前端性能和错误监控
https://www.cnblogs.com/woai3c/p/11872113.html
如有帮助,请感谢博客园作者!!!
前端监控流程
数据采集 -> 数据上报 -> 服务端处理 -> 数据库存储 -> 数据监控可视化平台
数据采集
性能数据采集
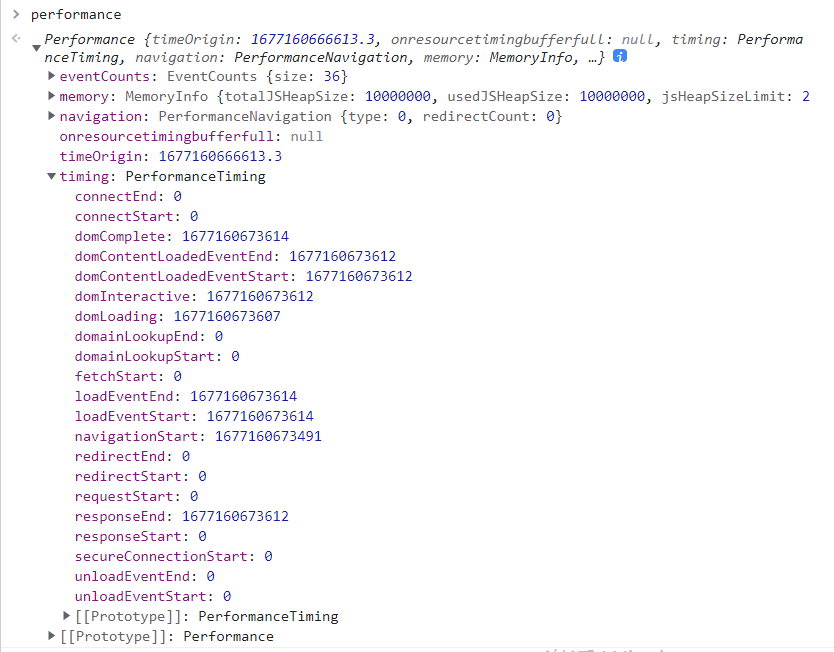
Performance接口可以获取到当前页面中与性能相关的信息,它是High Resolution Time API中的一部分,同时也融合了Performance Timeline API、Navigation Timing API、User Timing API和Resource Timing API。
performance API中属性timing,包含了页面加载各个阶段的启示及结束时间。(以about:blank举例)

timing中个字段含义介绍
const Performance_Timing = {
// HTTP(TCP) 返回浏览器与服务器之间的连接建立时的时间戳。如果建立的是持久连接,则返回值等同于fetchStart属性的值。连接建立指的是所有握手和认证过程全部结束。
connectEnd: 0,
// HTTP(TCP)域名查询结束的时间戳。如果使用了持续连接(persistent connection),或者这个信息存储到了缓存或者本地资源上,这个值将和 fetchStart一致。
connectStart: 0,
// 当前文档解析完成,即Document.readyState 变为 'complete'且相对应的readystatechange 被触发时的时间戳
domComplete: 1677160673614,
// 当所有需要立即执行的脚本已经被执行(不论执行顺序)时的时间戳。
domContentLoadedEventEnd: 1677160673612,
// 当解析器发送DOMContentLoaded 事件,即所有需要被执行的脚本已经被解析时的时间戳。
domContentLoadedEventStart: 1677160673612,
// 当前网页DOM结构结束解析、开始加载内嵌资源时(即Document.readyState属性变为“interactive”、相应的readystatechange事件触发时)的时间戳。
domInteractive: 1677160673612,
// 当前网页DOM结构开始解析时(即Document.readyState属性变为“loading”、相应的readystatechange事件触发时)的时间戳。
domLoading: 1677160673612,
// DNS域名查询完成的时间。如果使用了本地缓存(即无DNS查询)或者持久连接,则与fetchStart值相等。
domainLookupEnd: 0,
// DNS域名查询开始的UNIX时间戳。如果使用了持续连接(persistent connection),或者这个信息存储到了缓存或者本地资源上,这个值将和fetchStart一致。
domainLookupStart: 0,
// 浏览器准备好使用http请求来获取(fetch)文档的时间戳。这个时间点会在检查任何应用缓存之前。
fetchStart: 0,
// 当load事件结束,即加载事件完成时的时间戳。如果这个事件还未被发送,或者尚未完成,它的值将会是0。
loadEventEnd: 1677160673614,
// load事件被发送时的时间戳。如果这个事件还未被发送,它的值将会是0。
loadEventStart: 1677160673614,
// 同一个浏览器上一个页面卸载(unload)结束时的时间戳。如果没有上一个页面,这个值会和fetchStart相同。
