探究Array.of为浅拷贝
发现一个很有意思的事
/**
* Array.of 是否为浅拷贝
*/
const arr = [1, {
x: 1
}]
const arrOf = Array.of(...arr)
console.log('arr',arr)
arrOf[0] = 'zjy'
arrOf[1].x = 'zjy'
console.log('arr',arr)
const arr1 = [1, {
x: 1
}]
const arrOf1 = Array.of(...arr1)
console.log('arr',arr1[0], arr1[1])
arrOf1[0] = 'zjy'
arrOf1[1].x = 'zjy'
console.log('arr1',arr1[0], arr1[1])
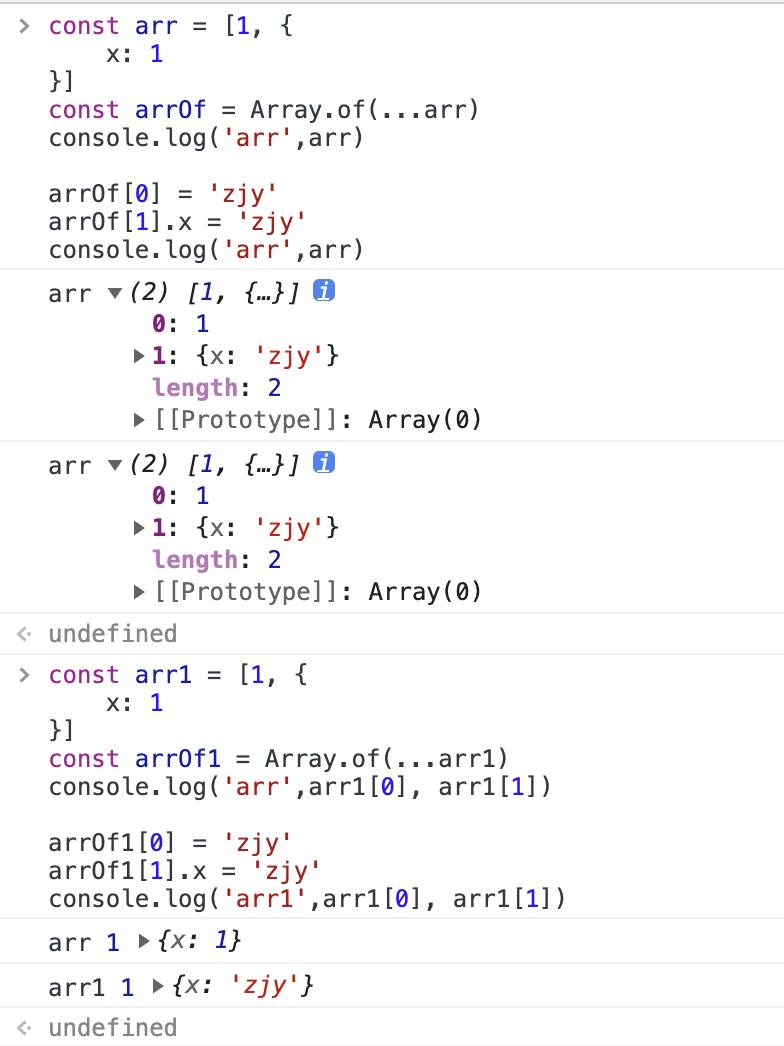
控制台输出

以自己现在的努力程度,还没有资格和别人拼天赋




