前端开发工具 VS Code 安裝及使用
一、下载地址
https://code.visualstudio.com/ 下载完后,傻瓜式安装即可
关注公众号“Java程序员进阶”回复“vs”也可获取
二、 中文界面配置
【1】首先安装中文插件:Chinese (Simplified) Language Pack for Visual Studio Code;
【2】右下角弹出是否重启vs,点击“yes”;
【3】有些机器重启后如果界面没有变化,则 点击 左边栏Manage -> Command Paletet...【Ctrl+Shift+p】;
【4】在搜索框中输入“configure display language”,回车;
【5】打开locale.json文件,修改文件下的属性 "locale":"zh-cn";
1 { 2 // 定义 VS Code 的显示语言。 3 // 请参阅 https://go.microsoft.com/fwlink/?LinkId=761051,了解支持的语言列表。 4 "locale":"zh-cn" // 更改将在重新启动 VS Code 之后生效。 5 }
【6】重启vs
三、插件安装
为方便后续开发,建议安装如下插件(红色矩形框标记的插件)
四、创建项目
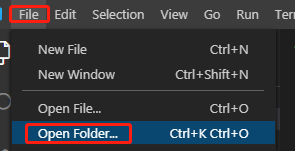
vscode 本身没有新建项目的选项,所以要先创建一个空的文件夹,如project_xxxx。然后打开 vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
五、保存工作区
打开文件夹后,选择“文件 -> 将工作区另存为...”,为工作区文件起一个名字,存储在刚才的文件夹下即可。最终会生成一个xxx..code-workspace 文件。
六、新建文件夹和网页
七、预览网页
以文件路径方式打开网页预览:需要安装“open in browser”插件:文件右键 -> Open In Default Browser
以服务器方式打开网页预览:需要安装“Live Server”插件:文件右键 -> Open with Live Server
八、设置字体大小
左边栏Manage -> settings -> 搜索 “font” -> Font size
九、开启完整的 Emmet语法支持
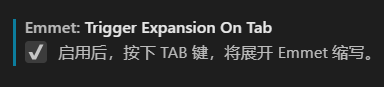
设置中搜索 Emmet:启用如下选项,必要时重启vs