npm run xxx底层到底干了啥
首先,我们要了解,npm run xxx是npm CLI的一个。官网:https://docs.npmjs.com/cli/v9/commands/npm-run-script。
命令(其全名是run-script,有三个别名run、rum、urn):
npm run-script <command> [-- <args>]
aliases: run, rum, urn
其运行时会去当前路径下的package.json中找到对应的script
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" },
使用npm run script执行脚本的时候都会创建一个shell,然后在shell中执行指定的脚本。
这个shell会将当前项目的可执行依赖目录(即node_modules/.bin)添加到环境变量path中,当执行之后之后再恢复原样。就是说脚本命令中的依赖名会直接找到node_modules/.bin下面的对应脚本,而不需要加上路径。
比如我们执行 npm run-script build ,其会创建一个shell,在这个新的shell中执行脚本,并且吧node_modules/.bin/加入PATH中,其对应的命令是 vue-cli-service build ,然后,我们去node_modules/.bin/路径下就会找到这个命令,那这个命令是

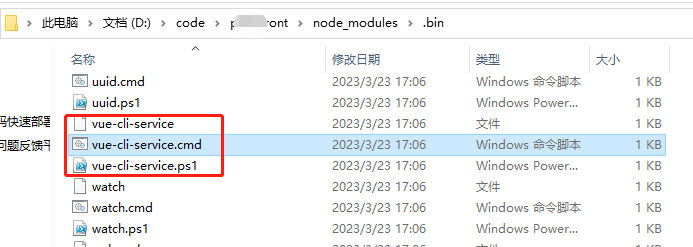
那node_modules/.bin下的脚本是什么时候放进去的呢?npm 在执行install的时候,会根据三方库中的package.json里面的bin配置,在node_modules下面的.bin目录生成一个可执行文件例如下图 。
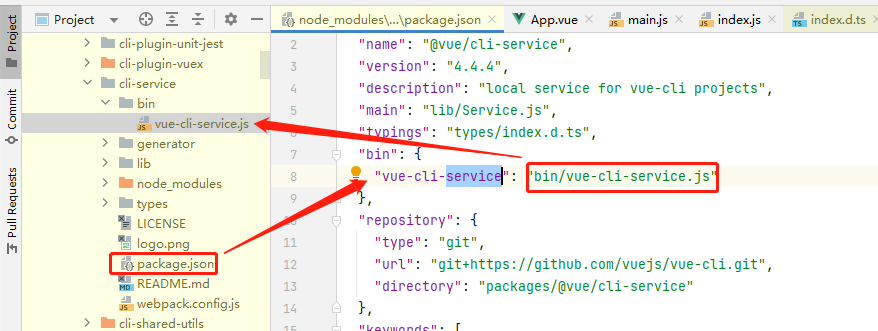
生成的可执行文件其实是一个替身文件,那么这个替身文件真正指向的就是package.json里面的bin配置里面的那个文件。

举例
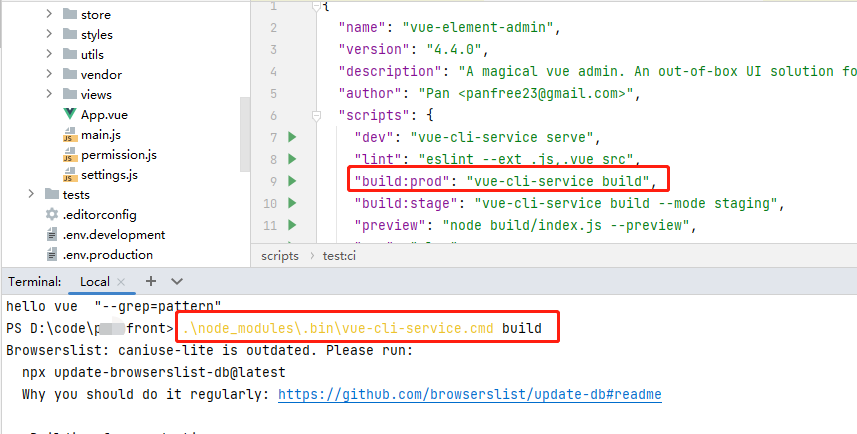
目前手上一个项目,当我们需要打包时,我们执行 npm rum build:prod ,我们了解了其运行原理之后,就可以如下方式运行打包
.\node_modules\.bin\vue-cli-service.cmd build





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)