跨域解决方案CORS
这里说的 js 跨域是指通过 js 在不同的域之间进行数据传输或通信,例如通过 ajax 向一个不同的域请求数据,或者通过 js 获取页面中不同域中(iframe)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域
举个简单例子感受一下:
☛ 当我们通过 9105 端口的 js 服务访问 9107 端口的 Controller 应用,通过如下代码(前端使用的 angularJs):
☛ 通过前端控制台会发现如下错误:'Access-Control-Allow-Origin'='允许接入的控制源' 不包含 'http://localhost:9105' 因此需要进行后端进行设置。
♑ 跨域解决方案 CORS ♐
CORS 是一个 W3C 标准,全称是"跨域资源共享"(Cross-origin resource sharing)。CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
它允许浏览器向跨源服务器,发出 XMLHttpRequest 请求,从而克服了 Ajax 只能同源使用的限制。整个 CORS 通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS 通信与同源的 Ajax 通信没有差别,代码完全一样。浏览器一旦发现 Ajax 请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现 CORS通信的关键是服务器。只要服务器实现了 CORS接口,就可以跨源通信。
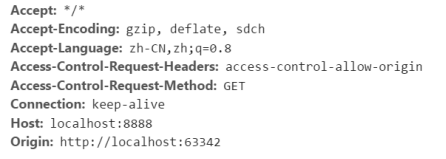
跨域请求的过程如下图: 需要先进行预请求,查看服务端是否允许跨域交互。如果预响应中的源中包含此服务器地址便可发送请求。后续便可真实请求和响应。
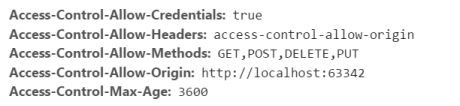
然后服务器端给我们返回一个 Preflight Response:
方法一:需要在请求的 Controller 方法中添加返回头信息:
Access-Control-Allow-Origin 是 HTML5 中定义的一种解决资源跨域的策略。它是通过服务器端返回带有 Access-Control-Allow-Origin 标识的 Response header,用来解决资源的跨域权限问题。使用方法如上,在 response 添加 Access-Control-Allow-Origin 也可以设置为 * 表示该资源谁都可以用。
Access-Control-Allow-Credentials CORS 请求默认不发送 Cookie 和 HTTP 认证信息。如果要把 Cookie 发到服务器,一方面要服务器同意,指定 Access-Control-Allow-Credentials 字段。另一方面,开发者必须在 Ajax 请求中打开 withCredentials 属性。否则,即使服务器同意发送 Cookie,浏览器也不会发送或服务器要求设置 Cookie,浏览器也不会处理。浏览器请求设置如下:
方法二:SpringMVC 跨域注解:
springMVC 的版本在4.2或以上版本,可以使用注解实现跨域,我们只需要在需要跨域的方法上添加注解 @CrossOrigin 即可allowCredentials="true" 可以缺省,浏览器的设置依照 方法一 进行设置