07 2023 档案
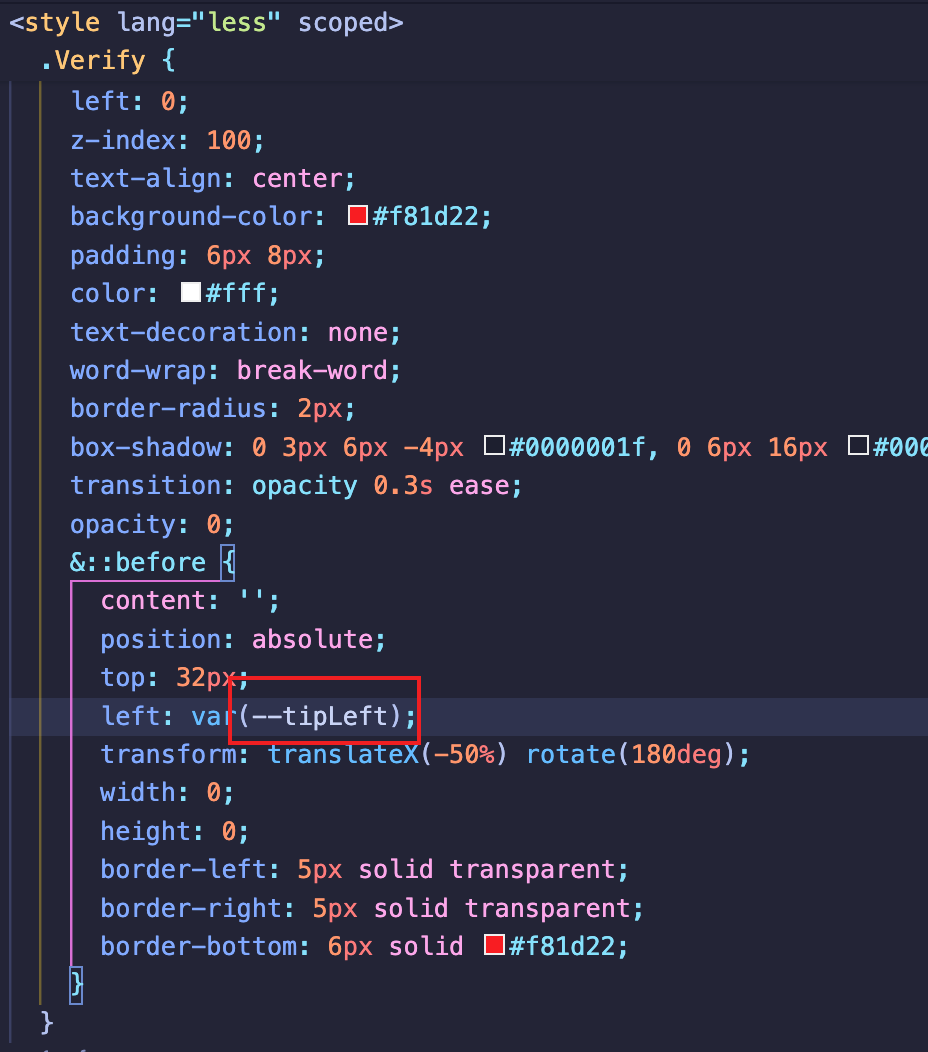
摘要:1、设置变量  2、使用变量  func  => { const newData = { key: `${count.value}`, name: `Edward King ${count.value
阅读全文
摘要:检查下是否 Input 的 初始数值绑定在 default-value 中, 该属性只会在元素创建时被更新,后续操作不更新。
