Angular: 执行ng lint后如何快速修改错误
当我第一次被分配到“修正执行ng lint语句后的错误”这项任务前,我就被导师提前告知这是一个很无聊的任务,当我开始后,我发现其实有一些办法可以加快这个无聊单调的工作。接下来,我就分享一下我的经验。
首先还是要来讲一讲 ng lint 的相关知识:
- 通过Angular CLI的执行语句 ng new XXX 创建新项目后,目录中会包含一个tslint.json文件,这个文件就是用来定义一个统一的代码风格。
-
有一些错误可以通过 ng lint -fix 自动解决,这个过程也许比较漫长。能自动修复的错误包括:missing whitespace, Missing semicolon, " should be ', misplaced 'else', file should end with a newline, trailing whitespace, Unnecessary semicolon, Identifier 'XXX' is never reassigned 等。
但是再次执行 ng lint 后仍然还有很多错误没有被修正,这时候我们就得手动消灭错误。
如果你有很多错误的话,你会发现检测出的错误会使你眼花缭乱,因为也许是好几百条甚至上千条的信息以文件名及行的顺序列出,一个错误一行,有完整的错误所在位置[行,列],但是没有根据相同错误归类,而我认为,按错误种类一一解决是最有效率的方式了。
我的诀窍就是利用Word或Pages等文档软件进行错误信息的简化(也可顺便通过编号得知错误个数让自己心中有数),然后再利用Excel筛选出同类错误,从最容易修改的错误着手。另外,我使用的代码文件编辑器是Sublime Text 3,下面也会涉及到这个软件的某些功能的使用,故在此说明一下。
具体流程
1. 错误信息的简化
把所有的错误信息复制到文档中,换成清晰的字体格式,然后可以删除没必要的重复路径的信息,可以利用查找替换的功能将所有路径重复的前面部分用空格或无替换就能删掉这些令人眼花的信息。然后可以选中所有后点数字列表模式,最后一行的数字当然就是错误总数啦。
2. 将信息存储在Excel智能表格中
将文档中所有信息复制到Excel中,因为在Excel中转行就会使信息保存到下一行,所以这些信息就自然而然的被分到了一个N*1的表格中了,趁着复制的内容还是全选状态时点击表格模式(Format as Table),这是这些信息就在一个智能的表格中了。你还能选择表格的风格,有一些好看的模版可以直接使用,选择自己喜欢的颜色也有利于心情愉悦。
3. 筛选出同类错误
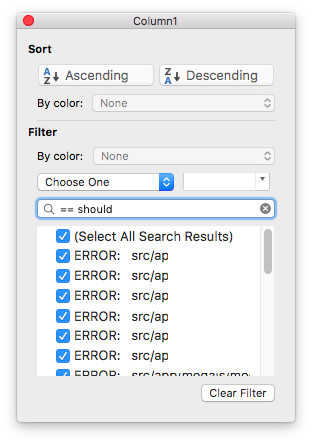
接下来就可以扫一眼有什么错误是你觉得能简单消灭的,然后点击表格自动生成的header右侧的小箭头,然后在跳出来的窗口中的search中输入自己想要解决的错误。
![]()

4. 我的解决顺序以及每个错误涉及到的原理和解决方法
1)== should be ===,!= should be !==
这一点确保了辨别相同时等号两边的类型必须相同。比如 '2' == 2 的结果是true, '2' === 2 的结果就是false了。所以写代码时要养成用===来写判别的习惯,如果真的有左侧是string的数字,右侧是number的数字,则可以用 +'2' === 2 或者 Number('2') === 2 的形式书写。当然,如果你已经确定左侧的变量与右侧你想用于比较的值是同一种类型的话,就不需要类型的转换了。!=与!==涉及到的概念一致。有一个快速解决此类问题的诀窍:通过右击选中项目app文件夹选择在该文件中查找,然后输入 == (记得左右两边的空格),然后就可以快速查看每一处是否都可以之间改成===,如果可以,那么就可以用一键替换的方式直接将 == 换成 === 。当然,能用此方法的前提就是已经执行果ng lint命令了,这样才能确保每个==左右都有一个空格,才可以在查找时不出差错。
2)Too much space after 'import', Too much space before 'from'
这类错误就没什么好讲的,就把所有指出的地方的多个空格都改成一个空格就好了。我在该这类错误时发现我们公司的项目代码中有好多component的import部分有很多相同的部分,因为都是复制来复制去的,所以多余的空格也到处都是,结果这个错误解决后,我的错误总数瞬间少了很多。
3)comment must start with a space
这类问题也没有技术含量,但是也没有什么快速的方法可以解决,就在所有指出的代码行中第一个双斜杠//后加一个空格。
4)variable "XXX" used before declaration
需要将提到的变量的声明移至使用到该变量的地方前面,最简单的方法就是将变量的声明都放在最前面。
5)exceeds maximum line length of 140
这类问题只是定义了每行字数的最大值,140可以换成自定义的任何数字。在ts文件的最开始可以加上 // tslint:disable:max-line-length 则可以忽略此文件中每行字数限制问题,有时候,有些文件确实不适合限制每行的字数。
6)Missing radix parameter
当你使用 parseInt(string, radix) 函数时,如果你没有定义radix就会出现这个错误。这个函数是将一个string转换成数字,radix就是表示进制,比如 parseInt('10', 10) 就是将字符10转换成十进制的数字10。
7)Implement lifecycle hook interface ...
当你使用了ngAfterViewInit, ngDestroy之类的lifecycle hook后却没有implement时,就会发生此类问题。解决办法很简单,只需要把对应的implements上就好啦,比如,如果你使用了ngDestroy,那你就需要import OnDestroy并且implements它。
8)This import is blacklisted, import a submodule instead
我遇到的错误发生的地方主要在 import { Observable } from 'rxjs/Rx'; ,进过搜索后,找到的解决办法就是将它改成 import { Observable } from 'rxjs/Observable'; 。但是用相似方法去修改 import { Subject } from 'rxjs/Rx'; 时却导致了项目别的错误,目前还不清楚原因。
9)The selector of the component XXX should have prefix app / The selector of the component XXX should be named kebab-case and include dash
这两类错误都出自component定义selector名称时不符合标准。按照默认的标准,selector的名字应当如"app-example", "app-another-example",当然你也可以在tslint.json文件中自定义app以外的前缀。
后记:当然,还有很多错误没有列出,也许是我的项目恰巧没有出现的错误,也许是我还没来得及修改。如果后期有修改别的错误的话,我会更新这篇文章。欢迎看到这里的读者评论补充或纠错。



