CSS
CSS
1.CSS
-
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
-
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行渲染。
-
选择器
-
中心思想:找到标签,改变其样式
1. 引入CSS
1. 直接写在标签里面 style="样式1;样式2;"
<p style="color: blue">海燕</p>
2.在head中通过style标签定义
<style>
p {color: green;}
</style>
3.把样式单独写在css文件中,然后在html文件中通过link标签导入
<link href="index.css" rel="stylesheet" type="text/css"/>
index.css
----
p {color: green;}
2. 注释
/*解释性的信息 那年那月,为那个标签用的 */
/*全局通用的样式*/
/*导航条的样式*/
/*商品列表样式*/
3. 选择器
1. 基本选择器
- 标签选择器 通用样式
h1{ color: green;} 适用于 批量的\统一\默认的样式
- ID选择器
#p2 {color: black;} 适用于 给特定标签设置特定样式
- 类选择器
.c1 { color: yellow;}
.c1 { color: yellow;}
<p class="c1 c2 c3"> </p> 适用于 给某一些标签设置相同的样式
- 注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
- 通用选择器
* { color: white;}
2. 组合选择器
- 后代选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
- 儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
- 毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}
- 弟弟选择器
/*i1后面所有的兄弟p标签*/ 只找之后的
#i1~p {
border: 2px solid royalblue;
}
3. 属性选择器
/**/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
<p s20="hao" >我是一个p标签</p>
<p s20="good">我也是一个p标签</p>
[s20] {
color: red;
}
[s20="hao"] {
color: green;
}
以下不常使用
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
class="c1 c2 c3"
4. 分组和嵌套
-
分组
当多个元素的样式相同的时候,没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: green;
}
/* 上面的代码为div标签和p标签统一设置字体为绿色。 */
/* 推荐分行写选择器,但是要注意一定要加逗号 */
div,
p {
color: red;
}
- 嵌套
- 多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
- 不同的选择器可以组合使用
.c1 p {
color: red;
}
5. 伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;}
<a href="http://www.sogo.com">搜狗</a>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>伪类选择器示例</title>
<style>
/*连接没有被点击过*/
a:link {
color: burlywood;
}
/*连接被点击过*/
a:visited {
color: green;
}
/*鼠标移上去*/
a:hover {
color: blueviolet;
}
/*被选定*/
a:active {
color: deeppink;
}
#d1 {
color: grey;
}
#d1:hover {
color: green;
}
/*input获取光标时 文本框*/
input:focus {
outline: 0;
background-color: deeppink;
}
</style>
</head>
<body>
<a href="http://www.sogo.com">搜狗</a>
<a href="http://www.sohu.com">搜狐</a>
<div id="d1">我是div标签</div>
<input type="text">
</body>
</html>
6. 伪元素选择器
- first-letter 常用的给首字母设置特殊样式:

p:first-letter {
font-size: 48px;
color: red;
}
- before 在每个
元素之前插入内容
p:before {
content:"*";
color:red;
}
- after 在每个
元素之后插入内容
p:after {
content:"[?]";
color:blue;
}
- before和after多用于清除浮动。
7.选择器间优先级
- 内联样式(直接在标签里面写style) 优先级最高
- 选择器都一样的情况下,谁靠近标签谁就生效
- 选择器不同时 计算权重来判断

/*权重就是2*/
div+p {
}
/*权重101*/
#d1+p {
}
若容易怕混淆,可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。

4. 找到标签之后要修改样式
4. 属性修改
- 宽度和高度
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
4.1 字体属性
-
字体
font-family可以把多个字体名称作为一个“字体”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个;浏览器会使用它可识别的第一个值;若都不能匹配,若会才会用户系统自带的字体库
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif } -
文字大小
p { font-size: 14px; } 如果设置成inherit表示继承父元素的字体大小值。- 字重(粗细)
font-weight用来设置字体的字重(粗细)。
值 描述 normal 默认值,标准粗细 bold 粗体 bolder 更粗 lighter 更细 100~900 设置具体粗细,400等同于normal,而700等同于bold inherit 继承父元素字体的粗细值
.c1 {
font-weight: 100;
}
.c2 {
font-weight: 900;
}
- 字体颜色
- 颜色是通过CSS最经常的指定
方式
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0) : 取色器用浏览器
- 颜色的名称 - 如: red
- rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
color: rgba(255,0,0,0.3)
- 文字对齐
text-align 属性规定元素中的文本的水平对齐方式
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
text-align: center;
- 文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
text-decoration: underline;
/* 常用的为去掉所有a标签默认的自划线:*/
a {
text-decoration: none;
}
- 首行缩进
将段落的第一行缩进 32像素
p {
text-indent: 32px;
}
2em
4.2 背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/* 背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺 横着平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;/*background-position: 200px 200px;*/
- 设置背景颜色
div{
background-color: red;
}
<div class="c1"></div>
- 设置背景图片
.c1 {
width: 600px;
height: 600px;
border: 1px solid black; //加边框
/*
background-image: url("huluwa.png"); // 图片来源网络或本地
background-repeat: no-repeat; //设置为不重复
background-position:50% 50 %;放中间
background-position: 200px 200px; // x 和y 轴 *.
background: url("huluwa.png") no-repeat 50% 50%; //简写
}
</style>
<div class="c0">我是div</div>
<div class="c1"></div>
应用: 一张图片保存所有 ,用到只需要向下移动一个坐标,这样一次请求可以解决了
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。

- 案例 背景图片固定,不随鼠标滚动而动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
* {
margin: 0;
}
.box {
width: 100%;
height: 500px;
background: url("https://dss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=1830914723,3154965800&fm=26&gp=0.jpg") no-repeat center center;
/* 重点 */
background-attachment: fixed;
}
.d1 {
height: 500px;
background-color: tomato;
}
.d2 {
height: 500px;
background-color: steelblue;
}
.d3 {
height: 500px;
background-color: mediumorchid;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>背景不动效果示例</title>
<style>
.c1 {
height: 500px;
background: red;
}
.c2 {
height: 500px;
background: url("https://dss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=2382369768,106104803&fm=26&gp=0.jpg") no-repeat center;
background-attachment: fixed; /*把背景图固定*/
}
.c3 {
height: 500px;
background-color: green;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>
4.3 边框属性
- border-width 粗细
- border-style 样式
- border-color 颜色
border-width: 10px;
border-color: green;
border-style: solid;
简写
border: 10px solid green;
border-style:
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
- 除了可以统一设置边框外还可以单独为某一个边框设置样式
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
border-radius:用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
<style>
#d1{
width: 600px;
height: 300px;
border:2px gold solid;
border-radius: 150px;
}
</style>
<body>
<div id="d1"></div>
</body>
4.4 display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
.c1{
display:inline; //变成行内标签 span 标签不能设置长和宽 行内标签
}
ul {
list-style-type: none; //去掉小圆点
}
li {
display: inline; // 行内标签 横着摆
/*padding: 20px;*/
/*border-right: 1px solid #666;*/
}
li.last {
border-right: none; // 去掉最后一个竖线
}
li>a {
border-right: 1px solid red;
padding: 0 15px;
}
<ul>
<li><a href="">玉米商城</a></li>
<li><a href="">电脑</a></li>
<li><a href="">手机</a></li>
<li class="last"><a href="">爆米花</a></li>
</ul>
补充: 点击超链接是一块的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
u1>li{
padding:15px;
border-bottom: 1px solid grey;
}
li>a{
display: block;
height: 40px;
}
</style>
</head>
<body>
<ul>
<li><a href="">玉米商城</a></li>
<li><a href="">电脑</a></li>
<li><a href="">手机</a></li>
</ul>
</body>
</html>
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
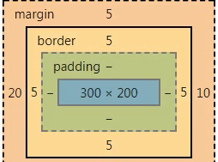
5. CSS 盒子模型

-
Content(内容): 盒子的内容,显示文本和图像。
-
padding: 用于控制内容与边框之间的距离; 内容区和边框之间的距离(内填充/内边距)

- Border(边框): 围绕在内边距和内容外的边框。
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。 边框之外的距离(多用来调整 标签和标签之间的距离)
调整两个标签的距离 margin
内容和边框的距离 padding
1.margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
简写:
.margin-test {
margin: 5px 10px 15px 20px; // 上右下左
}
常用:
.mycenter {
margin: 0 auto;
}
- padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
// 简写
.padding-test {
padding: 5px 10px 15px 20px;
}
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
.c1 {
height: 200px;
width: 300px; // content
border: 5px solid green;
/*margin-top: 5px;*/
/*margin-right: 10px;*/
/*margin-bottom: 15px;*/
/*margin-left: 20px;*/

内容区 人的骨架
padding 肌肉
border 皮肤
margin 衣服
6.浮动float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
- 默认是上下排版,所以不需要关心
- 需要能放到下,若不放不下另起一行, A 80%,B 30%
- 块级标签就可以设置宽度
三种取值
-
left:向左浮动
-
right:向右浮动
-
none:默认值,不浮动
通用设置
*{ //去掉浏览器默认取的值
margin:0;
padding:0;
}
div配合float 来做页面的布局 ,
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.c1 {
height: 1000px;
width: 20%;
background-color: red;
float: left; /*左浮动 */
}
.c2 {
height: 1000px;
width: 90%;
background-color: green;
float: left; /*左浮动 这样才能并排 */
}
a {
float: left;
width: 1000px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<a href="">我是a标签</a>
</body>
</html>
- 清除浮动
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。

#d1 {border: 1px solid black; }
.c1,.c2 {float: left;
height: 100px;
width: 100px;
}
.c3 {
clear: left;
}
#d1:after {
content: "";
clear: left;
display: block;
} //起到和c3 一样的效果 想办法摆在清除浮动的下面

- 清除浮动
清除浮动的副作用(父标签塌陷问题 < 浮动后不占用位置了 >)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}
overflow溢出属性
- 头像
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)


