AngularJS
AngularJS:诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS是一个基于MVC处理模式,实现了MVVM数据双向绑定的用于开发动态Web项目的框架,以其数据和展现分离、MVVM、MVC、DI等强大的特性活跃于前端开发市场,AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、依赖注入等等,其中在前端开发常用的有:数据双向绑定、基本模板指令、自定义指令、表单验证、路由操作、依赖注入、过滤器、内置服务、自定义服务、组件、模块。是前端敏捷开发使用的主流的必须掌握的框架之一。
一、AngularJS四大特性
【1】MVC 模式:AngularJS遵循软件工程的MVC模式,并鼓励展现,数据和逻辑之间的耦合。通过依赖注入(DI),Angular为客户端的Web应用带来了传统服务端的服务模式,例如独立于视图的控制。因此,后端减少了很多负担,产生了更轻的Web应用。
【2】双向绑定:声明式编程应该用于构建用户界面以及编写软件构建,而指令式编程非常适合来表示业务逻辑。框架采用并扩展了传统HTML,通过双向数据绑定来适应动态内容,双向的数据绑定来适应动态内容,双向的数据绑定允许模型和视图之间自动同步。因此,AngularJS使得对DOM的操作不再重复并提升了可测试性。
【3】依赖注入:依赖注入(Dependency Injection,简称DI)是一种设计模式,指某个对象依赖的其他对象无需手工创建,只需定义,则对象在创建时,其依赖的对象由框架来自动创建并注入进来,就是最少知识法则;模块中所有的service和provider两类对象,都可以根据形参名称实现DI。
【4】模块化:高内聚低耦合法则 ①、官方提供的模块(ng、ngRoute、ngAnimate);②、用户自定义的模块(angular.module('模块名',[ ])
二、入门Demo
【1】表达式ng-app:声明Angular所管辖的区域,一般写在body或HTML上,原则上一个页面只有一个

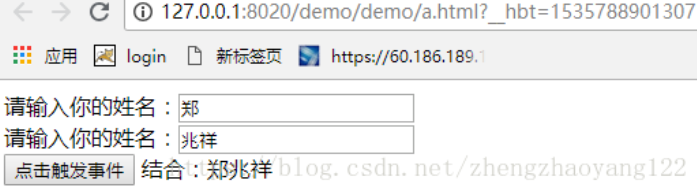
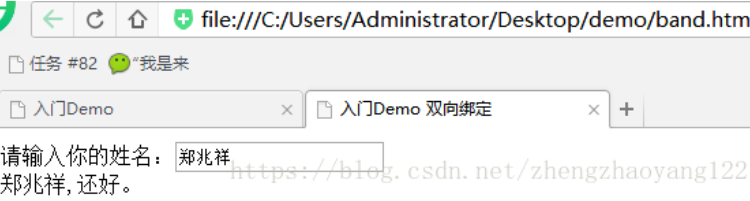
【2】双向绑定:ng-modela:把元素值(比如输入域的值)绑定到应用程序的变量中。使用双大括号{{}}语法进行数据双向绑定,等效于ng-bind。

ng-model:指令用于绑定变量,这样用户在文本框输入的内容会绑定到变量上,而表达式可以实时地输出变量。
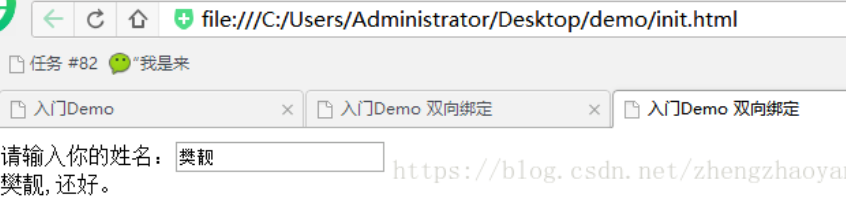
【3】ng-init:初始化 AngularJS应用程序变量。

ng-init:可以设置默认值
【4】控制器 ng-controller 和 angular.module:在 angular 中不要将所有的数据都挂载到全局 viewmodel 中,就像我们上面那样,上面只是我们平时做 demo 的时候可以,但是angular是用来做一些大型项目的,这时我们要将数据按照功能进行分块(也就是模块化),$scope 作为控制器函数一个非常重要的参数,AngularJS 通过依赖注入的方式进行自动赋值,挂载数据完成控制器中的数据处理。每个 $scope 都拥有自己控制器的作用域,并且都独立于当前的控制器。这里的 [] 里面,传入的是此模块需要依赖的其他模块,没有要依赖的可以输入空的 []。

ng-controller 用于指定所使用的控制器。$scope 的使用贯穿整个 AngularJS App 应用,它与数据模型相关联,同时也是表达式执行的上下文。$scope 就在视图和控制器之间建立了一个通道,基于作用域视图在修改视图时会立刻更新 $scope,同时 $scope 发生变化时,也会立刻渲染视图。
【5】事件指令(添加点击事件 ng-click)
【6】循环数组:ng-repeat

【7】循环对象数组

【8】内置服务:$http、$scope

三、使用过程中,应用到的语句
【1】$scope.$watch = ('监控的变量',function(newValue,oldValue){
监控的变量,变化之前的值=oldValue,变化之后的值=newValue。
})
【2】$event:可以获取事件信息,例如:check 类型。$event.target().checked():判断是否 √ 选。