使用Xamarin开发移动应用示例——数独游戏(一)项目的创建与调试
最近项目中需要移动客户端,由于团队基本上使用.Net产品线,所以决定使用Xmarin进行开发,这样技术路线统一,便于后期维护。官网上是这样介绍的“ Xamarin 允许你使用 .NET 代码和特定于平台的用户界面生成适用于 Android、iOS 和 macOS 的本机应用。 Xamarin.Forms 允许你使用采用 C# 或 XAML 编写的共享 UI 代码生成本机应用。” 本文以数独游戏开发为例,总结一下Xamarin开发的基本过程。
环境准备
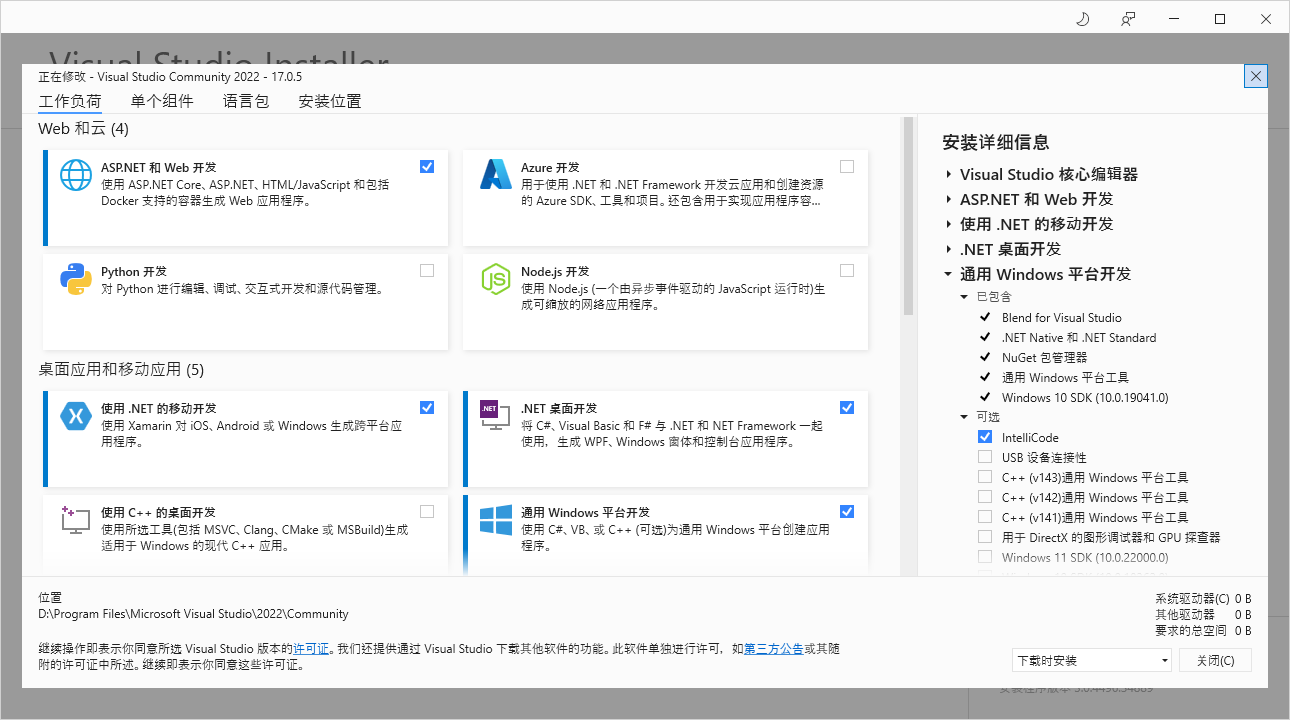
开发Xamarin应用需要安装Visual Studio 以及相关的组件,如下图所示:

