ES6的Class
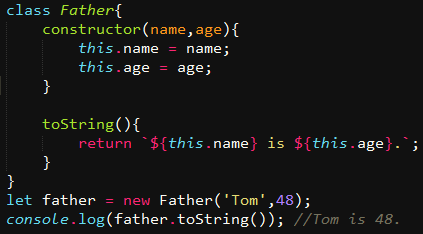
类的基本写法:


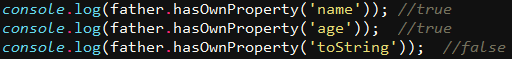
constructor构造函数其实就相当于ES5中的构造函数,用于定义类的实例属性;
而在类中定义的其他方法像这里的toString方法就相当于ES5中定义在原型prototype上的共享方法。
就是语法糖嘛。
constructor方法
这是类的默认方法,类必须有该方法,如果没有显示定义,会默认添加一个空的constructor方法。
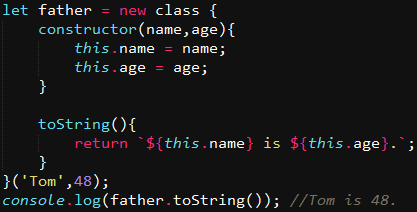
Class的表达式写法
const Father = class Me{}
其中Me在Class的内部使用,指代当前类,也可以省略掉
const Father = class{}
立即执行的class表达式

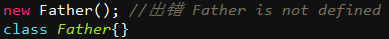
不存在变量提升
和let、const这些新增的变量一样,class也是不存在变量提升的,所以必须在定义之后才可以使用该类。而且也不可以重复定义。

class的继承
通过使用extends关键字实现继承。这就比ES5写起来简单多了,ES5中要实现继承,得把超集的实例赋给子集的prototype,也就是通过原型链实现。
这样子,Son类通过extends继承了Father类的所有属性和方法,相当于复制了一个Father类。

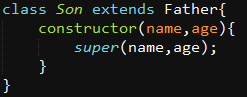
上面没有显式声明constructor方法,其实是会默认添加constructor方法,而且里面会调用super函数,相当于下面这样:

也就是说,子类必须在constructor函数中调用super()函数,相当于调用父类的constructor方法,否则在新建实例的时候会出错。
这是因为子类没有自己的this对象,而是通过继承父类的this对象,然后进行修改。Super()函数相当于调用父类的constructor函数,创造了父类的实例对象this,然后就可以用子类的构造函数修改它了。
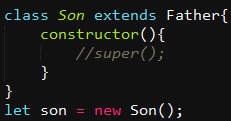
当就是不调用它的时候

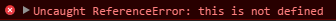
就会报错!

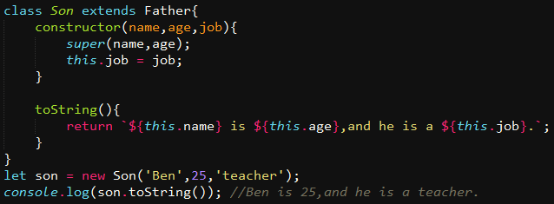
完整的继承写法是这个样子:

还要注意,super()函数调用后,子类才可以使用this对象,否则也是会出错的,因为只有调用super()之后,才返回了父类的实例,才可以使用this。
像这样是错误的:





