Identity Server 4 从入门到落地(十二)—— 使用Nginx集成认证服务
前面的部分:
Identity Server 4 从入门到落地(一)—— 从IdentityServer4.Admin开始
Identity Server 4 从入门到落地(二)—— 理解授权码模式
Identity Server 4 从入门到落地(三)—— 创建Web客户端
Identity Server 4 从入门到落地(四)—— 创建Web Api
Identity Server 4 从入门到落地(五)—— 使用Ajax 访问 Web Api
Identity Server 4 从入门到落地(六)—— 简单的单页面客户端
Identity Server 4 从入门到落地(七)—— 控制台客户端
Identity Server 4 从入门到落地(八)—— .Net Framework 客户端
Identity Server 4 从入门到落地(九)—— 客户端User和Role的解析
Identity Server 4 从入门到落地(十)—— 编写可配置的客户端和Web Api
Identity Server 4 从入门到落地(十一)—— Docker部署
认证服务和管理的github地址: https://github.com/zhenl/IDS4Admin
客户端及web api示例代码的github地址:https://github.com/zhenl/IDS4ClientDemo
在前面我们将认证服务和管理应用作为容器部署,分别运行在不同的端口,后续的应用模块和Web Api也可以采用这种方式进行部署。采用这种方式可以将复杂的系统分解为相互独立的模块,部署在不同的容器中,这些模块可以独立开发、独立部署、独立维护。这样带来的问题每个模块或者服务都需要对外的端口,而用户希望所有的模块有统一的地址,比如管理服务部署在http://demo.jiagoushi.cn:7003,认证服务部署在http://demo.jiagoushi.cn:7010,门户部署在http://demo.jiagoushi.cn:8000等等,而从用户的角度出发,我们希望相应的地址是http://demo.jiagoushi.cn/ids4sts,http://demo.jiaogoushi.cn/ids4admin和http://demo.jiagoushi.cn/protal。这时,反向代理服务器就派上用场了,接下来我们使用反向代理服务器nginx将认证服务和管理应用集成在一起。
首先安装nginx的容器,在安装之前,在服务器创建一个目录,用来映射nginx的配置,在这个例子中,这个目录是/mydata/nginx/conf/conf.d,在这个目录中创建一个配置文件default.conf,配置文件的内容如下:
server {
listen 80;
listen [::]:80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location ^~/ids4admin/ {
proxy_pass http://demo.jiagoushi.cn:7003;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cache_bypass $http_upgrade;
proxy_set_header Via "nginx";
fastcgi_buffers 16 16k;
fastcgi_buffer_size 32k;
proxy_buffer_size 128k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
}
location ^~/ids4sts/ {
proxy_pass http://demo.jiagoushi.cn:7010;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cache_bypass $http_upgrade;
proxy_set_header Via "nginx";
fastcgi_buffers 16 16k;
fastcgi_buffer_size 32k;
proxy_buffer_size 128k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
从配置文件可以看出,我们将部署在7010的认证服务映射到/ids4sts,将部署在7003的管理应用映射到/ids4admin。然后创建并运行nginx容器
docker create --name=mynginx --volume=/mydata/nginx/conf/conf.d:/etc/nginx/conf.d -p 80:80 nginx
docker start mynginx
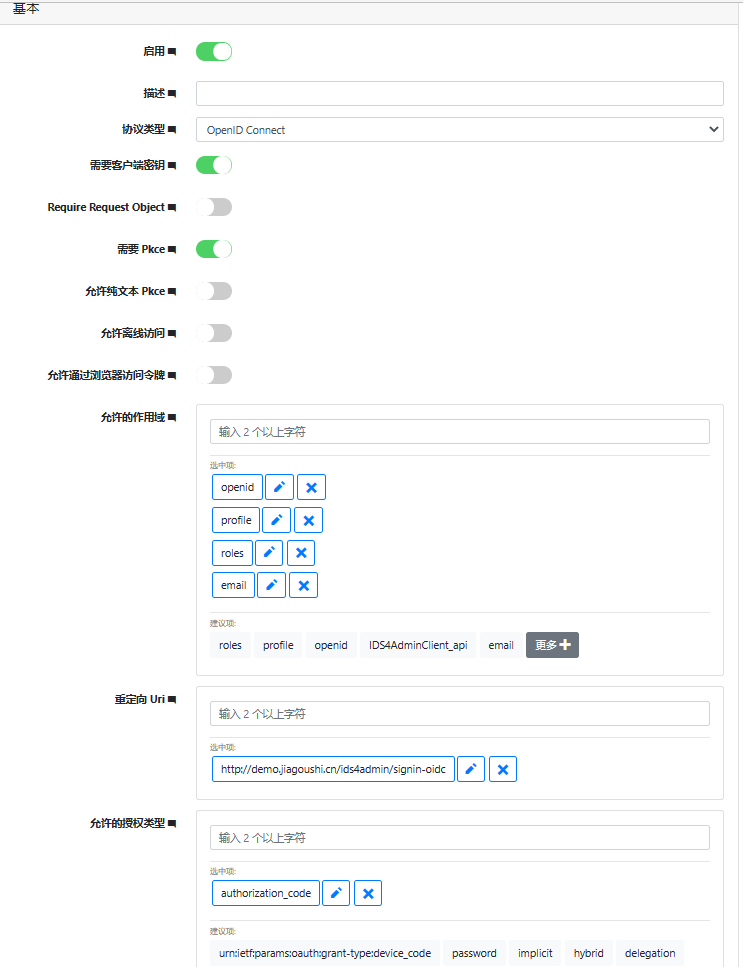
现在我们需要登录到认证服务器的管理应用,修改客户端的配置,将引用端口7003的地址改为/ids4admin。我们克隆现有的客户端,然后在新的客户端定义上修改,新的客户名称为IDS4AdminClientNew,基本配置如下:

认证和注销:

令牌:

同意屏幕:

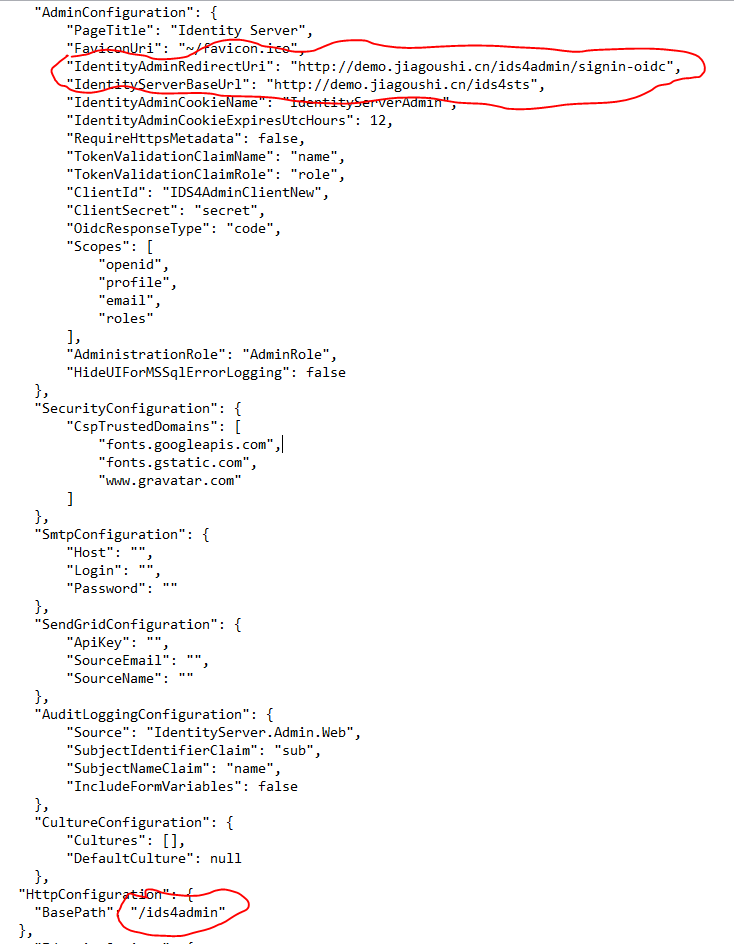
定义修改完成后,还需要修改客户端的配置文件ids4/admin/appsettings.production.json:

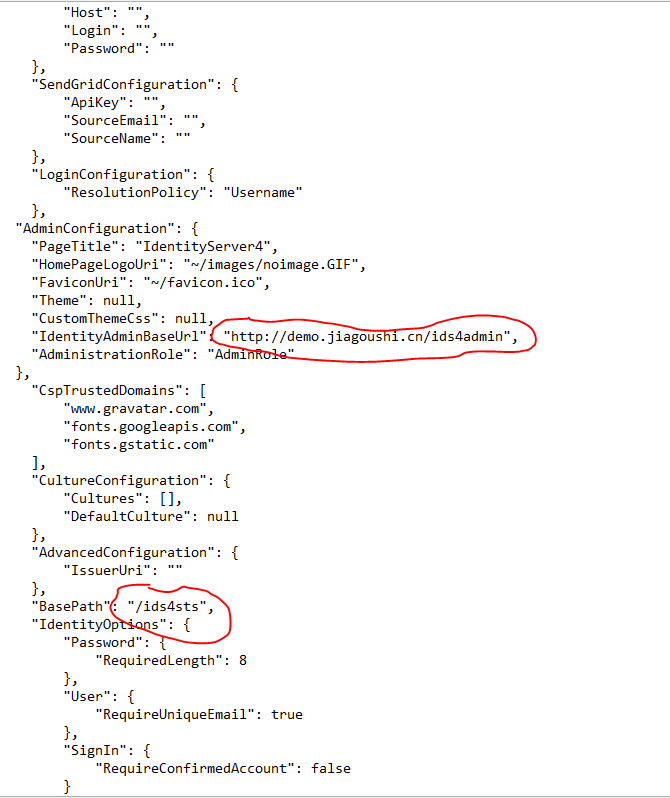
还有认证服务的配置文件ids4/sts/appsettings.production.json:

配置文件修改完成后,需要重新启动docker 容器:
docker restart ids4sts
docker restart ids4admin
然后就可以通过浏览器访问了:http://demo.jiagoushi.cn/ids4admin和http://demo.jiagoushi.cn/ids4sts
到这里,我们基本完成了落地的准备工作,我们使用了一个相对成熟的Identity Server 4 认证服务和管理应用,在此基础上熟悉和验证了各种客户端的编写,还验证了认证服务在Docker下的部署以及与反向代理服务器的集成。希望这个系列对大家有所帮助。
本文来自博客园,作者:寻找无名的特质,转载请注明原文链接:https://www.cnblogs.com/zhenl/p/15668731.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构