选择安装“使用.Net的移动安装”。
创建Xamarin项目
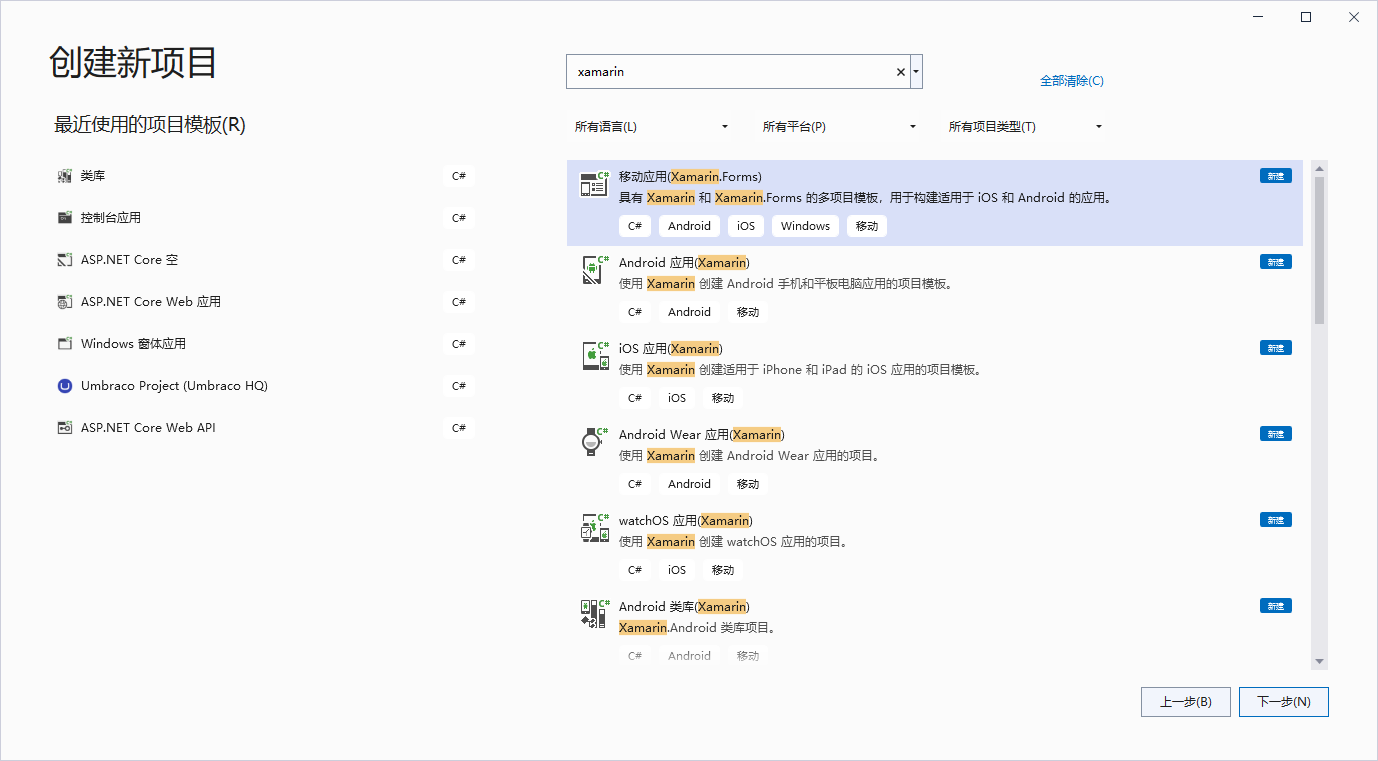
打开Visual Studio 2022,选择创建Xamarin Form项目:

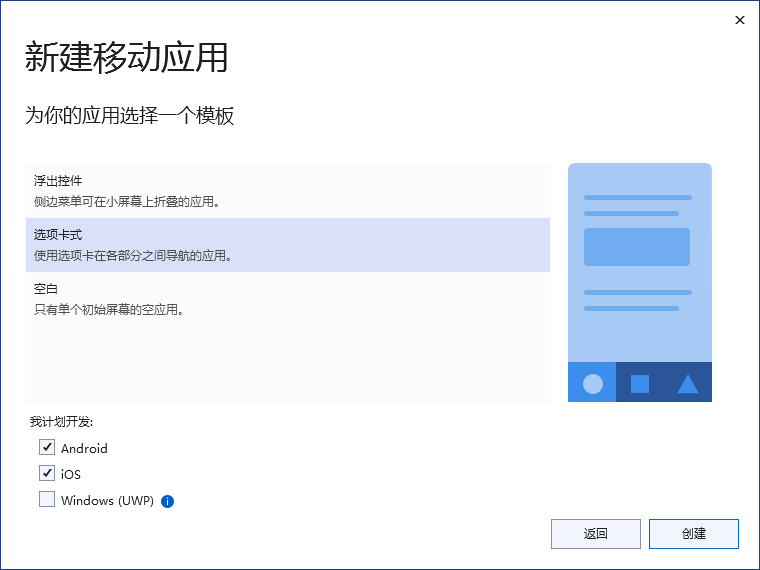
选择选项卡式布局:

