vue 前端项目创建
一、创建项目
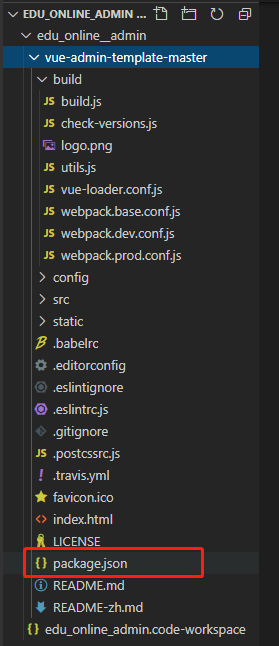
将vue-admin-template-master 模板放入创建的 VS code 的工作空间。重命名为自己的项目。
模块获取方法:关注“Java程序员进阶”,回复 vue-admin-template-master
二、修改项目信息
修改 package.json 中的内容:
三、如果需要修改端口号
config/index.js 中修改
port: 9528
四、项目的目录结构
.
├── build // 构建脚本
├── config // 全局配置
├── node_modules // 项目依赖模块
├── src //项目源代码
├── static // 静态资源
└── package.jspon // 项目信息和依赖配置src
├── api // 各种接口
├── assets // 图片等资源
├── components // 各种公共组件,非公共组件在各自view下维护
├── icons //svg icon
├── router // 路由表
├── store // 存储
├── styles // 各种样式
├── utils // 公共工具,非公共工具,在各自view下维护
├── views // 各种layout
├── App.vue //***项目顶层组件***
├── main.js //***项目入口文件***
└── permission.js //认证入口
五、运行项目
六、登录页修改
src/views/login/index.vue(登录组件)4行
<h3 class="title">xxx后台管理系统</h3>
28行
1 <el-button :loading="loading" type="primary" style="width:100%;" @click.native.prevent="handleLogin"> 2 登录 3 </el-button>
七、页面零星修改
【1】标题:index.html(项目的html入口),修改后热部署功能,浏览器自动刷新。
<title>xxx后台管理系统</title>
【2】国际化设置:打开 src/main.js(项目的js入口),第7行,修改语言为 zh-CN,使用中文语言环境,例如:日期时间组件。
import locale from 'element-ui/lib/locale/lang/zh-CN' // lang i18n
【3】icon:复制 favicon.ico 到根目录。
【4】导航栏文字:src/views/layout/components(当前项目的布局组件)src/views/layout/components/Navbar.vue。13行
1 <el-dropdown-item> 2 首页 3 </el-dropdown-item>
17行
<span style="display:block;" @click="logout">退出</span>
【5】面包屑文字:src/components(可以在很多项目中复用的通用组件)src/components/Breadcrumb/index.vue。38行
meta: { title: '首页' }
八、Eslint语法规范型检查
【1】ESLint 简介:JavaScript 是一个动态的弱类型语言,在开发中比较容易出错。因为没有编译程序,为了寻找 JavaScript 代码错误通常需要在执行过程中不断调适。ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。让程序员在编码的过程中发现问题而不是在执行的过程中;
【2】语法规则:ESLint 内置了一些规则,也可以在使用过程中自定义规则。本项目的语法规则包括:两个字符缩进,必须使用单引号,不能使用双引号,语句后不可以写分号,代码段之间必须有一个空行等;
【3】确认开启语法检查:打开 config/index.js,配置是否开启语法检查;
useEslint: true,
可以关闭语法检查,建议开启,养成良好的编程习惯。
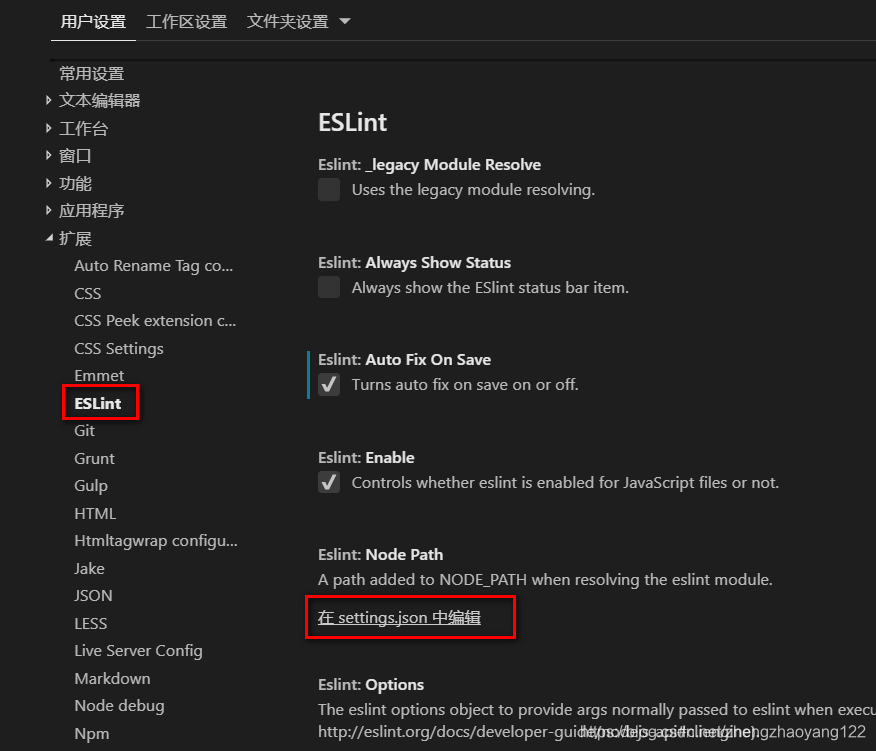
【4】ESLint 插件安装:vs code的 ESLint插件,能帮助我们自动整理代码格式;
1 "files.autoSave": "off", 2 "eslint.validate": [ 3 "javascript", 4 "javascriptreact", 5 "vue-html", 6 { 7 "language": "vue", 8 "autoFix": true 9 } 10 ], 11 "eslint.run": "onSave", 12 "eslint.autoFixOnSave": true