FastDFS 使用流程
一、什么是FastDFS?
FastDFS 是用 C 语言编写的一款开源的分布式文件系统,对文件进行管理,主要功能包括:文件存储、文件同步、文件访问(文件上传、文件下载)等,解决了大容量存储和负载均衡的问题。特别适合以文件为载体的在线服务。如相册网站、视频网站等等。
FastDFS 为互联网量身定制,充分考虑了冗余备份、负载均衡、线性扩容等机制,并注重高可用、高性能等指标,使用 FastDFS 很容易搭建一套高性能的文件服务器集群提供文件上传、下载等服务。
二、FastDFS组成要素。

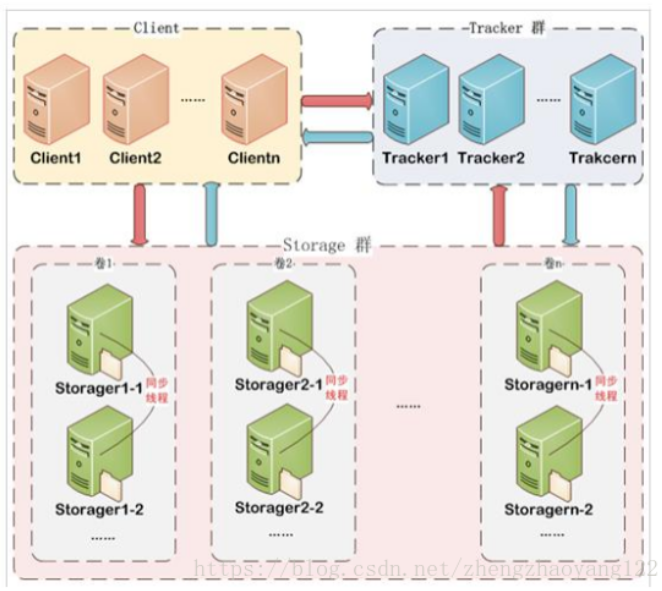
1)、FastDFS 架构包括跟踪器(Tracker Server)和存储服务节点(Storage Server)。客户端(Client)请求 Tracker Server进行文件上传、下载,此跟踪器主要做调度工作,在访问上起负载均衡的作用,返回给客户端一个 Storager 的 IP地址和端口。最终是通过调度 Storage Server 完成文件上传、下载等服务。
2)、跟踪器和存储节点都可以由一台或者多台服务器构成。跟踪器和存储节点中的服务器均可以随时增加和下线而不影响线上服务。其中跟踪器中的所有服务都是对等的,可以根据服务器的压力情况随时增加和减少。
3)、Storage Server 的作用是文件存储,客户端上传的文件最终存储在 Storage Server 服务器上,Storage Server 没有实现自己的文件系统而是利用操作系统的文件系统来管理文件。可以将 Storage 称为存储器。如上图所示:为了支持大容量,存储节点(服务器)采用了分卷(或分组)的组织方式。存储系统有一个或者多个卷组成,卷与卷之间的文件是相互独立的,所有卷的文件容量累加就是整个存储系统中的文件容量。一个卷可以由一台或多台存储服务器组成,一个卷下的存储服务器中的文件都是相同的,卷中的多台存储服务器起到了冗余备份和负载均衡的作用。
4)、在卷中增加服务器时,同步已有的文件是由系统自动完成的,同步完成后,系统自动将新增服务器切换到线上提供服务。
5)、当存储空间不足或即将耗尽时,可以动态添加卷。只需要增加一台或多台服务器,并将它们配置为一个新的卷,这样就扩大了存储系统的容量。
6)、重要:FastDFS中的文件标识分为两个部分:卷名和文件名,二者缺一不可。(存储成功后,返回给客户端的两个信息)
三、文件上传及下载流程
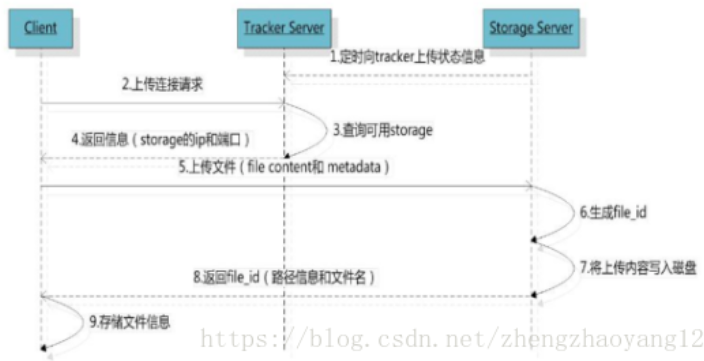
【1】文件上传流程:
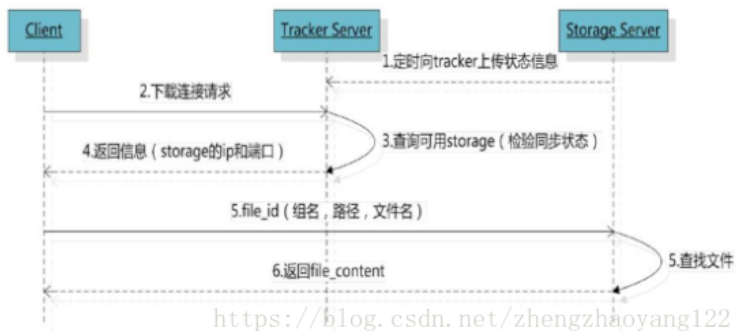
【2】文件下载流程:

四、最简单的FastDFS架构:将 tracker追踪服务器和 storage服务器部署到同一台服务器上,就是一个最简单的架构。
五、FastDFS安装
☞ 参考:《FastDFS安装部署文档》
可以解压提供的虚拟机(留言邮箱可私发),双击 vmx文件,修改网络配置为“仅主机模式”,启动时选择“我已移动虚拟机”这样会保留原有的配置IP等信息,同时需要设置虚拟机的网段为25网段(编辑——虚拟网络编辑器——选中“仅主机”——更改设置——选中“仅主机”——选择“仅主机模式”——修改子网IP:192.168.25.0)。
六、FastDFS使用 Demo
需求:将图片上传到服务器,在控制台打印服务器返回的信息。
【1】创建 Maven 工程 fastDFSdemo:由于 FastDFS 客户端 jar 包并没有在中央仓库中,所以需要使用下列命令手动安装 jar 包到 Maven 本地仓库(将 jar 包放到d盘setup目录)
pom.xml 中引入:fastDFS 和 fileupload 的 jar 包。
【2】添加配置文件 fast_client.conf (将其中的服务器地址设置为:自己的 FastDFS地址)
七、基于 Demo扩展到实战
【1】springmvc.xml 中配置多媒体解析器,解析图片信息。