HTML
<!DOCTYPE html> h5的标志
<html lang="zh-CN"> 提高搜索引擎的检索
<head>
<meta charset="UTF-8"> 页面有中文最好写上
<title>Title</title>
</head>
<body>
</body>
</html>
1.DOCTYPE
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
2.注释 <!-- -->
- 推荐注释结构

3. head内常用标签
| 标签 | 意义 |
|---|---|
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件 |
| <meta/> | 定义网页原信息 |
3.1 link
引入css 
3.2 meta
- 不是给用户看的是给浏览器看的
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> 爬虫,通过什么能搜到我
搜索引擎机器人查找信息和分类信息用的
<meta name="description" content=""> 描述网页做啥
<!--2秒后跳转到对应的网址,注意引号-->
<meta http-equiv="refresh" content="2;URL=https://www.ccut.com">
<!--指定文档的编码类型-->
<meta charset="UTF-8"> 以下是完整名字
<meta http-equiv="content-Type" charset=UTF8">
<!--告诉IE以最高级模式渲染文档-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
4. body内标签
1. h1~h6 从大到小
2. image
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
3. a 标签
<a href="http://www.baidu.com" target="_blank" >点我</a>
-
target属性
- _blank 表示在新标签页中打开目标网页
- _self 表示在当前标签页中打开目标网页
-
标签内跳转

4. 文本标签
<a href="#a2">a1跳a2</a>
<div style="height: 1000px;background-color: red"></div>
<a href="" id="a2">哈哈哈哈哈</a>
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p> 自然段
<!--换行--> <br />
<!--水平线--><hr>
5. 特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
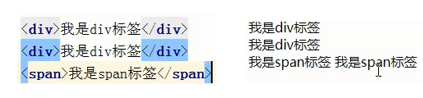
6. div and span 标签
a. 用的最多

1. div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
2. span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
b. 块级元素与行内(内联)元素的区别:
- 所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响,这两个元素是专门为定义CSS样式而生的。
c. 标签的分类
块级标签 h1 div p hr
- 默认占浏l览器宽度
能设置长和宽
内联标签(行内标签) a img u
-
根据内容决定长度
-
不能设置长和宽
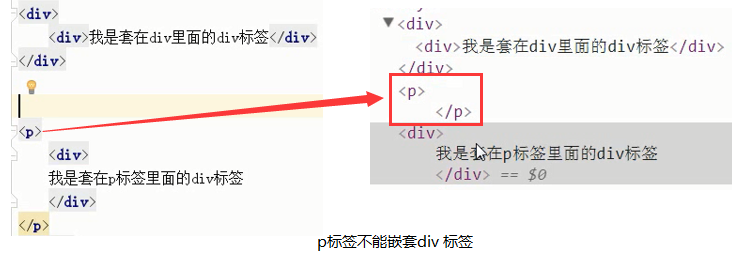
d. 嵌套标签的注意
通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
eg. p标签不能包含块级标签,p标签也不能包含p标签。

7.列表标签
有序无需主要,主要体现在序号上
a.无序列表
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
type 属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
b.有序列表
<ol type="1" start="2">
<li>第一项</li>
<li>第二项</li>
</ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
start 属性:只能是数字
c.标题列表
<dl>
<dt>广东省</dt>
<dd>广州市</dd>
<dd>深圳市</dd>
<dt>吉林省</dt>
<dd>长春</dd>
</dl>
效果
- 广东省
- 广州市
- 深圳市
- 吉林省
- 长春
8.表格
- 样式通常通过css控制

<table border="1" cellpadding="1" cellspacing="1">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>20</td>
<td>编程</td>
</tr>
<tr>
<td>豪哥</td>
<td>18</td>
<td>开车</td>
</tr>
</tbody>
</table>
- 属性:
- border: 表格边框


-
cellpadding: 内边距

-
cellspacing: 外边距.