阅读全文
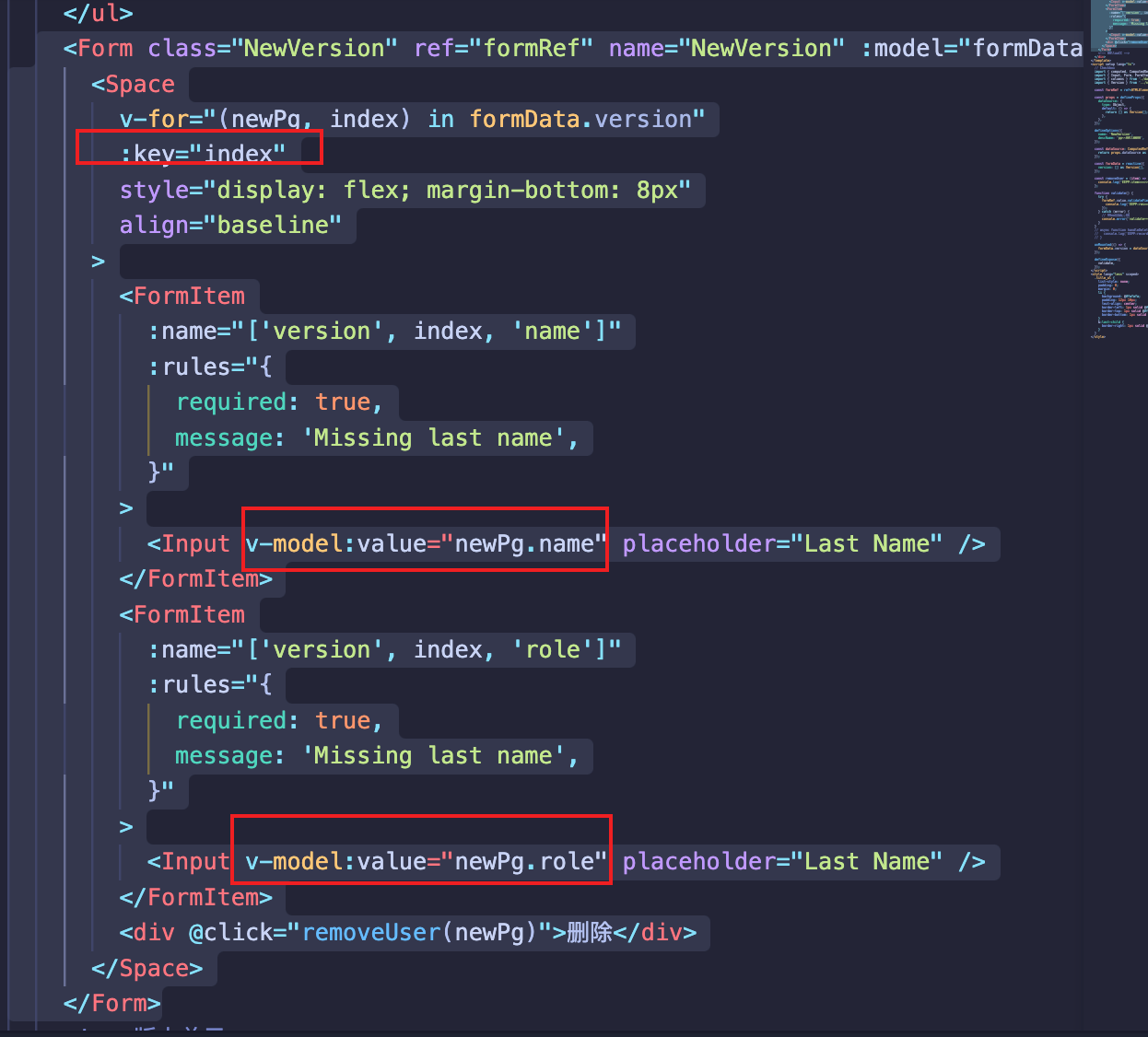
摘要:``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type
阅读全文
摘要:在v3.3+版本中,可以使用defineOptions方法,定义组件命名、版本、注册子组件 ``` ``` > 注册组件是为了在 template 中使用 component 标签 ``` ```
阅读全文


