在CabloyJS中将Webpack生成的文件自动上传到阿里云OSS
背景
阿里云OSS提供了一个Webpack插件,可在Webpack打包结束后将webpack生成的文件自动上传到阿里云OSS中
下面看看在CabloyJS中如何使用该插件
新建项目,并配置MySQL连接参数
本处从略,请参见:快速开始 | CabloyJS
安装插件
npm install -D webpack-alioss-plugin
插件GitHub仓库:https://github.com/borenXue/webpack-alioss-plugin
OSS插件配置
修改项目下的build文件
{project}/build/config.js
const AliOSSPlugin = require('webpack-alioss-plugin');
const webpackPlugins = [];
webpackPlugins.push(new AliOSSPlugin({
auth: {
accessKeyId: '', // 在阿里 OSS 控制台获取
accessKeySecret: '', // 在阿里 OSS 控制台获取
region: 'oss-cn-beijing', // OSS 服务节点, 示例: oss-cn-beijing
bucket: 'cabloy-test', // OSS 存储空间, 在阿里 OSS 控制台获取
},
ossBaseDir: 'auto_upload_ci',
project: 'test001', // 项目名(用于存放文件的直接目录)
}));
// title
const title = 'test001';
// backend
const backend = {
port: 7002,
hostname: '127.0.0.1',
};
// front
const front = {
build: {
title,
productionSourceMap: false,
uglify: true,
plugins: webpackPlugins,
assetsPublicPath: 'https://cabloy-test.oss-cn-beijing.aliyuncs.com/auto_upload_ci/test001/',
},
dev: {
title,
hostname: 'localhost',
port: 9092,
// proxyBaseURL: 'http://localhost:7002',
},
};
module.exports = {
front,
backend,
};
| 名称 | 说明 |
|---|---|
| front.build.plugins | 配置OSS插件,CabloyJS会自动合并到Webpack底层配置中 |
| front.build.assetsPublicPath | 覆盖Webpack底层配置中的publicPath |
OSS跨域
由于OSS中的字体资源与网站首页不在同一个域名下,存在跨域问题,因此需要在阿里 OSS 控制台配置跨域规则
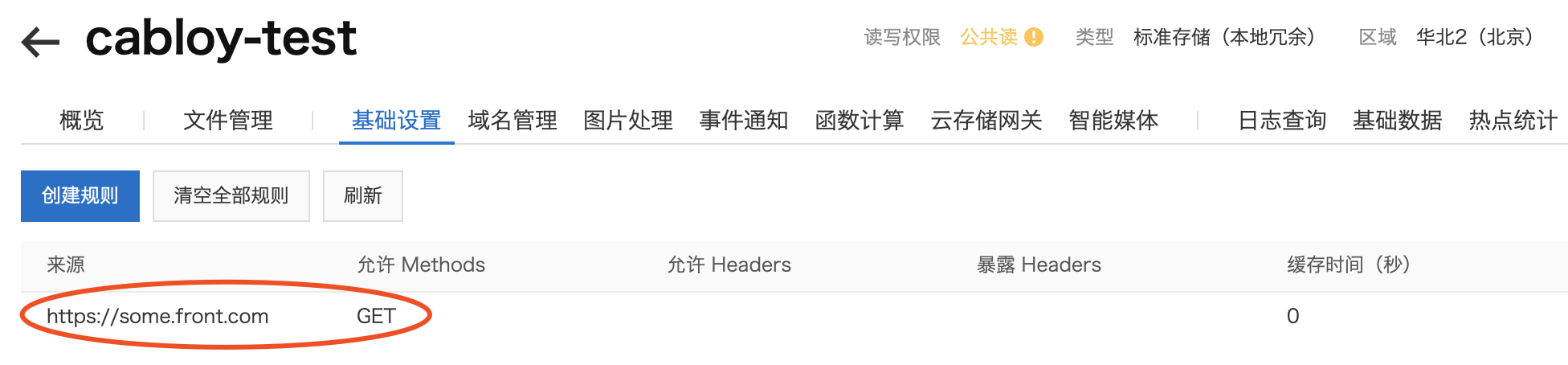
比如,网站首页域名是:https://some.front.com,那么OSS跨域规则如下: