如何解决Angular网页内嵌推特时间线无法正常显示
我最近解决了一个折磨了我好久但是解决方法却只是添加两三行代码的问题。我没有在网上找到合适的解决方案,最后是我根据官方网站和很多的帖子里的部分代码得到的启发,尝试了很久之后得到的解决方法。因为过程实在是折磨,网上又有很多不同思路的方法可能会误导导致浪费很多时间,所以我特地在此分享我遇到的问题与解决方案,如果你的项目也碰到了像我一样的问题,那么很高兴我的解决方法能帮到你。
我添加内嵌推特时间线(Embedded Timeline)的方法
因为有不知一种的添加时间线的方法,为了方便解释我解决的问题,先在此解释我用到的方法。
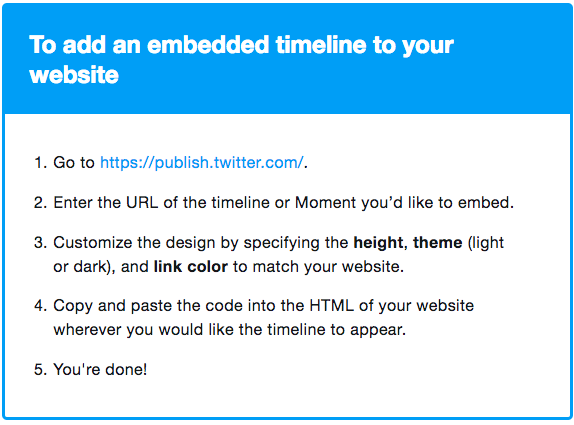
推特的help官方网站中解释的很清楚,我将重点步骤截图如下:

其中第三步中提到的自定义高度、颜色等在此官方链接(https://dev.twitter.com/web/embedded-timelines)中有详细解释,不再赘述。
以https://twitter.com/TwitterDev为例子按照上面步骤,你会得到如下代码
<a class="twitter-timeline" href="https://twitter.com/TwitterDev?ref_src=twsrc%5Etfw">Tweets by TwitterDev</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
在Angular 5的项目中,你不能将script部分的代码连同前面a部分的一起粘贴在相应位置,只需要将a粘贴在所需位置,再将script部分粘贴在index.html文件中即可。
其中Tweets by TwitterDev并不是必须要写的,只是在内嵌内容出现前会出现这段有下划线的文字,点击既是相关推特界面。
问题
在一般的网页中,内嵌推特时间线的工作就结束了,但是我在做完这些工作后发现首次加载对应的界面时无法显示该内容,只有带链接的文字。然后刷新该界面就能显示想要的内容了。出现这种情况的原因大概是:写在index.html中的script内容没有即时被识别导致这段内容没有实际作用,而当在此刷新该界面时,此内容因为已经被识别过了就能正常作用了。(我不确定原因解释的是否正确,如果有人知道正确原因,拜托留个言给我好吗?)
解决方法
先直接给出我的解决方法:
我在想要添加推特时间线的component中的TypeScript文件的ngAfterViewInit()中添加了以下代码
if (window['twttr']) {
window['twttr'].widgets.load();
}
原理就是:让它自己在网页加载出来后自动再加载一遍。此灵感来源于推特官网Docs中JavascriptAPI中Initializing embedded content after a page has loaded界面内容。
在网上找到这个方法之前,我尝试了很多网上提到的各种方法,可能是Angular 5的使用率不大加上同时需要内嵌推特时间线的人不多,所以很少有人遇到和我一样的这个问题吧。
其他的思路
刚开始时,我们的项目中使用了node中ng4-twitter-timeline模块,附上github上的代码链接https://github.com/lokers/ng4-twitter-timeline。
在本地试验时没有任何问题,但是在上线项目compile时出现了问题,所以我们也考虑过自己写一个类似的component使用,但是我的技术不行,最终没有找到这个思路的解决方法。
(非常欢迎知道解决方法的读者在此留言!)