-
width: 像素 百分比.(最好通过css来设置长宽)
-
rowspan: 单元格竖跨多少行
-
colspan: 单元格横跨多少列(即合并单元格)
- 合并单元格的练习
<table border="1" cellpadding="1" cellspacing="1">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>20</td>
<td rowspan="2">编程</td>
</tr>
<tr>
<td>豪哥</td>
<td>18</td>
</tr>
</tbody>
</table>
| 姓名 | 年龄 | 爱好 |
|---|---|---|
| 小明 | 20 | 编程 |
| 豪哥 | 18 |
9.表单
1.表单的功能:
- 表单用于向服务器传输数据,从而实现用户与Web服务器的交互
- 表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
- 表单还可以包含textarea、select、fieldset和 label标签。
- 与用户有数据交互,form像一个容器
- form表单提交数据的几个注意事项:
-
- 所有获取用户输入的标签都必须放在form表单里面
-
- action控制着往哪儿提交
-
- input\select\textarea 都需要有name属性
-
- 提交按钮<input type="submit">
-
2.表单属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
3.input
- 会根据不同的 type 属性,变化为多种形态。
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | |
| password | 密码输入框 | |
| date | 日期输入框 | |
| checkbox | 复选框 | |
| radio | 单选框 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| button | 普通按钮 | |
| hidden | 隐藏输入框 | |
| file | 文本选择框 | |
| number | 数字框 | |
| date | 日期 |
- input属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用
- placeholder: 设置占位内容
- 其他标签:
a. select属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
举例
b. label标签
- 定义:<label> 标签为 input 元素定义标注(标记)。
- 说明:
1.label 元素不会向用户呈现任何特殊效果。
2.<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action="">
<label for="username">用户名</label>
<input type="text" id="username" name="username">
</form>
<p>性别2:
<label for="r1">男</label>
<input id="r1" name="gender" type="radio" value="1">
不用for 第二种写法
<label>男
<input name="gender" type="radio" value="1">
</label>
<label for="r2"> 女</label>
<input id="r2" name="gender" type="radio" value="0">
<label for="r3">保密</label>
<input id="r3" checked name="gender" type="radio" value="2">
</p>
c. textarea标签
<textarea name="memo" id="memo" cols="30" rows="10">
默认内容
</textarea>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用
注意:
- 单选的name值要一样的
- submit 要有 value 值
- 发文件一定要 method="post" enctype="multipart/form-data"
表单的例子:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>form表单示例</title>
</head>
<body>
<!--注册示例-->
<form action="http://127.0.0.1:8000/upload/" method="post" enctype="multipart/form-data" autocomplete="off" novalidate>
<p>用户名:
<input name="name" type="text" value="小强">
<input name="name" type="text" placeholder="小强" disabled>
</p>
<p>
<label for="i1">用户名:</label>
<input id="i1" name="name" type="text" value="小强">
<input name="name" type="text" placeholder="小强" disabled>
</p>
<p>密码:
<input name="password" type="password">
</p>
<p>邮箱:
<input type="email" name="email">
</p>
<p>
<input type="hidden" value="hidden">
</p>
<p>性别:
<input name="gender" type="radio" value="1"> 男
<input name="gender" type="radio" value="0"> 女
<input checked name="gender" type="radio" value="2"> 保密
</p>
<p>性别2:
<label for="r1">男</label>
<input id="r1" name="gender" type="radio" value="1">
<label>男
<input name="gender" type="radio" value="1">
</label>
<label for="r2"> 女</label>
<input id="r2" name="gender" type="radio" value="0">
<label for="r3">保密</label>
<input id="r3" checked name="gender" type="radio" value="2">
</p>
<p>爱好:
<input checked name="hobby" type="checkbox" value="basketball">篮球
<input name="hobby" type="checkbox" value="football">足球
<input checked name="hobby" type="checkbox" value="doublecolorball">双色球
</p>
<p>生日:<input name="birthday" type="date"></p>
<select name="from1" id="s1">
<option value="bj">北京</option>
<option value="sh" selected>上海</option>
<option value="sc">四川</option>
</select>
<select name="from1" id="s11" multiple>
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="sc">四川</option>
</select>
<select name="from2" id="s2">
<optgroup label="北京">
<option value="cp">昌平</option>
<option value="cy">朝阳</option>
<option value="hd">海淀</option>
<option value="ft">丰台</option>
</optgroup>
<optgroup label="上海">
<option value="pdxq">浦东新区</option>
<option value="mhq">闵行区</option>
<option value="hpq">黄浦区</option>
</optgroup>
<optgroup label="四川">
<option value="pzh">攀枝花</option>
<option value="zg">自贡</option>
<option value="my">绵阳</option>
</optgroup>
</select>
<p><textarea name="info" id="t1" cols="30" rows="10">
</textarea></p>
<p>头像:
<input name="lp" type="file">
</p>
<p><input type="submit" value="提交s9"></p>
<p><input type="button" value="button"></p>
<p><input type="reset" value="reset"></p>
</form>
</body>
</html>
不停的思考,就会不停的进步


