开发中常常会需要将图片设置成圆角,下面就介绍3种实现方法:

第一种方法:通过设置layer的属性,实现圆角(这种方法在iOS9以前可能会造成卡顿现象,但iOS9以后就不会再出现这样的问题)
imageView.layer.cornerRadius = imageView.frame.size.width * 0.5; // 设置圆角半径
imageView.layer.masksToBounds = YES; // 超出主层边框就要裁剪掉
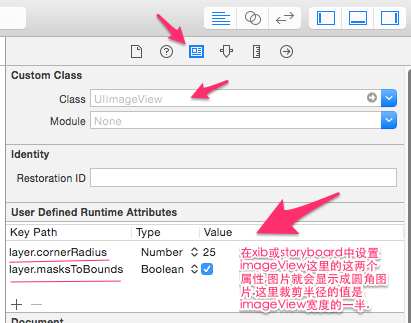
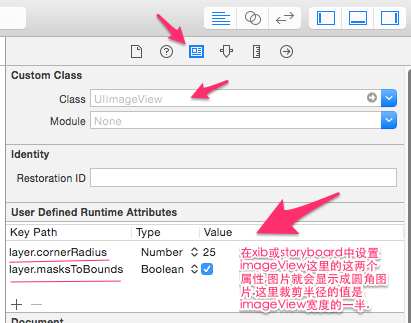
第二种方法:runtime实现圆角(这里其实就是利用runtime实现的)

第三种方法:通过画图实现圆角
// 1.开启图形上下文
UIGraphicsBeginImageContextWithOptions(image.size, NO, 0);
// 2.描述裁剪区域
UIBezierPath *clipPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, image.size.width, image.size.height)];
// 3.设置裁剪区域
[clipPath addClip];
// 4.画图片
[image drawAtPoint:CGPointZero];
// 5.从上下文取出图片
image = UIGraphicsGetImageFromCurrentImageContext();
imageView.image = image;
// 6.关闭上下文
UIGraphicsEndImageContext();