开发vue3,真的可以不用ref/reactive了,也不需要ref.value
什么是Zova?
Zova 是一款支持 IOC 容器的 Vue3 框架。有了 IOC 容器的加持,定义响应式状态不再需要ref/reactive,也不再需要ref.value
与UI库的配合
Zova 可以搭配任何 UI 库使用,并且内置了几款 UI 库的项目模版,便于开箱即用,包括:
- antdv
- element-plus
- quasar
- vuetify
特性
Zova 为 Vue3 引入了以下鲜明特征:
不用ref/reactive:有了 IOC 容器的加持,定义响应式状态不再需要ref/reactive不用ref.value:因为不用ref,自然也就不用再写大量的ref.value模块化体系:在一个大型的 Web 业务系统当中,随着业务的增长和变更,为了避免代码失控,有必要将系统拆分为一个个相对独立的模块,这就是 Zova 采用模块化体系的缘由。因此,在 Zova 中,实际的业务代码开发都是在模块中进行
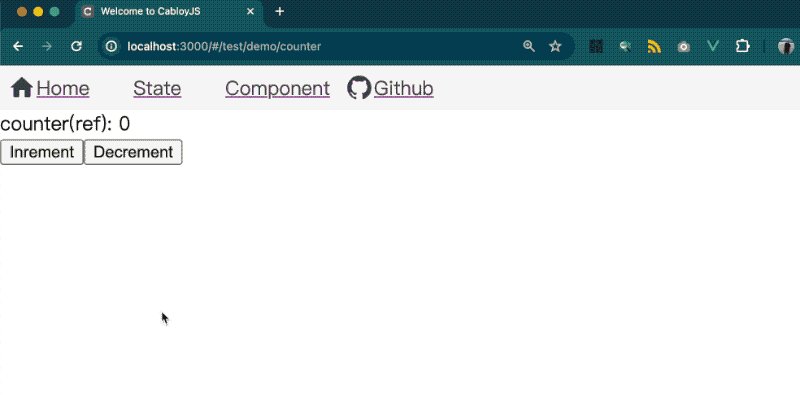
动图演示

演示:不用ref/reactive,不用ref.value
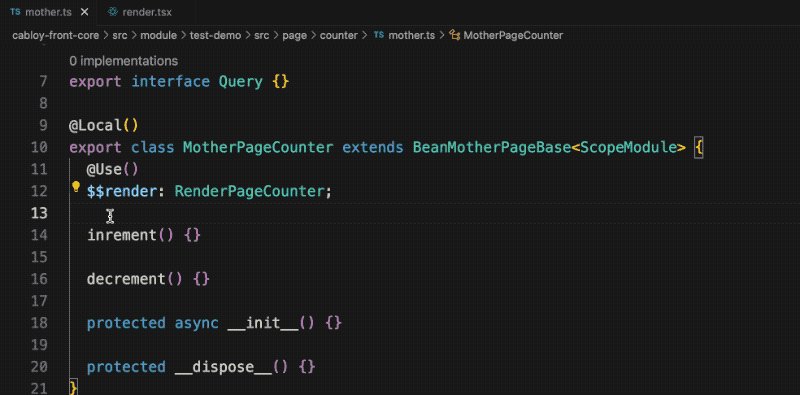
1. 定义响应式状态
@Local()
export class MotherPageCounter extends BeanMotherPageBase {
counter: number = 0;
inrement() {
this.counter++;
}
decrement() {
this.counter--;
}
}
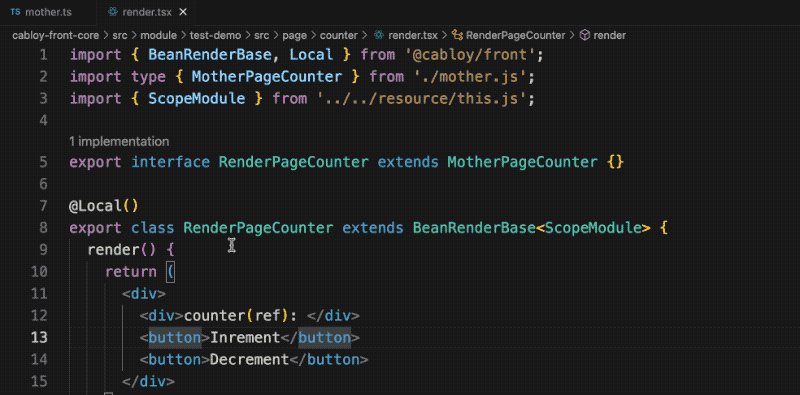
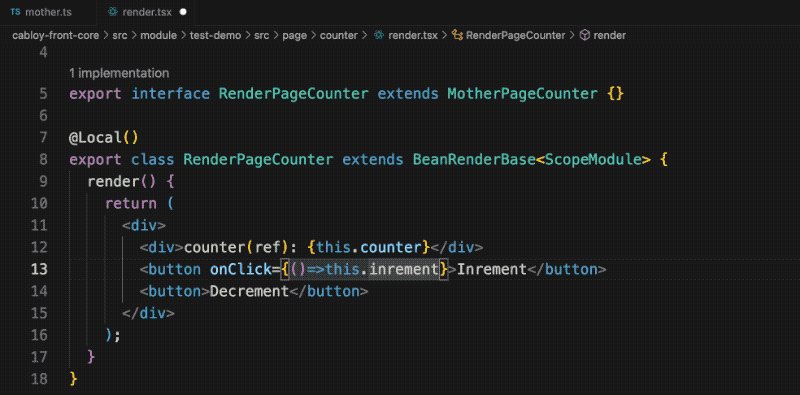
2. 使用响应式状态
@Local()
export class RenderPageCounter extends BeanRenderBase {
render() {
return (
<div>
<div>counter(ref): {this.counter}</div>
<button onClick={() => this.inrement()}>Inrement</button>
<button onClick={() => this.decrement()}>Decrement</button>
</div>
);
}
}
演示:依赖注入
1. 逻辑抽离
将counter逻辑抽离出来,创建一个Counter Bean
@Local()
export class LocalCounter extends BeanBase {
counter: number = 0;
inrement() {
this.counter++;
}
decrement() {
this.counter--;
}
}
2. 在组件中注入并使用
@Local()
export class MotherPageCounter extends BeanMotherPageBase {
@Use()
$$counter: LocalCounter;
}
@Local()
export class RenderPageCounter extends BeanRenderBase {
render() {
return (
<div>
<div>counter(ref): {this.$$counter.counter}</div>
<button onClick={() => this.$$counter.inrement()}>Inrement</button>
<button onClick={() => this.$$counter.decrement()}>Decrement</button>
</div>
);
}
}



 Zova 是一款支持 IOC 容器的 Vue3 框架。有了 IOC 容器的加持,定义响应式状态不再需要ref/reactive,也不再需要ref.value
Zova 是一款支持 IOC 容器的 Vue3 框架。有了 IOC 容器的加持,定义响应式状态不再需要ref/reactive,也不再需要ref.value