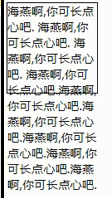
.c1 {
width: 120px;
height: 120px;
border: 1px solid black;
overflow: scroll;
}
<div class="c1">
海燕啊,你可长点心吧.
海燕啊,你可长点心吧.
海燕啊,你可长点心吧.
海燕啊,你可长点心吧.海燕啊,你可长点心吧.海燕啊,你可长点心吧.海燕啊,你可长点心吧.海燕啊,你可长点心吧.海燕啊,你可长点心吧.
</div>
头像设置


<div class="header-img">
<img src="https://www.baidu.com/java.png" alt="">
</div>
<div class="header-img">
<img src="https://xxx.jpg" alt="">
</div>
左浮动,子标签跑出来,父标签为空了 ,没有内容,高度不显示了

7. 定位
- static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
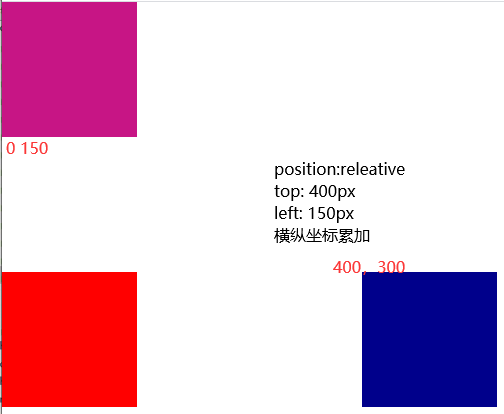
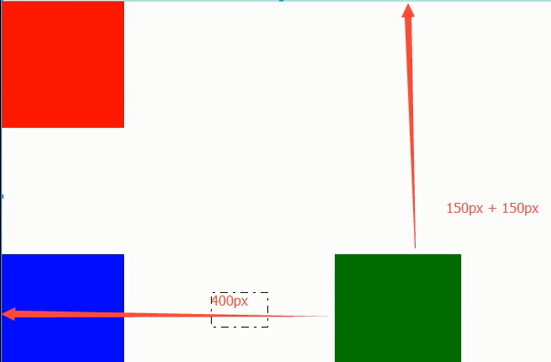
- relative(相对定位)---(相对于原来的位置来说)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,
元素还占有着原来的位置
,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
原型代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.c1,
.c2,
.c3{
width: 150px;
height: 150px;
}
.c1{
background: mediumvioletred;
}
.c2{
background: darkblue;
}
.c3{
background: red;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"><!-- 2 --></div>
<div class="c3"><!-- 3 --></div>
</body>
</html>


- absolute(绝对定位) ---相对于最近的一个被定位过的祖宗标签 (完全脱离文档流)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
- fixed(固定) --- 永远固定在一个地方,比如QQ空间首页--- 返回登录按钮
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
返回顶部的按钮永远钉在哪里
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>返回顶部示例</title>
<style>
* {
margin: 0;
}
.d1 {
height: 1000px;
background-color: #eeee;
}
.scrollTop {
background-color: darkgrey;
padding: 10px;
text-align: center;
position: fixed;
right: 10px;
bottom: 20px;
}
</style>
</head>
<body>
<div class="d1">111</div>
<div class="scrollTop">返回顶部</div>
</body>
</html>
脱离文档流:
浮动 、绝对定位、固定定位
8. opacity 不透明度 0~1
- 用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
元素 元素内容和子标签都可以变换透明度,rgba只是改变背景颜色透明度效果
9. z-index z轴
- 数值越大,越靠近你
- 只能作用于定位过得标签
#i2 {
z-index: 1999;
}
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
应用: 弹出框

自定义盖版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
background-color: rgba(0,0,0,0.5);
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 998;
}
.modal {
background-color: white;
position: fixed;
width: 600px;
height: 400px;
left: 50%;
top: 50%;
margin: -200px 0 0 -300px;
z-index: 1000;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
</html>
10.顶部导航栏菜单
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>li标签的float示例</title>
<style>
/*清除浏览器默认外边距和内填充*/
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none; /*去除a标签默认的下划线*/
}
.nav {
background-color: black;
height: 40px;
width: 100%;
position: fixed;
top: 0;
}
ul {
list-style-type: none; /*删除列表默认的圆点样式*/
margin: 0; /*删除列表默认的外边距*/
padding: 0; /*删除列表默认的内填充*/
}
/*li元素向左浮动*/
li {
float: left;
}
li > a {
display: block; /*让链接显示为块级标签*/
padding: 0 15px; /*设置左右各15像素的填充*/
color: #b0b0b0; /*设置字体颜色*/
line-height: 40px; /*设置行高*/
}
/*鼠标移上去颜色变白*/
li > a:hover {
color: #fff;
}
/*清除浮动 解决父级塌陷问题*/
.clearfix:after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<!-- 顶部导航栏 开始 -->
<div class="nav">
<ul class="clearfix">
<li><a href="">HaCode商城</a></li>
<li><a href="">MIUI</a></li>
<li><a href="">ioT</a></li>
<li><a href="">云服务</a></li>
<li><a href="">水滴</a></li>
<li><a href="">金融</a></li>
<li><a href="">优品</a></li>
</ul>
</div>
<!-- 顶部导航栏 结束 -->
</body>
</html>