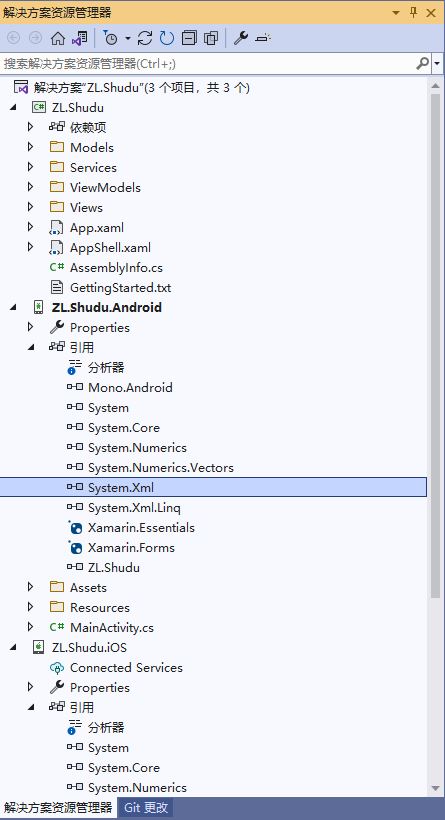
解决方案中包括三个项目:一个共享类库和针对Android以及iOS的项目,在共享类库中编写界面和主要的逻辑,在另外两个项目中编写Android和iOS特定的部分。

这个项目中包括了几种常用的界面模板,参考这些模板可以编写我们自己的应用。从共享类库的结构可以看出,Xamarin类似于WPF桌面编程,也是采用基于XAML编写界面,采用MVVM模式实现代码和界面的分离。
运行和调试
项目搭建完成,我们可以试着运行一下。Android系统的调试可以使用模拟器或者连接真机,个人觉得使用真机调试更快,更方便。我使用的是华为P30进行调试,使用数据线连接手机后,手机中会提示是否允许连接,确认后,在Visual Studio中就会出现相关的设备选项,如下图所示:

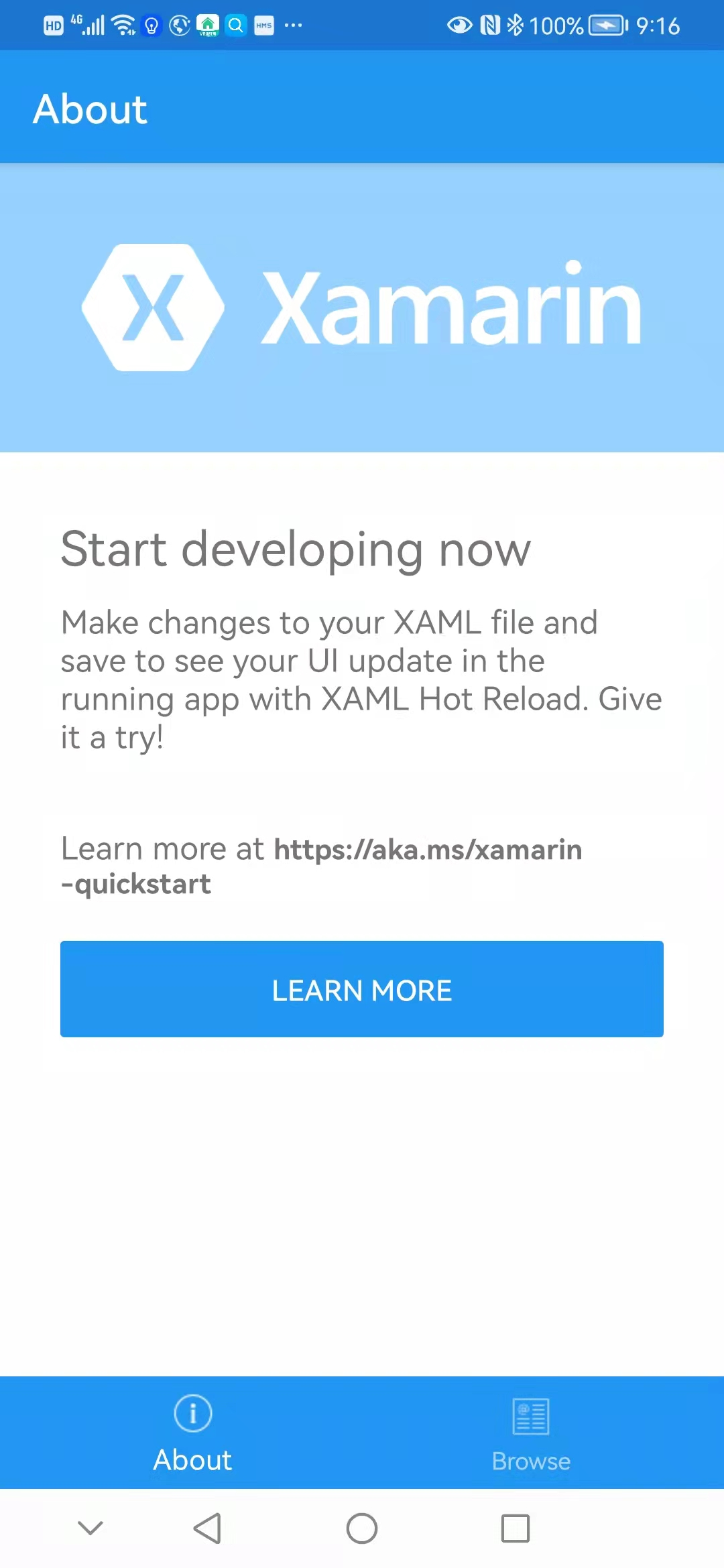
这时,就可以启动调试了。编译完成后,会在手机上部署这个应用,部署过程中手机上会有安全提示,部署完成后,应用会自动启动,手机上的界面如下:

