Laya位图字体的坑
我这里使用的是As
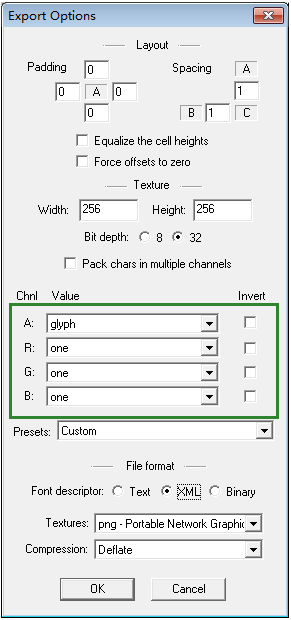
生成字体的方法可以参考官方文档,我这里说下遇到的几个坑
1、只能根据已有某些字体生成,不能用美术自己设计的文字,并且生成后的字体不能更改颜色,想要改颜色的话只能在BMfont中设置

2、导入LayaIDE中,发布后会生成图片对应的图集和fnt,但事实上预加载图集的时候会找对应名称.PNG的图片,所以可以在IDE中设置图片为不打包,然后手动将图片复制到h5下fnt所在文件目录。
3、文档最后一句说“在程序代码里实例化使用了位图字体的页面之前,需要先创建并注册页面内使用到的位图字体”
1 private var numberFont:BitmapFont; 2 3 private function preLoad():void 4 { 5 numberFont = new BitmapFont(); 6 numberFont.loadFont("bitmapFont/number.fnt", Handler.create(this, fontLoaded)); 7 } 8 9 private function fontLoaded():void 10 { 11 Text.registerBitmapFont("number", numberFont); 12 }
这里如果有多个字体,就要创建多个BitmapFont。
4、如果游戏要发布到微信,在LayaIDE中运行是没问题的,但是到微信中会报“gameThirdScriptError”的错误。是解析XML的问题,需要下载文件导入工程,然后在修改微信中的game.js
1 require("weapp-adapter.js"); 2 window.Parser = require("./dom_parser.js"); 3 require("./code.js");
5、如果需要向子域传数据,也就是MiniAdpter.init(true)第一个参数传true的时候,会把位图字体的XML文件当成JSON给传到子域,然后解析报错,目前还没找到解决办法,各种坑。。。。
最后,一个终极的解决办法,不用自带的位图字体,自己封装一个,啥问题都不是问题了,爽歪歪。。。
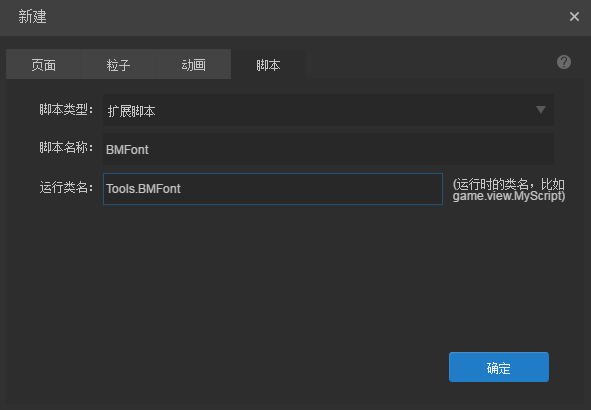
LayaIDE中右键新建脚本:

我这里命名为BMFont,会自动生成一个BMFont.prop文件,加入需要的几条数据
<prop name="text" tips="文字" type="string"/> <prop name="txtWidth" tips="文字宽度" type="number"/> <prop name="txtHeight" tips="文字高度" type="number"/> <prop name="txtSkin" tips="公共资源" type="string"/> <prop name="space" tips="间隔" type="number"/> <prop name="txtAlignment" tips="对齐方式" type="option" option="left,center,right"/>
然后新建一个Tools.BMFont.as文件,代码如下:
1 package Tools 2 { 3 import laya.ui.Box; 4 import laya.ui.Image; 5 6 /** 7 * ... 8 * @author NewTest 9 */ 10 public class BMFont extends Box 11 { 12 13 public function BMFont() 14 { 15 16 } 17 18 19 20 private var _text:String; 21 22 public function get text():String 23 { 24 return _text; 25 } 26 27 public function set text(value:String):void 28 { 29 if (_text != value) 30 { 31 _text = value; 32 var arr:Array = checkChildren(value.length); 33 34 if (_text.length > 0) 35 { 36 space = space ? space : 0; 37 txtWidth = txtWidth ? txtWidth : (arr[0] as Image).source.width; 38 txtHeight = txtHeight ? txtHeight : (arr[0] as Image).source.height; 39 setPos(_text, arr); 40 } 41 42 } 43 } 44 45 public var txtWidth:Number; 46 public var txtHeight:Number; 47 public var txtSkin:String; 48 private var _space:Number; 49 public var txtAlignment:String; 50 51 public function get space():Number 52 { 53 return _space; 54 } 55 public function set space(value:Number):void 56 { 57 _space = value; 58 setPos(text, checkChildren(text.length)); 59 } 60 61 62 //检查要显示的图片. 63 private function checkChildren(count:int):Array 64 { 65 var arr:Array = []; 66 67 for (var i:int = 0; i < this._childs.length; i++) 68 { 69 var chi:Image = this._childs[i]; 70 if (i < count) 71 { 72 chi.visible = true; 73 arr.push(chi); 74 } 75 else 76 { 77 chi.visible = false; 78 } 79 } 80 if (arr.length < count) 81 { 82 for (var j:int = arr.length; j < count; j++) 83 { 84 var chi:Image = new Image(); 85 this.addChild(chi); 86 arr.push(chi); 87 } 88 } 89 return arr; 90 } 91 92 //设置图片位置. 93 private function setPos(str:String, arr:Array):void 94 { 95 var startX:Number = 9999; 96 for (var i:int = 0; i < arr.length; i++) 97 { 98 var img:Image = arr[i] as Image; 99 img.skin = txtSkin + str[i] + ".png"; 100 101 img.width = txtWidth; 102 img.height = txtHeight; 103 if (txtAlignment == "left") 104 { 105 img.pivotX = 0; 106 var totalWidth:Number 107 img.x = i * img.width + space * i; 108 109 } 110 else if (txtAlignment == "right") 111 { 112 img.pivotX = img.width; 113 var x:Number = arr.length - i - 1; 114 img.x = -x * img.width - space * x + this.width; 115 } 116 else 117 { 118 img.pivotX = 0; 119 if (startX == 9999) 120 { 121 startX = this.width * 0.5 - (arr.length * txtWidth + (arr.length - 1) * space) * 0.5; 122 } 123 img.x = startX + i * img.width + space * i; 124 } 125 } 126 } 127 128 } 129 130 }
使用时,只需要新建一个Box,然后拖上BMFont脚本就可以了。



