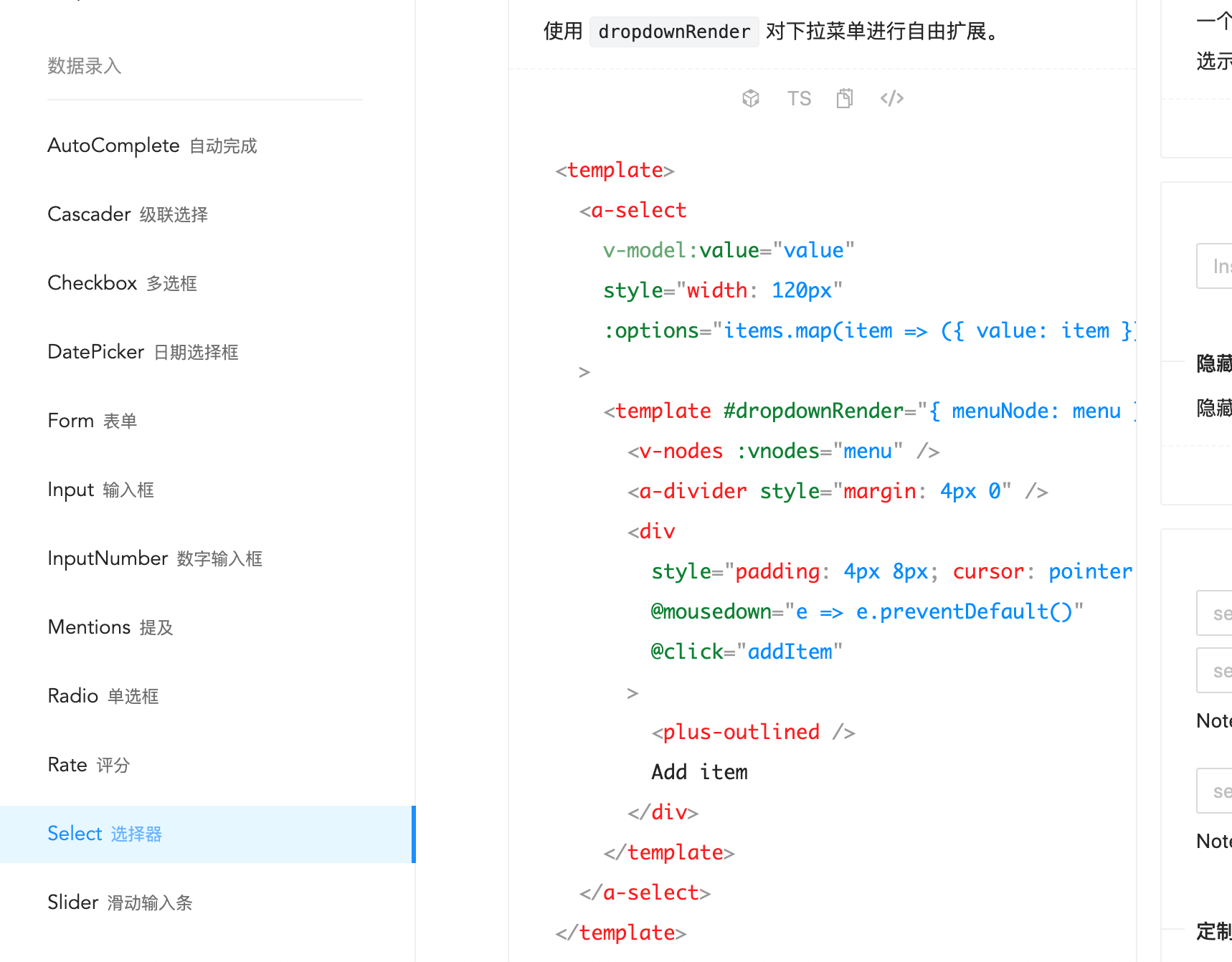
Ant Design Vue 使用Select 组件 自定义dropdownRender 选择操作出现问题
组件:Select
问题:选择框正确渲染,但不能选择
解决逻辑: 给予Selct组件的options 属性是否正确赋值
# 需要的格式为:
const selectOptions = ref<SelectProps['options']>([]);
selectOptions.value.push({
value:' ',
label:' '
})
问题:自定义创建Vnode节点是否正确定义
<VNodes :vnodes="menu" />
<script lang="ts" setup>
const VNodes: any = (_, { attrs }) => {
return attrs.vnodes;
};
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2022-03-03 watch监听vuex中数据变换
2022-03-03 何时需要采用异步编程:在使用多个数据请求时