SpringBoot——模板引擎及原理
更多内容,前往 IT-BLOG
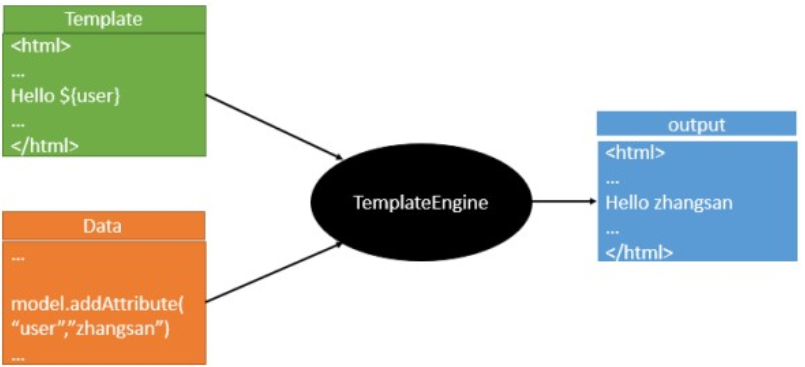
一、模板引擎的思想
模板是为了将显示与数据分离,模板技术多种多样,但其本质都是将模板文件和数据通过模板引擎生成最终的 HTML代码。
二、SpringBoot模板引擎
SpringBoot 推荐的模板引擎是Thymeleaf——>语法简单,功能强大。
【1】引入 thymeleaf的 starter启动器。
【2】查看 thymeleaf 的默认配置:进入ThymeleafAutoConfiguration的 ThymeleafProperties配置文件中,如下:
【3】测试:创建 controller如下:同时在 templates文件夹下创建 suceess.html与返回值相同。启动后输入:http://localhost:8080/success 便可跳转到 success.html页面。
三、thymeleaf 使用
【1】导入 thymeleaf的名称空间:就会具有 thymeleaf的语法提示,不导入也可以,只是么有语法提示了。
【2】写一个简单的 demo上个手,如下 controller层,给返回的页面添加数据,如下:
【3】打开我们的静态页面 success.html,根据 thymeleaf模板引擎语法,获取 hello的值,如下:
【4】需要注意的是:当 hello有值时,显示 hello获取到的值,如果单独只访问 success.html时,只显示前端页面的内容 “这是成功页面” 能够非常友好的结合前后端进行编程。
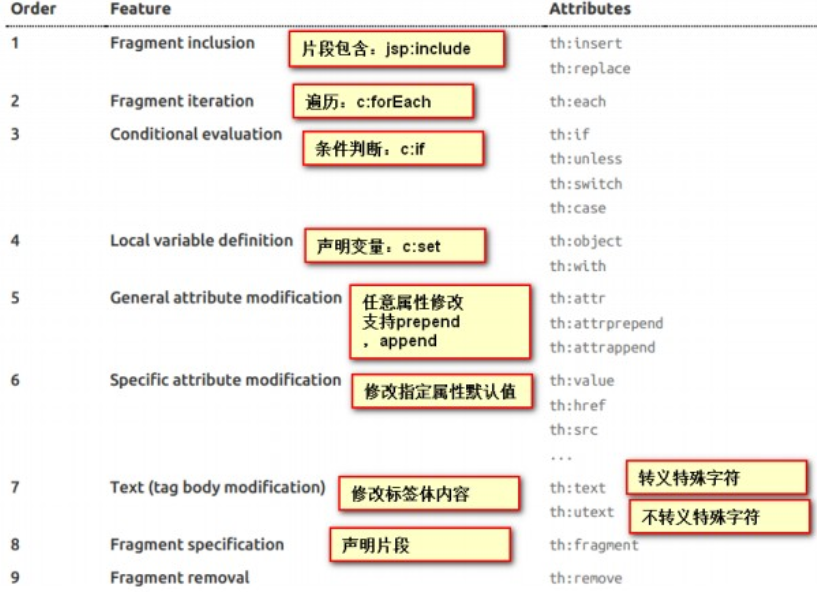
四、thymeleaf语法规则
【1】th:text:改变当前元素里面的文本内容。语法文档:https://www.thymeleaf.org/doc/tutorials/3.0/thymeleafspring.pdf
th:任意html属性:可以替换原生的 HTML的元素。
【3】公共页面抽取
三种引入功能片段的区别:
▶ th:insert:将公共片段整个插入到声明引入的元素中。
▶ th:replace:将声明引入的元素替换成公共片段。
▶ th:include:将被引入的片段的内容包含进这个标签中。
【4】日期格式化:通过内置对象 dates进行格式化。
【5】通过 PUT请求提交数据:
● SpringMVC 中配置 HiddenHttpMethodFilter,(SpringBoot自动配置好)。
● 页面创建一个 post表单。
● 创建一个 input项,name="_method",值就是我们指定的方式。
页面实际操作:











【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(四):结合BotSharp
· 一个基于 .NET 开源免费的异地组网和内网穿透工具
· 《HelloGitHub》第 108 期
· Windows桌面应用自动更新解决方案SharpUpdater5发布
· 我的家庭实验室服务器集群硬件清单