navigationStart: 1677160673491,
// 如果没有重定向,或者重定向中的一个不同源,这个值会返回0。
redirectEnd: 0,
// 第一个http重定向开始时的时间戳。如果没有重定向,或者重定向中的一个不同源,这个值会返回0。
redirectStart: 0,
// 返回浏览器向服务器发出HTTP请求时(或开始读取本地缓存时)的时间戳。
requestStart: 0,
// 返回浏览器从服务器收到(或从本地缓存读取,或从本地资源读取)最后一个字节时(如果在此之前HTTP连接已经关闭,则返回关闭时)的时间戳。
responseEnd: 1677160673612,
// 返回浏览器从服务器收到(或从本地缓存读取)第一个字节时的时间戳。如果传输层在开始请求之后失败并且连接被重开,该属性将会被数制成新的请求的相对应的发起时间。
responseStart: 0,
// HTTPS 返回浏览器与服务器开始安全链接的握手时的时间戳。如果当前网页不要求安全连接,则返回0。
secureConnectionStart: 0,
// 和unloadEventStart相对应,unload事件处理完成时的时间戳。如果没有上一个页面,这个值会返回0。
unloadEventEnd: 0,
// 上一个页面unload事件抛出的时间戳。如果没有上一个页面,这个值会返回0。
unloadEventStart: 0
}
通过 window.performance.getEntriesByType('resource') 这个方法,我们还可以获取相关资源(js、css、img...)的加载时间,它会返回页面当前所加载的所有资源。

它一般包括以下几个类型
- script
- link
- img
- css
- fetch
- onter
- xmlhttprequest
通过对性能及其资源信息的解读,我们可以判断出页面加载慢的以下几个原因
- 资源过多
- 网速过慢
- DOM元素过多
错误数据采集
能捕捉的错误有三种
- 资源加载错误
- js 执行错误
- promise 错误
- 通过
addEventListener('error', callback, true)在捕获阶段捕捉资源加载失败错误。 - 通过
window.onerror捕捉 js 错误。 - 通过
addEventListener('unhandledrejection', callback)捕捉 promise 错误,但是没有发生错误的行数,列数等信息,只能手动抛出相关错误信息。
SPA
performance API是有缺点的,在SPA切换路由时,performance.timing的数据不会更新。所以我们需要另想办法来统计切换路由到加载完成的时间。
拿 Vue 举例,一个可行的办法就是切换路由时,在路由的全局前置守卫 beforeEach 里获取开始时间,在组件的 mounted 钩子里执行 vm.$nextTick 函数来获取组件的渲染完毕时间。
用户信息收集
navigator可以收集用户的设备信息、操作系统、浏览器信息等
PV(Page View)
即页面浏览量或点击量,用户每1次对网站中的每个网页访问均被记录1个PV。用户对同一页面的多次访问,访问量累计,用以衡量网站用户访问的网页数量。
UV(Unique Visitor)
指通过互联网访问、浏览这个网页的自然人。访问您网站的一台电脑客户端为一个访客。00:00-24:00内相同的客户端只被计算一次。一天内同个访客多次访问仅计算一个UV。
在用户访问网站时,可以生成一个随机字符串+时间日期,保存在本地。在网页发生请求时(如果超过当天24小时,则重新生成),把这些参数传到后端,后端利用这些信息生成 UV 统计报告。


