Vue.js学习(一)--遇到的问题
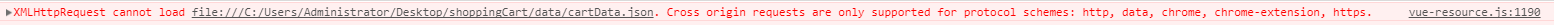
1、问题:

原因:没有本地 localhost 访问本地的json数据必须有服务器,用Hbulider 访问页面就可以 因为它本身自带服务。
在index.html中引入外部的css文件 css文件放在static目录下 改变位置就不可以
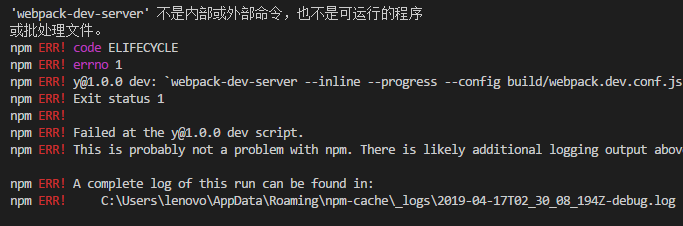
2、有的时候所需的npm版本过低需要升级,可查看package.json 文件中最下方所需的npm版本
npm install -g npm
3、路由新打开窗口
let routeUrl = this.$router.resolve({
path: '/favor'
})
window.open(routeUrl.href, '_blank')
4、在IE下运行钩子函数抛出异常“ReferenceError: “Promise”未定义"”的解决办法
npm install --save-dev webpack-server npm install --save babel-polyfill
在webpack.base.conf.js这个文件加入代码 require("babel-polyfill")
在main.js里面添加代码 import "babel-polyfill";
5、vue中window.onresize有多个的情况只执行其中的一个
6、是因为依赖导致了下面的报错,重新替换下依赖就解决了

7、使用snpasvg的时候报.on方法未定义
解决办法:1.安装npm install imports-loader
2.修改配置文件webpack.base.conf.js
module: {
rules: [
{
test: require.resolve('snapsvg/dist/snap.svg.js'),
use: 'imports-loader?this=>window,fix=>module.exports=0',
},
],
},
resolve: {
alias: {
snapsvg: 'snapsvg/dist/snap.svg.js',
},
},
8、美化滚动条
npm install jquery.nicescroll --save
9、vue打包后图片找不到并且报错,一种情况是图片太大被限制了,没有转成base64,可以修改webpack.base.conf.js中limit的值。还有一种情况js中引用的图片报错,需要require引入
例如:const rImg = require('../../../static/radar_bg.png') // 需要放在js的顶部