这时可以进行调试了。
测试热加载
Xamarin支持热加载,也就是在调试运行期间,如果修改界面,在真机或者模拟器上可以即时看到修改的效果,大大提高开发的效率。首先,在真机上运行项目,然后在Views目录下找到AboutPage.xaml,修改下面的代码:
<ContentPage.Resources>
<ResourceDictionary>
<Color x:Key="Accent">#96d1ff</Color>
</ResourceDictionary>
</ContentPage.Resources>
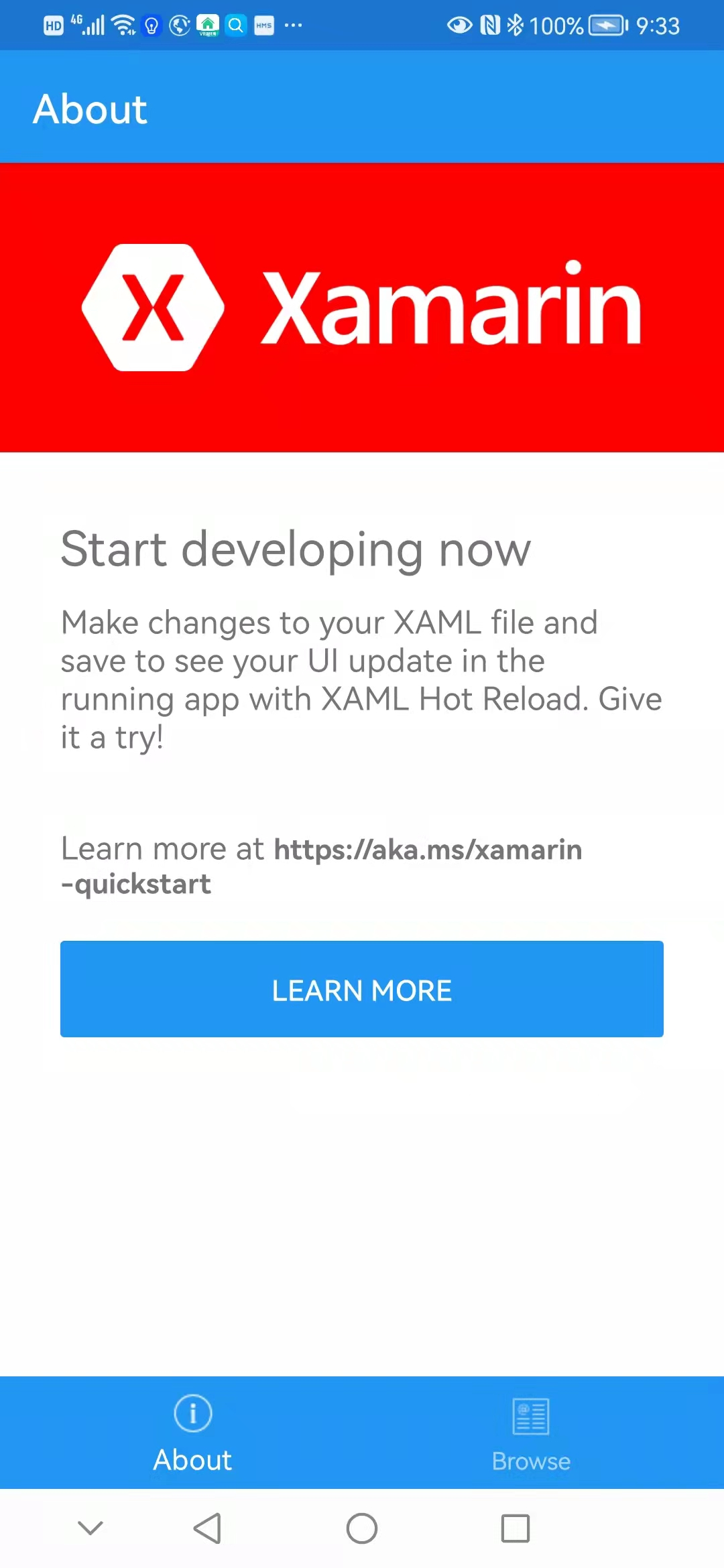
将颜色##96d1ff改为red,这时,真机上界面马上发生了改变:

到这里我们已经完成了项目的创建,并且可以进行运行和调试,下一步增加我们需要的界面,并编写相关的逻辑。
本文来自博客园,作者:寻找无名的特质,转载请注明原文链接:https://www.cnblogs.com/zhenl/p/15828127.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律