ES6之Promise、async和await
1 Promise
Promise是ES6的新特性,Promise被定义为一个构造函数
Promise //输出 ƒ Promise() { [native code] }
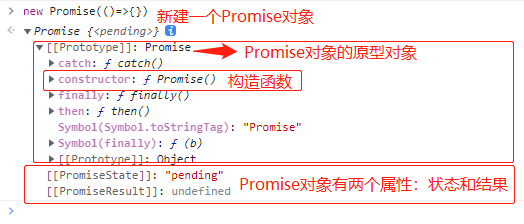
我们创建一个Promise对象,观察它有哪些属性和方法

可以看到:
- Promise对象有两个属性:状态和结果
- 原型对象上有then()、catch()、finally()等方法
- 构造函数里面有resolve()、reject()等方法
1.1 Promise的特点
Promise对象的状态不受外界影响,有3种状态:pending、fullfilled、rejected。这些状态的改变由异步操作结果决定(resolve()方法和reject()方法)
一旦状态改变,就不会再变,任何时候都可以得到这个结果。
Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected
1.2 创建Promise对象的方式
- new Promise
- then的返回值
- catch 的返回值
- finally 的返回值
- async 函数的返回值
注意,我们使用new Promise()构造函数实例化一个Promise对象时,构造函数的参数是一个函数,且该函数的参数也是函数,且固定为resolve和reject,举例:
var probj = new Promise((aaa,bbb)=>{
aaa('这是啥')
})
// 打印probj
probj
//打印结果
Promise {<fulfilled>: '这是啥'}
如果我们多传递一个参数,则会报错
var probj = new Promise((resolve,reject,three)=>{ resolve('这又是啥') }) VM1232:1 Uncaught SyntaxError: Invalid or unexpected token probj Promise {<fulfilled>: '这又是啥'}
1.3 更改promise状态方式
- resove() fulfilled 已接受
- reject() rejected 已拒绝
1.4 [[PromiseResult]] 赋值有几种方式
- resolve reject的实参
- then 的return
- async 的return
- await 返回值
var probj = new Promise((resolve,reject)=>{ resolve({name:'szj'}) }) probj.then((res)=> { console.log(res) }) {name: 'szj'} Promise {<fulfilled>: undefined} //注意,这个打印是执行probj.catch的返回值(返回值也是一个Promise对象),不是probj实例
//下面才是probj实例
probj
Promise {<fulfilled>: {[[PromiseState]]: "fulfilled", [[PromiseResult]]: Object}}
2 async和await
使用async function可以定义一个异步函数,可以起到和Promise异步调用相同的效果。
在async函数内部,可以用await调用另一个异步函数。
普通函数调用async函数会报错。
示例
async function get(url) { try { let resp = await fetch(url); return resp.json(); } catch (e) { // 出错了 } }
fetch是一个异步函数,返回Promise对象
使用try-catch代替Promise中的then-catch。


